집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 맵 예시에 대한 자세한 설명
WeChat 미니 프로그램 맵 예시에 대한 자세한 설명
- 高洛峰원래의
- 2017-02-15 12:46:003875검색
위챗 미니 프로그램 맵(MAP) 인스턴스
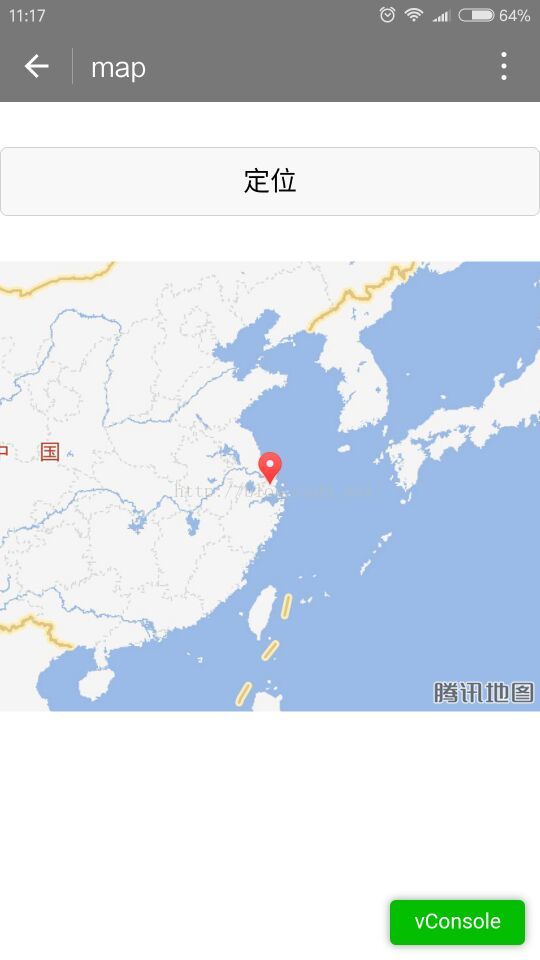
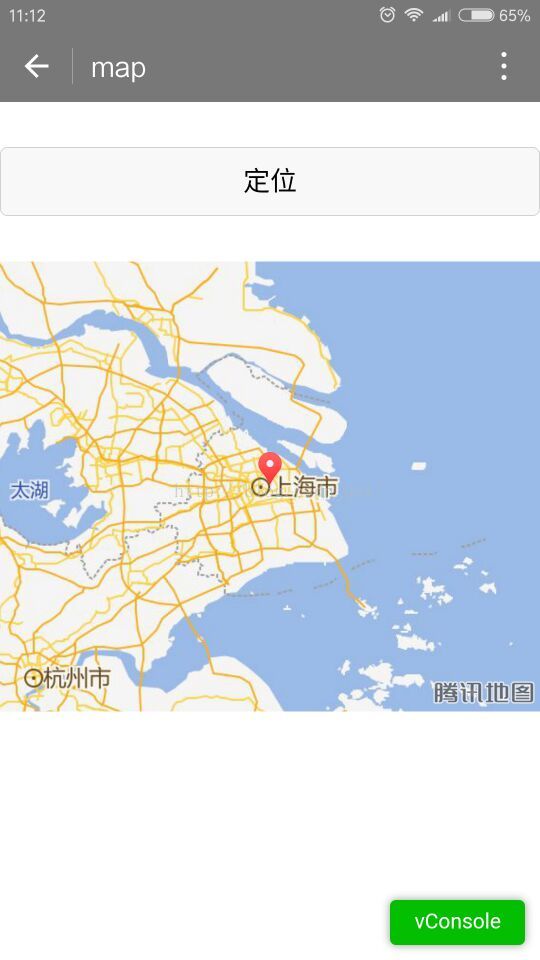
위챗 미니 프로그램 맵(MAP API)에서 Xiaobian이 작성한 정보입니다. 오늘의 지도 포지셔닝 모듈은 확실히 위치를 얻을 수 없습니다. 다음은 실제 기계 테스트 결과입니다.위 사진: 

아래 그림과 같이 확대/축소 비율이 표시됩니다. 이 속성은 나중에 WeChat 팀에서 수정해야 합니다. 즉, 이제 막 공개 베타가 시작되었습니다. 내 지도는 위에 표시된 대로 항상 기본 확대/축소 비율입니다.
 필요한 경우 마커의 회전 각도입니다. 화면과 평행한 아이콘인 경우 0으로 설정하세요.
필요한 경우 마커의 회전 각도입니다. 화면과 평행한 아이콘인 경우 0으로 설정하세요.
또한 오버레이 아이콘을 수정할 수 있습니다. 이전 코드:
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
})
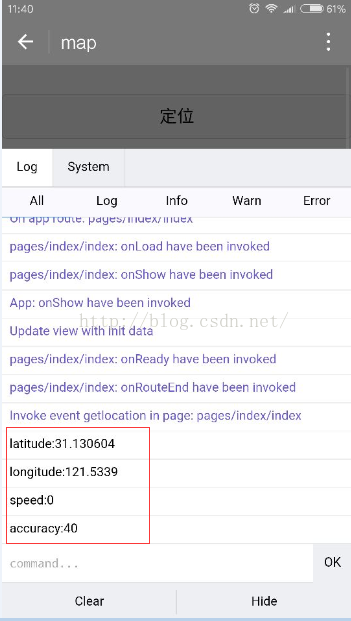
2.wx.getLocation(OBJECT) 현재 위치 API 가져오기
빨간색 상자는 경도, 위도, 속도, 정확도를 표시합니다
에서 반환된 좌표를 사용하여 지도를 직접 열 수 있습니다. gch02.

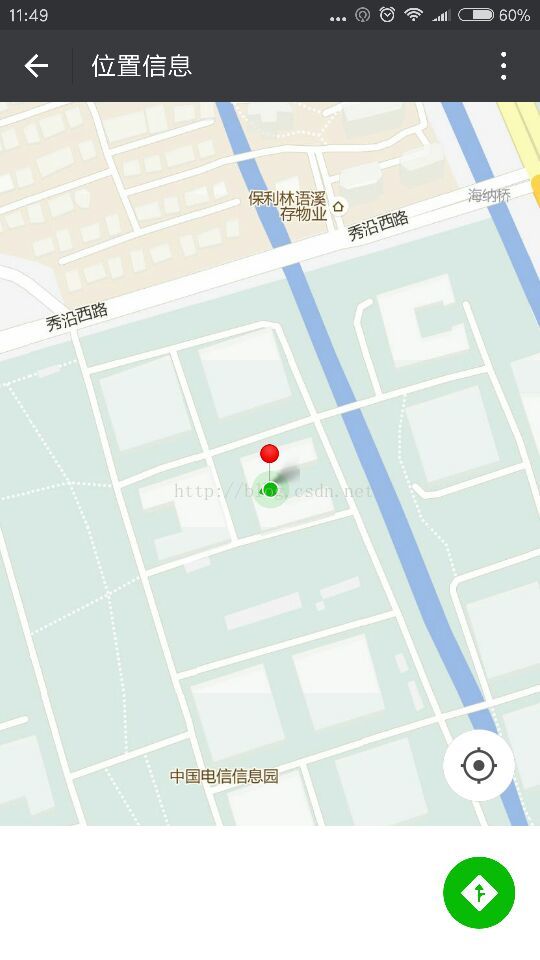
3.wx.openLocation(OBJECT) 위치 보기
가장 간단하고 조잡한 방법은 경도와 위도 위치를 직접 제공하는 것입니다.코드:
/index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})
실제 머신 테스트 렌더링:

WeChat 애플릿 맵 예제 및 관련 기사에 대한 자세한 설명은 PHP 중국어 웹사이트를 참고하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

