CSS의 변환 속성
- 高洛峰원래의
- 2017-02-14 15:29:412577검색
CSS의 변환 속성을 사용하면 CSS 시각적 모델의 좌표 공간을 수정할 수 있습니다. 변환을 통해 요소는 이동(변환), 회전(회전), 크기 조정(scale) 및 기울어짐(skew)될 수 있습니다.
이 속성에 없음이 아닌 값이 있는 경우 스택 컨텍스트가 생성됩니다. 이 경우 개체는 포함된 위치 고정 요소에 대한 포함 블록 역할을 합니다.

구문
/* Keyword values */ transform: none; /* Function values */ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in); transform: scale(2, 0.5); transform: scaleX(2); transform: scaleY(0.5); transform: rotate(0.5turn); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: matrix3d(1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0); transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); /* Global values */ transform: inherit; transform: initial; transform: unset;
transform: 51a72c16a181454beb1335050c004065 [51a72c16a181454beb1335050c004065]* | 없음
공급업체 접두사: 이 기능을 사용해야 하는 경우 브라우저 호환성 목록을 확인하여 각 브라우저 공급업체의 접두사를 확인하세요.
값
51a72c16a181454beb1335050c004065
적어도 하나의 CSS 변환 함수가 적용됩니다. 아래 예를 참조하세요.
없음
변환을 적용하지 않도록 지정
예
CSS 변환 사용을 참조하세요.
형식 구문
CSS 구문 읽는 방법.
없음
예
CSS 변환 사용을 참조하세요.
온라인 예
HTML 콘텐츠
e388a4556c0f65e1904146cc1a846bee변형된 요소94b3e26ee717c64999d7867364b1b4a3
CSS 콘텐츠
p { border: solid red; -transform-origin: 0 -250px; 변환: 변환(100px) 회전(20deg); 변환-원점: 0 -250px; }
CSS 변환 기능
Transform 속성을 사용하면 변형 기능을 사용하여 요소가 사용하는 좌표계에서 변형 효과를 얻을 수 있습니다. 이러한 함수는 아래에 설명되어 있습니다.
matrix(matrix)
transform: matrix(a, c, b, d, tx, ty)/* a, b, c, d 创建了变形矩阵 ┌ ┐ │ a b │ │ c d │ └ ┘ tx, ty是变形的值 . */
2차원 행렬에서 6개의 값을 지정합니다. 이는 행렬 행렬 [a b c d tx ty]를 사용하는 것과 동일합니다. .
참고: Gecko(Firefox)는 tx 및 ty에 대해 d82af2074b26fcfe177e947839b5d381 값을 허용합니다.
Webkit(Safari, Chrome) 및 Opera는 현재 tx 및 ty에 대해 단위 없는 d80b5def5ed1be6e26d91c2709f14170를 지원합니다. >
background: gold; width: 30em;
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
transform: matrix(1, -0.2, 0, 1, 0, 0);background: wheat;max-width: intrinsic;
-moz-transform: matrix(1, 0, 0.6, 1, 15em, 0);-webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
-o-transform: matrix(1, 0, 0.6, 1, 250, 0);
-ms-transform: matrix(1, 0, 0.6, 1, 250, 0);
transform: matrix(1, 0, 0.6, 1, 250, 0);참조선형 변환 행렬 Wikipedia좌표 변환 행렬 mathamazement.comMicrosoft의 행렬 필터 MSDN회전transform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */원점에서 시작하여 지정된 각도만큼 요소를 시계 방향으로 회전합니다(transform-origin 속성으로 지정됨). 이 피연산자의 행렬은 [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0] 입니다. Scale
transform: scale(sx[, sy]); /* one or two unitless <number>s, e.g. scale(2.1,4) */[sx, sy]로 설명되는 2차원 스케일링 작업을 지정합니다. sy를 지정하지 않으면 기본값은 sx와 동일한 값입니다. X 방향 스케일링
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */벡터 [sx, 1]을 사용하여 X 방향 스케일링을 완료합니다.Y 방향 스케일링
transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */벡터 [1, sy]를 사용하여 Y 방향의 크기 조정을 완료합니다.Tilt
transform: skew(ax[, ay]) /* one or two <angle>s, e.g. skew(30deg,-10deg) */요소 X축과 Y축에 있습니다. 방향은 지정된 각도로 기울어집니다. ay가 제공되지 않으면 Y축에 기울기가 없습니다. X 방향으로 기울이기
transform: skewX(angle) /* an <angle>, e.g. skewX(-30deg) */X축을 중심으로 지정된 각도로 기울이기Y 방향으로 기울이기
transform: skewY(angle) /* an <angle>, e.g. skewY(4deg) */Y축을 중심으로 지정된 각도로 기울임번역
transform: translate(tx[, ty]) /* one or two <length> values */
Specifies a 2D translation by the vector [tx, ty]. If ty isn't specified, its value is assumed to be zero.
用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。
X方向平移
transform: translateX(tx) /* see <length> for possible values */
在X轴平移指定距离
Y方向平移
transform: translateY(ty) /* see <length> for possible values */
在Y轴平移指定距离
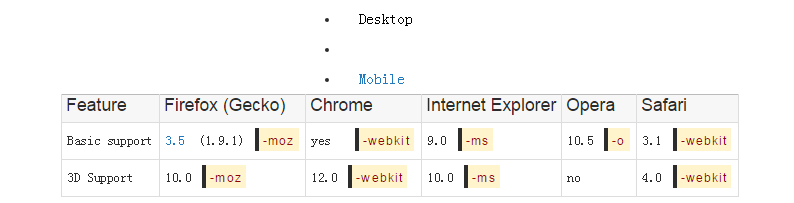
浏览器兼容性

提示
IE5或以上版本支持 Matrix Filter 属性完成相同的效果。
在IE9中,使用jQuery动态添加样式,不显示效果,其他浏览器显示正常。是因为IE9认为 -ms-transform是无效的脚本,不执行。请将 "-ms-transform"改为“msTransform”。
更多CSS中transform 属性相关文章请关注PHP中文网!

