HTML에서 ul 태그 최적화
- 高洛峰원래의
- 2017-02-15 14:12:481587검색
프런트 엔드 최적화에 대한 노출이 너무 적습니다. 일반적으로 PC 측에서는 정상적으로 느껴지지만 모바일 측에서는 시간이 지나면 더 이상 작동하지 않습니다. 오늘은 HTML에서 UL의 최적화 문제에 대해 이야기하겠습니다.
모두가 메시지를 남긴 후 비즈니스 프로세스를 시뮬레이션합니다. , 메시지 담벼락에 메시지를 표시해야 합니다.
코드 작성을 시작해 보겠습니다
평소에는 이렇게 작성했는데, 100만 개의 데이터를 받았다면 코드는 다음과 같습니다.
nbsp;html>
<meta>
<title>没有进行性能优化的案例</title>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//将元素添加到p中
this.container.appendChild(this.ul);
}
List.prototype.update = function(){
for(var i = 0; i < this.items.length; i++){
var liTag = document.createElement("li");
liTag.textContent = this.items[i]
this.ul.appendChild(liTag);
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i++){
array.push(i)
}
new List(document.getElementById("pElement"),array,16);
</script>

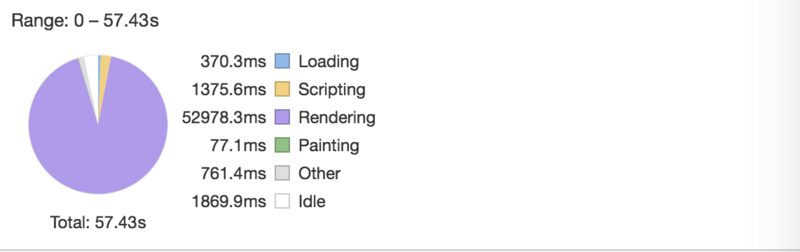
1분 정도 사용했는데 맙소사, 렌더링에 시간이 다 소모되고, 사용자 경험이 매우 좋아질 때까지 표시되지 않는 것을 볼 수 있습니다. 좋다. 나쁘다.
최적화 솔루션은 렌더링을 줄이는 것입니다. 적절한 수의 li 태그를 설정하고 위치에 따라 li의 내용과 스타일을 조정합니다
nbsp;html>
<meta>
<title>性能优化</title>
<p>List的性能优化</p><br>
<br>
<br>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul标签
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//获取的显示的高度内可以最多显示多少条数据
var len = this._maxLength();
var html = "";
for(var i = 0; i < len; i++){
html += "<li>" + this.items[i] + "";
}
this.ul.innerHTML = html
this.container.appendChild(this.ul);
var self = this;
this.container.addEventListener("scroll",function(){
self.update()
})
}
List.prototype._maxLength = function(){
var h = this.container.offsetHeight;
return Math.min(Math.ceil(h / this.itemHeight),this.itemHeight);
}
List.prototype.update = function(){
//计算出ul的高度
this.ul.style.height = this.items.length * this.itemHeight + "px";
this.ul.style.margin = 0;
//计算出滑动条目前位置前有多少个li标签
var start = Math.floor(this.container.scrollTop / this.itemHeight);
console.log("start:",start)
//获得所有的子节点
var items = this.ul.children;
//获得长度
var len = this._maxLength();
for(var i = 0; i < len; i++){
var item = items[i];
if(!item){
item = items[i] || document.createElement("li");
this.ul.appendChild(item);
}
var index = start + i;
item.innerHTML = this.items[index];
item.style.top = this.itemHeight * (index) + "px";
item.style.position = "absolute";
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i ++){
array.push(i)
}
var list = new List(document.getElementById("pElement"),array,16);
</script>
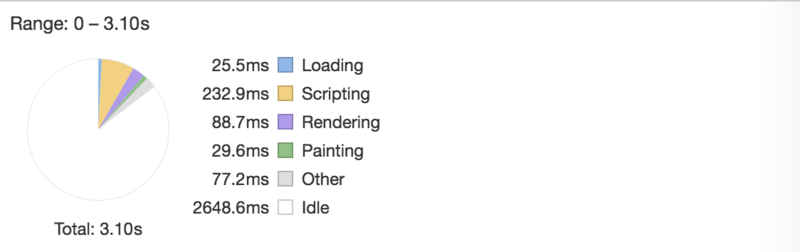
성능 차트를 다시 살펴보세요
동일한 작성 방법으로 직접적으로 속도가 20배 향상됩니다.
HTML의 ul 태그 최적화에 대한 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요. !
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 특수 문자 표시다음 기사:HTML 특수 문자 표시

