집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 스크롤 보기 숨겨진 스크롤 막대에 대한 자세한 설명
WeChat 애플릿의 스크롤 보기 숨겨진 스크롤 막대에 대한 자세한 설명
- 高洛峰원래의
- 2017-02-14 14:46:332896검색
1: 스크롤 뷰는 스크롤 막대를 숨깁니다
웹 페이지를 작성할 때 웹 페이지의 아름다움을 위해 스크롤 영역의 기본 스크롤 막대를 제거하는 경우가 많습니다. 여기에서는 작은 프로그램의 스크롤 막대를 제거하는 방법 중 하나입니다:
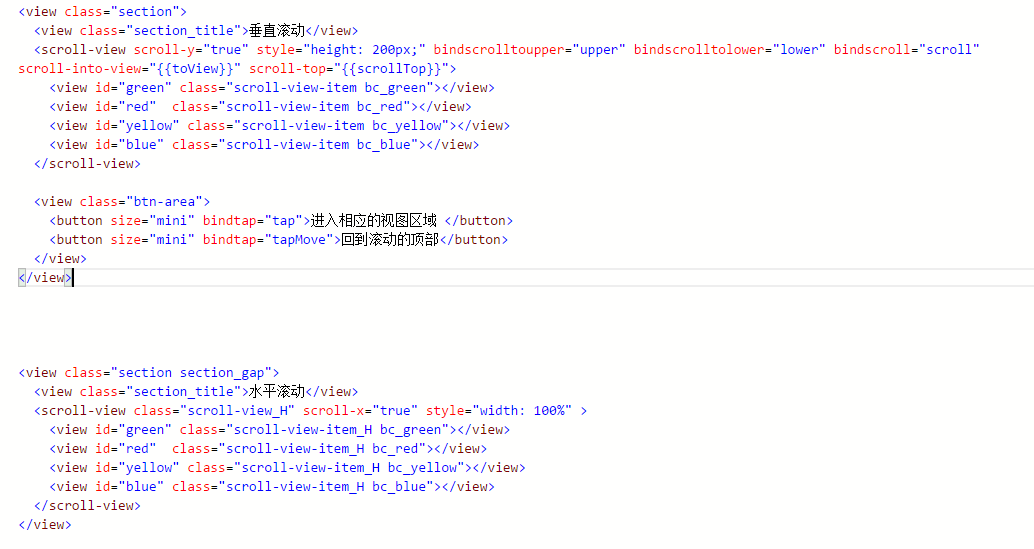
scroll-view.wxml:

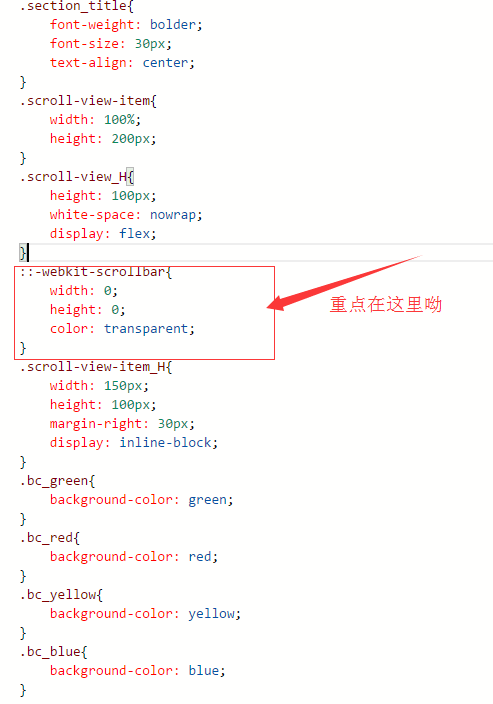
scroll-view. wxss

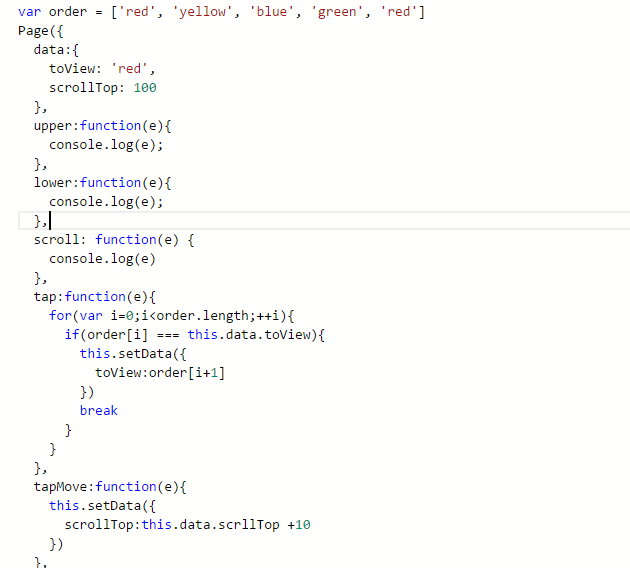
scroll-view.js

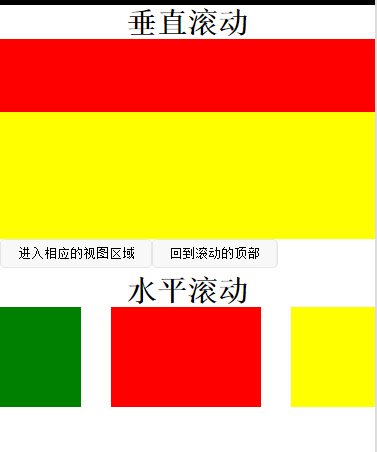
최종 표시 효과는 다음과 같습니다.

참고:
(1) textarea, mao, canvas 및 video 구성 요소는 스크롤 보기에서 사용할 수 없습니다.
(2) scroll-init-view 스크롤탑보다 우선순위가 높습니다
(3) 스크롤뷰에서는 onPullDownRefresh 이벤트를 실행할 수 없습니다
(4) 풀다운 새로고침을 사용하려면 스크롤뷰 대신 페이지 스크롤도 통과 가능 페이지 상단으로 돌아가려면 상단 상태바를 클릭하세요
읽어주셔서 감사합니다, 도움이 되었으면 좋겠습니다, 많은 응원 부탁드립니다 이 사이트의!
위챗 애플릿의 스크롤뷰 숨겨진 스크롤바에 대한 자세한 설명은 PHP 중국어 홈페이지를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

