C#은 WeChat 포털 및 애플리케이션을 개발합니다. 리디렉션을 사용하여 WeChat 메뉴에서 사용자 데이터를 얻습니다.
- 高洛峰원래의
- 2017-02-17 15:28:561568검색
"C# WeChat 포털 및 애플리케이션 개발(11)-WeChat 메뉴의 다양한 표현 소개" 시리즈에서 WeChat 메뉴의 리디렉션 작업을 소개한 적이 있습니다. 이 리디렉션 작업을 통해 코드를 얻을 수 있습니다. 값을 입력한 후 사용자의 openID를 얻어야 더 많은 사용자 정보를 얻을 수 있습니다. 이는 회원 정보 시나리오에서 많이 사용됩니다. 이 글에서는 웹사이트에서 이러한 메뉴 링크를 빠르게 구성하는 방법과 방법을 소개합니다. 배경은 관련 사용자 정보를 획득하고 페이지 데이터의 개인화된 표시 작업을 구현합니다.
WeChat의 사용자 정의 메뉴는 각각 클릭 유형과 보기 유형에 해당하는 두 가지 범주로 나뉘며, 리디렉션은 아래와 같이 보기 유형 유형인 것으로 알고 있습니다.

1. WeChat 리디렉션 메뉴 구성
WeChat 리디렉션 메뉴의 주요 규칙은 다음과 같습니다. 다음과 같이.
scope=snsapi_base 메소드 링크는 다음과 같습니다.
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F %2Fwww .iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
scope=snsapi_userinfo 링크는 다음과 같습니다:
https://open.weixin.qq. com/ connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
이 두 메뉴 링크는 주로 우리에게 제공됩니다. 링크 주소는 UrlEncode에 의해 처리된 후 매개변수redirect_uri에 할당됩니다.
링크 주소가 상대적으로 길기 때문에 메뉴를 구성해야 할 때마다 복사해서 수정하는 것이 매우 불편합니다. 사용자 정의 메뉴의 구성 인터페이스에서 버튼 기능을 추가하여 수정할 수 있습니다. 콘텐츠 처리, 필요한 주소 변환을 달성하기 위해 내 포털 애플리케이션 플랫폼의 사용자 정의 메뉴 작동은 이 아이디어를 기반으로 합니다.
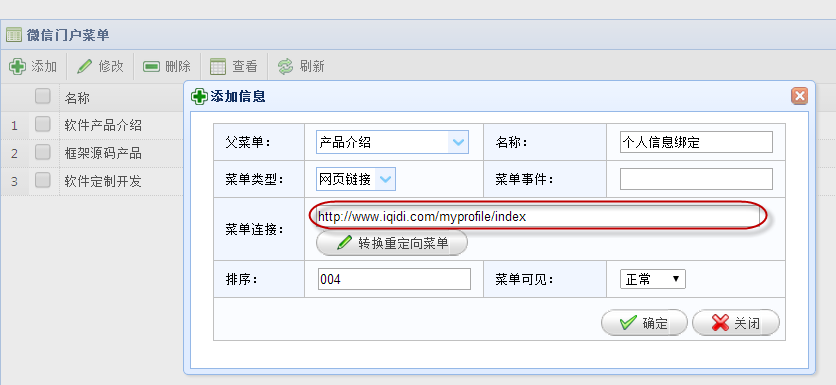
기본적으로 아래와 같이 리디렉션해야 하는 URL 주소만 입력하면 됩니다.

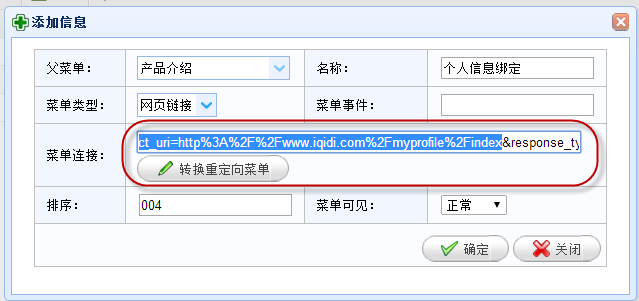
리디렉션된 메뉴 링크 주소로 구성해야 하는 경우 [리디렉션 메뉴 변환] 버튼 동작을 호출하고 스크립트 기능을 사용하여 변환된 결과를 다음으로 변환합니다. 아래에 표시됩니다.

파라미터의 URL 트랜스코딩을 구현하기 위해 백그라운드 자바스크립트가 사용되는 것으로 나타났으며, 완전한 주소 연결을 구성하려면 백그라운드의 AppId를 얻어야 합니다. .
2. 스크립트 변환 작업 구현 코드
앞서 언급한 것처럼 첫 번째는 URL 트랜스코딩을 구현하는 것이고, 두 번째는 백그라운드의 AppId를 얻은 후 완전한 URL을 생성하는 것입니다. . 중복되는 연구를 피하기 위해 함께 공부할 수 있는 코드 부분을 올려 놓았습니다.
사용하기 전에 또 다른 문제에 주의해야 합니다. 즉, 지정된 페이지로 리디렉션한 후 이 페이지에 코드 매개변수가 있어야 합니다. 물론, 자바스크립트를 통해 해당 코드 매개변수를 가져옵니다.
이 로직은 아래와 같이 스크립트 함수로 구현할 수 있습니다
function getUrlVars(){ var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
} return vars;
}
이 함수를 정의한 후 다시 정의합니다. 해당 페이지에서 코드 매개변수를 얻기 위한 작업은 다음과 같습니다.
var code = getUrlVars()["code"];
먼저 링크 주소를 필수 링크 주소 연산으로 변환하는 방법부터 살펴보겠습니다.
링크 주소의 상호 변환(편의상)을 위해 링크 주소에 qq라는 도메인 이름이 포함되어 있는지 확인할 수 있습니다.
(url.indexOf("https://open.weixin.qq.com/connect/oauth2/authorize?") == 0 redirect_uri = getUrlVars(url)["redirect_uri" (redirect_uri != "" newUrl ="#" +
그리고 우리가 입력한 일반 링크라면 아래와 같이 리디렉션된 링크 주소로 변환되어야 합니다.
else { var newUrl = encodeURIComponent(url); var reNewUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}
리디렉션 링크에는 현재 WeChat 개발 사용자의 appId가 있어야 합니다. 이는 고정되지 않으며 MVC의 동적 개체에 따라 다릅니다. 여기서는 @ViewBag.appid 바인딩에 사용됩니다.
해당 MenuController 컨트롤러에 값을 할당하면 됩니다.
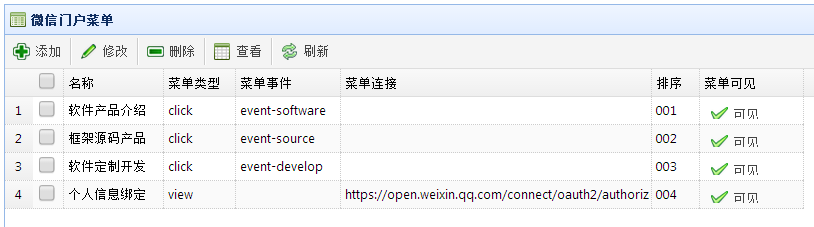
아아앙이렇게 구성된 리디렉션 메뉴 주소 목록은 다음과 같습니다. 해당 레코드 세부정보 페이지를 열고 해당 페이지의 기능 버튼을 사용하여 언제든지 리디렉션 메뉴의 주소를 변환하여 세부 링크를 쉽게 이해할 수 있습니다. 콘텐츠. .

3. 리디렉션 페이지 설계 및 처리
위 링크 주소를 구성한 후 해당 페이지를 웹사이트에 추가하여 처리해야 합니다. , 당사는 사용자가 기본 WeChat 정보를 쉽게 확인하고 사용자의 개인 데이터를 결합하기 위해 사용자 정보를 제공할 수 있습니다. 예를 들어 사용자는 휴대폰, 이메일 주소 등을 결합할 수 있습니다. 비즈니스 시스템과 관련된 사용자 이름을 결정할 수 있습니다. 이를 통해 사용자는 신속하게 회원으로 등록하거나 백엔드 시스템에 연결할 수 있습니다.
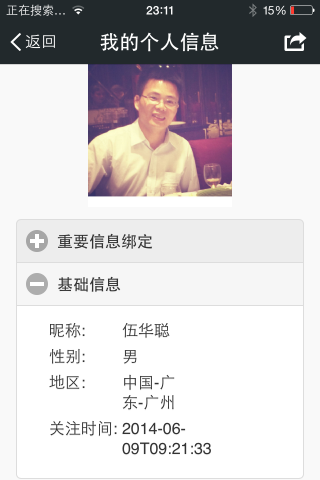
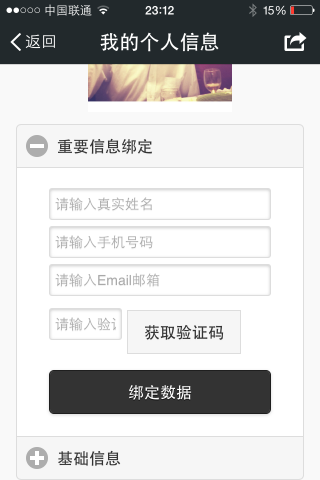
제가 디자인한 두 가지 사용자 정보 표시 인터페이스는 다음과 같습니다.
이 두 인터페이스는 주로 Jquery Mobile 관련 콘텐츠를 사용하여 인터페이스를 처리합니다. 전체 모듈은 사용자의 휴대폰을 확인하기 위해 SMS 인증 코드 방식을 결합하여 정보의 정확한 바인딩 작업을 실현할 수 있습니다. 물론 외부 시스템과 결합하여 사용자의 계정과 비밀번호를 바인딩할 수도 있으므로 사용자는 실제로 외부 ID를 사용하여 쇼핑, 데이터 유지 관리, 비즈니스 관리 및 기타 작업을 위해 WeChat의 마이크로 웹사이트 플랫폼에 들어갈 수 있습니다. 시스템이 바인딩되어 외부 시스템에 대한 빠른 액세스를 제공합니다.


구체적인 내용은 다음 글에서 소개하겠습니다.
WeChat 포털 및 애플리케이션의 추가 C# 개발 - 리디렉션을 사용하여 WeChat 메뉴에서 사용자 데이터 얻기 관련 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

