input type='search'는 검색 상자를 구현합니다.
- 高洛峰원래의
- 2017-02-15 13:56:125087검색
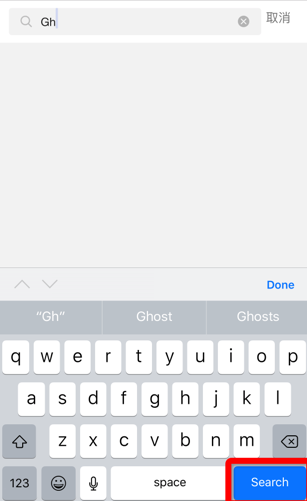
텍스트 검색 기능을 구현하기 위해 입력이 필요한 경우 키보드의 Enter 버튼 프롬프트에 "검색"이 표시됩니다. 효과는 다음과 같습니다. 
Start~
input type=text는 이 효과를 얻을 수 없습니다. Google에서 검색해 보니 html5에 추가된 type=search가 가능하다는 것을 알았습니다. (단, 입력 유형이 필요합니다. 검색은 작업 속성이 있는 양식으로 래핑됩니다.)
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
그러나 type=search에는 다양한 기본 스타일과 동작이 있습니다. 이 개발 중에 제가 접한 것은 다음과 같습니다.
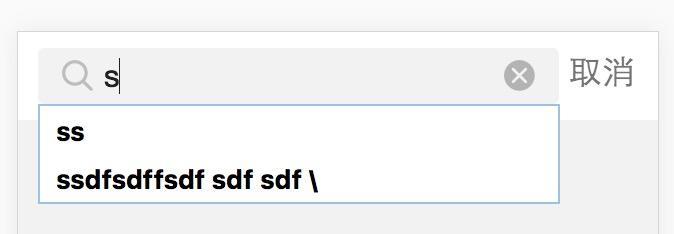
검색 기록이 드롭다운에 표시됩니다. 기본적으로 상자;

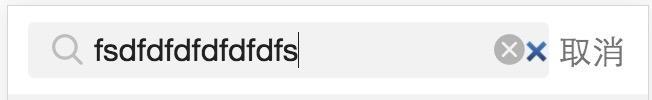
입력할 때 "x"가 자동으로 나타납니다. "x" 스타일은 휴대폰마다 다릅니다.

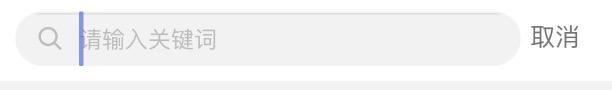
IOS폰(테스트시 아이폰6 ios10)의 입력창은 타원형입니다.

그런데 우리는 사용자 정의된 스타일에 따라 스타일이 표시되기를 원하며 각 휴대폰에서 통합될 수 있습니다.
Google에서 여러 번 검색한 끝에 다음과 같은 답을 얻었습니다.
-
팝업 드롭다운 상자를 제거하려면 입력 autocomplete="off"를 설정하세요.
기본 "x" 숨기기:
input[type="search"]::-webkit-search-cancel-button{
display: none;
}
iOS에 대한 스타일을 설정하고 iOS에서 입력 타원을 제거합니다.
-webkit-appearance: none;
동시에 검색을 제출할 때 ajax를 사용하려는 경우 양식의 기본 동작을 방지할 수 있다는 점을 잊지 마십시오.
container.on('submit', '.input-kw-form', function(event){
event.preventDefault();
})
For 검색창 구현에 대한 더 많은 input type="search" 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.