SVG 작은 그림을 HTML 글꼴 차트로 변환하는 방법
- 高洛峰원래의
- 2017-02-17 13:29:121782검색
직접 만든 간단한 글꼴 차트 사용 사례: 데모 보기
제작 단계:
1: 제작 도구 온라인 웹사이트에 로그인
https://icomoon .io/
2: 오른쪽 상단의 빨간색 
버튼은 https://icomoon.io/app/#/select로 이동합니다.
3 : 왼쪽 상단을 클릭하세요: 아이콘 가져오기

버튼을 클릭하여 나만의 SVG 이미지를 가져온 다음 온라인 웹사이트에 업로드하세요
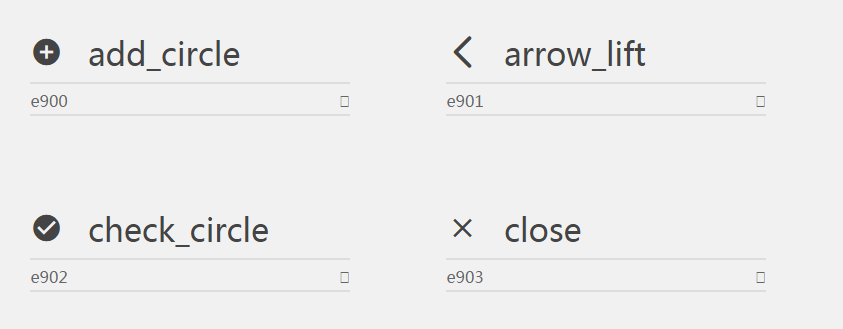
4: 방금 업로드한 것을 클릭하여 선택합니다. 작은 차트는 다음과 같습니다.

5: 선택한 후 


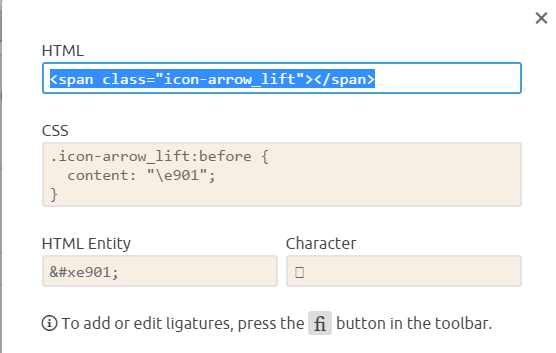
가 폰트 차트 생성을 위한 기본 설정입니다. 설정 후, 
 이렇게 하면 글꼴의 크기와 색상을 유연하게 변경할 수 있어 이미지를 직접 사용하는 것보다 훨씬 편리합니다!
이렇게 하면 글꼴의 크기와 색상을 유연하게 변경할 수 있어 이미지를 직접 사용하는 것보다 훨씬 편리합니다!
SVG 작은 그림을 HTML 글꼴 차트로 변환하는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

