HTML 5.1 학습 14가지 새로운 기능 및 응용 예제
- 高洛峰원래의
- 2017-02-17 15:51:371299검색
이 글은 주로 HTML 5.1의 14가지 새로운 기능과 적용 사례를 소개합니다. 글의 소개는 매우 자세하며 도움이 필요한 친구들은 아래에서 살펴볼 수 있습니다.
서문
우리 모두가 알고 있듯이 HTML5는 인터넷 커뮤니티 전체에 표준을 제공하는 조직인 월드 와이드 웹 컨소시엄(W3C)에 속해 있으며, HTML5의 프로토콜은 다음과 같습니다. 이런 방식으로 형성된 것은 전 세계적으로 사용될 수 있습니다. 2016년 11월, W3C는 2년 만에 처음으로 마이너 업데이트인 HTML 5 표준을 업데이트했습니다. 원래 HTML 5.1에 제안된 많은 기능은 디자인 결함과 브라우저 공급업체의 지원 부족으로 인해 제거되었습니다.
HTML 5.1에는 일부 요소와 기능이 개선되었지만 여전히 소규모 업데이트입니다. 새로운 요소 중 일부에는 a38fd2622755924ad24c0fc5f0b4d412, a5e9d42b316b6d06c62de0deffc36939, 631fb227578dfffda61e1fa4d04b7d25 및 9b66618b56ad8833e792d2ba7c315ba9가 포함된 조합 태그가 포함되어 있어 개발자가 창의성과 콘텐츠 공간을 더 많이 표현할 수 있습니다.
W3C는 2017년 말에 출시될 예정인 HTML 5.2 초안 개발을 시작했습니다. 우리가 여기서 소개할 내용은 버전 5.1에 도입된 새로운 기능과 개선 사항입니다. 이러한 기능을 활용하기 위해 자바스크립트를 사용할 필요는 없습니다. 모든 브라우저가 이러한 기능을 지원하는 것은 아니므로 프로덕션에서 사용하기 전에 브라우저 지원을 확인하는 것이 좋습니다.
14. 피싱 공격 방지
target ='_blank'를 사용하는 대부분의 사람들은 흥미로운 사실을 모릅니다. 새로 열린 탭이 변경될 수 있습니다 window.opener .일부 피싱 페이지의 위치. 열려 있는 페이지에서 사용자를 대신하여 일부 악성 JavaScript 코드를 실행합니다. 사용자는 자신이 여는 페이지가 안전하다고 믿기 때문에 의심의 여지가 없습니다.
이 문제를 완전히 제거하기 위해 HTML 5.1은 브라우저 컨텍스트를 분리하여 rel="noopener" 속성의 사용을 표준화했습니다. rel="noopener"는 3499910bf9dac5ae3c52d5ede7383485 및 03fc64e1e502d5ba947b3a9af06d2d2a 태그에 사용할 수 있습니다.
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 그림 제목의 유연한 처리
614eb9dc63b3fb809437a716aa228d24 a7e92aa379a95c24a947f9b436d5f4f4 요소 그림, 차트, 일러스트레이션 등과 같은 시각적 요소의 컨테이너로 자주 사용되는 제목 또는 범례입니다. 이전 버전의 HTML에서는 614eb9dc63b3fb809437a716aa228d24은 첫 번째 또는 마지막 a7e92aa379a95c24a947f9b436d5f4f4의 하위 태그로만 사용될 수 있었습니다. HTML5.1에서는 이 제한을 완화하여 이제 a7e92aa379a95c24a947f9b436d5f4f4 컨테이너 내 어디에서나 614eb9dc63b3fb809437a716aa228d24을 사용할 수 있습니다.
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>
12. 맞춤법 검사
맞춤법 검사는 빈 문자열, true 또는 false일 수 있는 값입니다. 속성. 상태를 true로 지정하면 해당 요소의 철자와 문법이 검사됩니다.
element.forceSpellCheck()는 사용자가 해당 요소에 입력을 집중하지 않은 경우에도 사용자 에이전트가 텍스트 요소에 대한 검사된 철자 및 문법 오류를 보고하도록 강제합니다.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 빈 옵션
새 버전의 HTML에서는 빈 5a07473c87748fb1bf73f23d45547ab8 요소. 이는 5b7a15bed8615d1b843806256bebea72, fc86e7b705049fc9d4fccc89a2e80ee3 또는 221f08282418e2996498697df914ce4e 요소의 하위 요소일 수 있습니다. 사용자 친화적인 양식을 디자인할 때 이 기능이 유용할 수 있습니다.
10. Frame에 대한 전체 화면 지원
Frame용으로 개발된 부울 변수 allowedfullscreen 속성을 사용하면 requestFullscreen( ) 방법. 예를 들어 YouTube 플레이어를 삽입하는 iframe을 사용해 보겠습니다. 플레이어가 비디오를 전체 화면으로 표시할 수 있도록 하려면 allowedfullscreen 속성을 설정해야 합니다.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. 머리글 및 바닥글 삽입
HTML5.1에서는 머리글과 바닥글을 다른 머리글에 삽입할 수 있습니다. . 단락 콘텐츠 내에 머리글이나 바닥글이 포함된 경우 머리글 요소에 머리글이나 바닥글을 추가할 수 있습니다. 이 기능은 의미 있는 단락 요소에 2f8332c8dcfd5c7dec030a070bf652c3 및 23c3de37f2f9ebcb477c4a90aac6fffd과 같은 상세 태그를 추가하려는 경우 유용합니다.
다음 코드에서 23c3de37f2f9ebcb477c4a90aac6fffd 태그에는 15221ee8cba27fc1d7a26c47a001eb9b 태그가 포함되어 있습니다.
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>
8. 너비가 0인 이미지
새 버전의 HTML에서는 너비가 0인 이미지를 추가할 수 있습니다. . 이 기능은 이미지를 사용자에게 표시할 필요가 없을 때 사용할 수 있습니다. img 요소가 이미지 표시 이외의 용도로 사용되는 경우(예: 페이지 조회수를 계산하는 서비스의 일부) 너비 및 높이 속성에 0 값을 사용합니다. 너비가 0인 이미지의 경우 빈 속성을 사용하는 것이 좋습니다.
아아앙7. 확인서

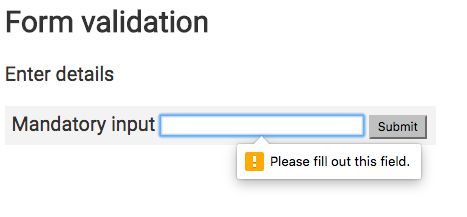
新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>
6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用 5c0e96d12fc7501cef2ae2efde646ee0 标记来定义菜单,里面包含了一个或者多个 9b8d7b889acba92c978f783c55ba01dc 元素, 然后利用 contextmenu 属性将其绑定到任何元素上。 5c0e96d12fc7501cef2ae2efde646ee0 元素的 id 取值应该与我们想要为其添加上下文菜单的元素的 contextmenu 属性取值保持一致。
每一个 9b8d7b889acba92c978f783c55ba01dc 都可以有如下三个表单项中的一个:
radio – 从一个分组中获取选项;
checkbox – 选择或者取消选择一个选项;
command – 在点击时执行一个动作。
<h2 contextmenu="popup-menu"> Right click to get the context menu demo. </h2> <menu type="context" id="popup-menu"> <menuitem type="checkbox" checked="true">Checkbox 1 </menuitem> <menuitem type="command" label="Command" onclick="alert('WARNING')">Checkbox 2</menuitem> <menuitem type="radio" name="group1">Radio button a</menuitem> <menuitem type="radio" name="group1" checked="true">Radio button b</menuitem> <menuitem type="checkbox" disabled>Disabled menu item</menuitem> </menu>
5. 在脚本和样式上使用加密随机数
加密随机数(cryptographic nonce )是一个随机生成的数字,只能被使用一次, 而且针对每一次页面请求,它都得被生成出来。这个 nonce 属性可以被使用在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 和 c9ccee2e6ea535a969eb3f532ad9fe89 元素中。
它一般被用在一个网站的内容安全策略之中,以决定一个特定的样式和脚本是否应该在页面上被实现。在下面所提供的代码中,这个 value 是硬编码的,不过在实际的使用场景中,这个值是随机生成的。
<script nonce='d3ne7uWP43Bhr0e'> The JavaScript Code </script>
4、反序链接关系
rev 属性在 HTML4 里有定义,但是它并没出现在 HTML5 里。W3C 决定在 3499910bf9dac5ae3c52d5ede7383485 和 2cdf5bf648cf2f33323966d7f58a7f3f 元素里重新包含 rev 属性。rev 属性标识当前和反向的链接文档的关系。它已经被包含来支持广泛使用数据结构标记格式,RDFa。
让我们用两个文档来举个例子,每个包含一课程,在它们之间的链接可以使用如下 rel 和 rev 的属性来定义。
//Document with URL "chapter1.html" <link href="Lesson2.html" rel="next" rev="prev"> //Document with URL "chapter2.html" <link href="Lesson1.html" rel="prev" rev="next"> <link href="Lesson3.html" rel="next" rev="prev">
3. 显示/隐藏信息
新的 a5e9d42b316b6d06c62de0deffc36939 和 631fb227578dfffda61e1fa4d04b7d25 元素允许您向一段内容添加扩展信息。您可以通过单击元素来显示或隐藏一个附加信息块。 默认情况下是隐藏附加信息的。
在代码中,您应该将 631fb227578dfffda61e1fa4d04b7d25 标记放在 a5e9d42b316b6d06c62de0deffc36939 标记内,如下所示。 631fb227578dfffda61e1fa4d04b7d25 标签之后,你可以添加要隐藏的其他内容。
<section>
<h3>Error Message</h3>
<details>
<summary>This file hasn't been download due to network error.</summary>
<dl>
<dt>File name:</dt><dd>Passcode.txt</dd>
<dt>File size:</dt><dd>8 KB</dd>
<dt>Error code:</dt><dd>342a</dd>
</dl>
</details>
</section>
2. 更多的输入项类型

HTML 输入项元素扩充了三个输入类型 – week, month 以及 datetime-local。
正如其名称所表明的,头两个元素可以让用户选择一个星期值和一个月份值。根据浏览器的支持情况不同,它们俩都会被渲染成一个下拉显示的日历,让你可以选择一年中一个特定的星期或者月份。
datatime-local 表示的是一个日期和时间的输入域, 不过没有时区设置。其数据可以采用跟 month 或者 week 输入项类似的方法来选定, 而时间可以单独输入。
<section>
<h2>
Week, Month and Datetime-local
</h2>
<form action="action_page.php">
Choose a week:
<input type="week" name="year_week">
<input type="submit">
</form>
<form action="action_page.php">
Birthday (month and year):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
<form action="action_page.php">
Joining (date and time):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>
</section>
1. 响应式图像
W3C 引入了一些功能特性,无需使用 CSS 就可以实现响应式图像。它们是 …
srcset 图像属性
srcset 属性让你可以指定一个多个可选的图像来源,对应于不同的像素分辨率。它将允许浏览器根据用户设备的不同选择合适质量的实现来进行显示。例如,对于使用网络比较慢的移动设备的用户,显示一张低分辨率的图片会比较好。
你可以使用 srcset 属性并且带上它自有的 x 修饰符来描述每一个图片的像素比例, 如果用户的像素比例等于 3,就会显示 high-res 这张图片。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 1x, clicks/medium-res.jpg 2x, clicks/high-res.jpg 3x" >
除了像素比例之外,你也可以选择使用 w 修饰符来指定不同尺寸大小的图片。在如下示例中,high-res 图片被定义成在宽度为 1600px 时显示。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
sizes 图像属性
大多数时候创作者们都喜欢针对不同的屏幕尺寸显示不同的图片。这个可以用 sizes 属性做到。它让你可以针对分配给图像显示的空间大小来对宽度做出调整, 然后使用 srcset 属性来挑选合适的图片来显示。例如…
<img src="clicks/low-res.jpg" sizes="(max-width: 25em) 60vw, 100vw" srcset="clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
在这里, sizes 属性定义了在视窗大于 25 em 时图像宽度为视窗宽度的 100%,或者在小于等于 25em 时为视图宽度的 60%。
picture 元素
picture 元素让你可以针对不同的屏幕尺寸声明图片。这个可以通过用 9b66618b56ad8833e792d2ba7c315ba9 元素封装 a1f02c36ba31691bcfe87b2722de723b ,并且描述多个 e02da388656c3265154666b7c71a8ddc 子元素来实现。
9b66618b56ad8833e792d2ba7c315ba9 标记单独使用并不会显示任何东西。你已经被假定会声明默认的图像来源作为 src 属性的取值,而可选的图像来源则会放在 scrset 属性之中,如下所示:
<picture>
<source media="(max-width: 25em)" srcset="
clicks/small/low-res.jpg 1x,
clicks/small/medium-res.jpg 2x,
clicks/small/high-res.jpg 3x
">
<source media="(max-width: 60em)" srcset="
clicks/large/low-res.jpg 1x,
clicks/large/medium-res.jpg 2x,
clicks/large/high-res.jpg 3x
">
<img src="clicks/default/medium-res.jpg">
</picture>
更多HTML 5.1学习之新增的14项特性与应用示例相关文章请关注PHP中文网!