브라우저 기본 스타일 및 CSS 초기화
- 高洛峰원래의
- 2017-02-15 13:35:321843검색
CSS를 초기화해야 하는 이유는 무엇인가요?
이것은 브라우저 호환성 문제를 고려하기 위한 것임을 모두 알고 있습니다. 사실 기본값은 다른 브라우저의 일부 태그는 CSS가 초기화되지 않은 경우 브라우저 간에 페이지 차이가 발생하는 경우가 많습니다. 물론 초기화 스타일은 SEO에 어느 정도 영향을 주겠지만, 케이크를 먹고도 먹을 수는 없지만 최소한의 영향으로 초기화하도록 노력하세요.
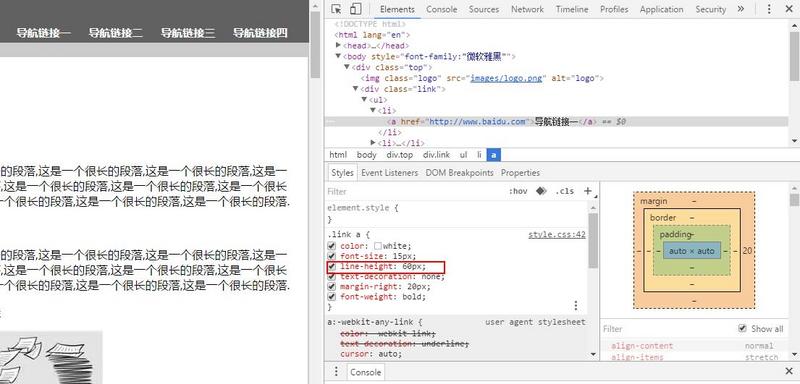
예를 들어 이 속성에 60px을 설정했는데 92px가 되었습니다.


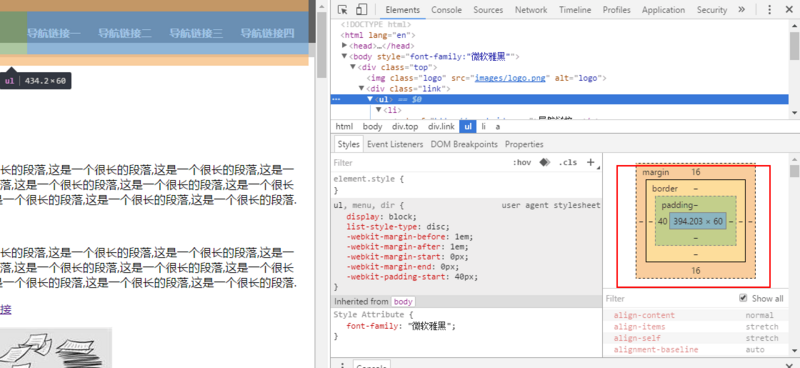
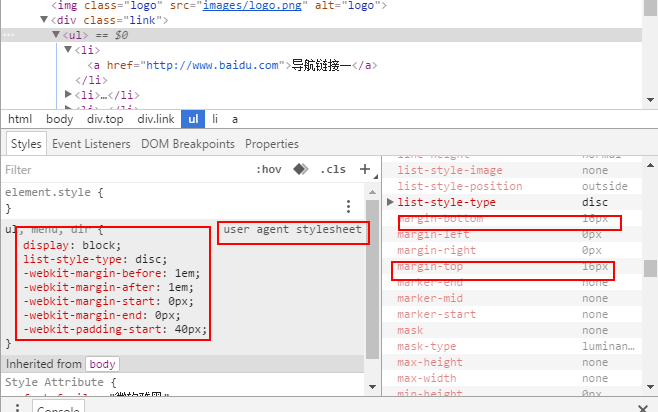
모든 속성을 확인한 결과, 기본적으로 브라우저에 의해 추가되는 것으로 나타났습니다. 
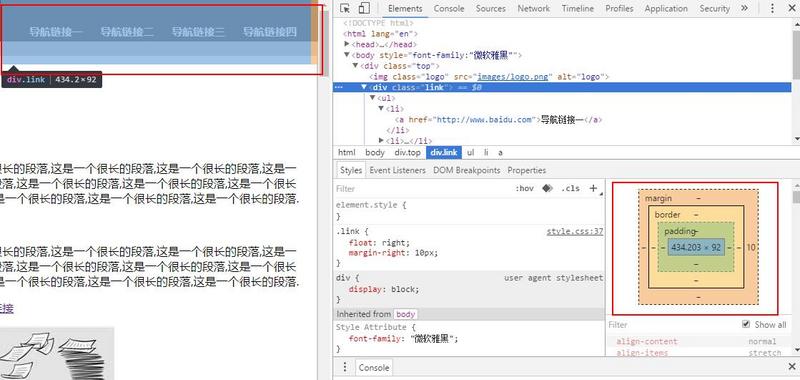
다시 보니 왜 float을 추가하기 전에는 정상이었습니다. 
그래서 무엇을 할까요? 이 문제를 어떻게 해결해야 할까요?
CSS에
-
*{ margin: 0; padding: 0; }를 추가해도 됩니다. 이것은 실제로 매우 간단하지만 일부 사람들은 의구심을 가질 수 있습니다. *와 같은 범용 기호는 코드 작성 시 더 빠르지만 웹 사이트가 크고 CSS 스타일 시트 파일이 큰 경우 이렇게 작성하면 모두 삭제됩니다. 태그를 한 번 초기화하면 웹 사이트의 부하가 크게 증가하고 웹 사이트를 로드하는 데 시간이 오래 걸립니다.
-
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; } body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; } td,th,caption { font-size:14px; } h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; } address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;} a { color:#555; text-decoration:none; } a:hover { text-decoration:underline; } img { border:none; } ol,ul,li { list-style:none; } input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; } table { border-collapse:collapse; } html {overflow-y: scroll;} .clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;} .clearfix { *zoom:1; }그러면 CSS를 작성하기 전에 매번 이것을 추가하면 아무것도 걱정할 필요가 없습니다. 브라우저 기본 스타일 및 CSS 초기화와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

