집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발 기술 및 구덩이 채우기 기록
WeChat 미니 프로그램 개발 기술 및 구덩이 채우기 기록
- 高洛峰원래의
- 2017-02-16 10:20:532090검색
다음은 개발 과정에서 겪은 함정과 팁입니다.
1. 페이지[pages/XXX/XXX]를 찾을 수 없습니다. 원인: 1 .app.json.2에 페이지 경로를 추가하는 것을 잊었습니다. 비동기 작업에서 Page()를 호출합니다.
스크린샷은 다음과 같습니다.

Page({
});
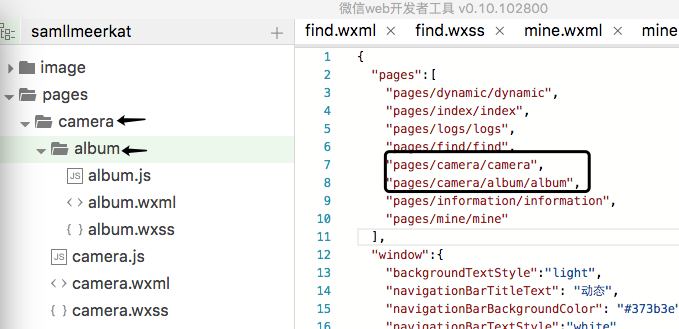
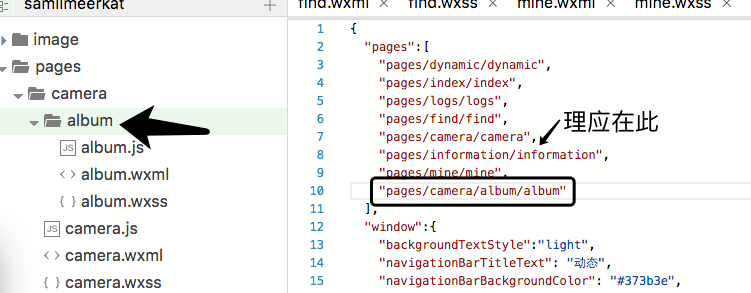
때로는 각 파일에 있더라도 js 파일에 기본 page() 코드를 작성하더라도 이 오류는 계속 발생합니다. 이때 app.json에서 경로를 채우는 순서에 주의해야 합니다. 예를 들어 일반적으로 두 번째- 레벨 인터페이스는 첫 번째 레벨 인터페이스 아래에 작성됩니다. 예를 들어: 올바른 쓰기:


https://github.com/gavinkwoe /weapp-ide-crack
네트워크 요청에 가장 일반적으로 사용되는 POST 요청이지만 이것이 WeChat 애플릿의 큰 함정입니다. 초보적으로는 게시물 요청의 경우 데이터를 formData로 변경하여 전달해야 합니다.
먼저 Util.js에 다음 코드를 작성합니다. 매개변수를 formData로 변환하기 위해 Utils 폴더에 있는 파일
//参数data转formData
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports.json2Form = json2Form
그런 다음 게시 요청 파일에 Util.js 파일을 소개합니다
var Util = require( '../../../utils/util');
다음 단계는 요청 방법을 수정하는 것입니다.
//调用应用实例的方法获取全局数据
wx.request({
url: 'http://www.pintasty.cn/productdetail/findproductdetailbyid',
method: 'POST',
header: {
"content-type": "application/x-www-form-urlencoded" //这里的改,一开始Content-Type可以,现在只能使用content-type
},
data: Util.json2Form( { product_id:"P-2c22ad5be9b24a5da0cd5d8594e8ec32",uploadImgId : "UU-60a0e559b0a0421d892232fc75ee9d17" }), //这里得改,参数只能这样传入
success: function (res) {
console.log('酒品详情' + JSON.stringify(res))
that.setData({
wineData:res.data.data,
bigPicture:res.data.data.bigPicture
})
},
fail: function (res) {
console.log('失败' + JSON.stringify(res))
},
})
그럼 그게 다입니다. 은 개발툴 크랙버전이라 http가 가능합니다.
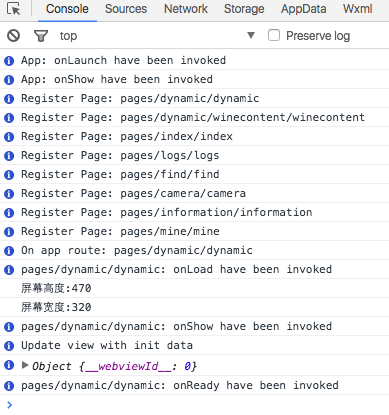
3. XXX.js 파일에서 화면 너비를 High로 가져옵니다.주로 기반으로 합니다. 휴대폰 모델, 장치 픽셀 비율, 화면 너비 및 높이 등과 같은 장치에 대한 일반적인 정보를 얻을 수 있는 애플릿에서 제공하는 getSystemInfo() 메서드에 대해 가장 일반적으로 사용되는 것은 화면 너비 및 높이입니다
//获取屏幕宽度
var screenWidth = wx.getSystemInfo({
success: function (res) {
screenWidth = res.windowWidth
}
})
//获取屏幕高度
var screenHeight = wx.getSystemInfo({
success: function (res) {
screenHeight = res.windowHeight
}
})
Page({
onLoad:function(){
console.log('屏幕高度:'+screenHeight)
console.log('屏幕宽度:'+screenWidth)
}
})
3. rpx를 사용하여 기본적인 화면 적응을 구현합니다.
rpx 단위는 WeChat 애플릿의 CSS 크기 단위입니다. rpx는 화면 너비에 따라 조정될 수 있습니다. 지정된 화면 너비는 750rpx입니다. 예를 들어 iPhone6의 화면 너비는 375px이고 총 750개의 물리적 픽셀이 있으며, 750rpx = 375px = 750개의 물리적 픽셀, 1rpx = 0.5px = 1개의 물리적 픽셀입니다.
WeChat 애플릿은 rem 크기 단위도 지원하며, rem과 rpx 사이의 변환 관계는 다음과 같습니다. rem: 지정된 화면 너비는 20rem = (750) / 20)rpx
참고: 디자이너는 WeChat 애플릿을 개발할 때 iPhone6 를 시각적 초안의 표준으로 사용할 수 있습니다.
제안: 디자인 초안에서 750px의 장치 너비를 사용하면 계산하기 쉽습니다. 이 경우 1rpx=1px은 디자인 도면에서 측정된 크기입니다. px는 rpx입니다. 다른 기기의 실제 크기는 미니 프로그램에서 변환하려는 렘 수를 직접 변환하도록 하세요.
4.sublime Gospel: WeChat 미니 프로그램 구성 요소 및 API 완성 플러그인
http ://www.cnblogs.com/zhengrunlin/p/5951224.html?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
5. WeChat이 공식 스타일 라이브러리를 출시했습니다. 휠을 다시 개발하지 않고도 유사한 UI 인터페이스만 도입하면 됩니다. 첨부된 github 주소는 https://github.com/weui/weui- wxss
weui.wxss 등만 import하면 됩니다. CSS 레이아웃 작업이 많습니다.
더 많은 WeChat 애플릿 개발 기술 및 구덩이 채우기 기록과 관련된 기사는 PHP 중국어 웹사이트에 주목하세요!

