PS 웹 디자인 튜토리얼 XXX - PS에서 만화책 테마의 웹 레이아웃 만들기
- 高洛峰원래의
- 2017-02-14 09:39:123973검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
시작하기 전에
시작하기 전에
시작해 보겠습니다! 읽기 속도를 높이기 위해 가장 기본적인 설명(예: 레이어 마스크를 만드는 방법이나 벡터 모양의 핸들러 또는 베지어를 편집하는 방법)은 생략하겠습니다. 레이어, 안내선, 벡터 및 레이어 마스크, 브러시, 펜 도구, 타이포그래피(문자 및 단락) 작업에 대한 기본 지식.
시작해 보세요! 읽기 속도를 높이기 위해 가장 기본적인 설명(예: 레이어 마스크를 만드는 방법, 베지어 벡터 모양을 편집하는 방법) 중 일부는 생략하겠습니다. 레이어, 안내선, 벡터 및 레이어 마스크, 브러시, 펜 도구, 문자 도구(문자 및 단락)와 같은 몇 가지 기본 지식이 필요합니다.
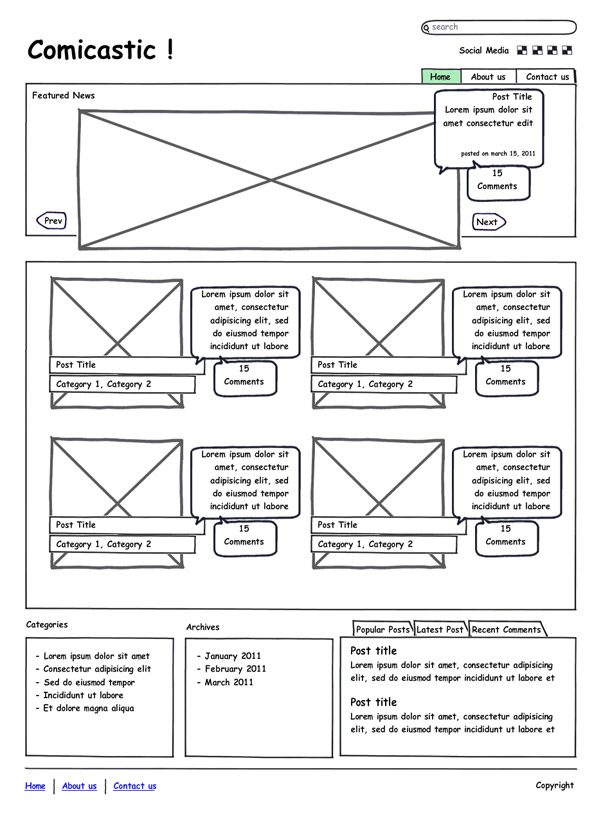
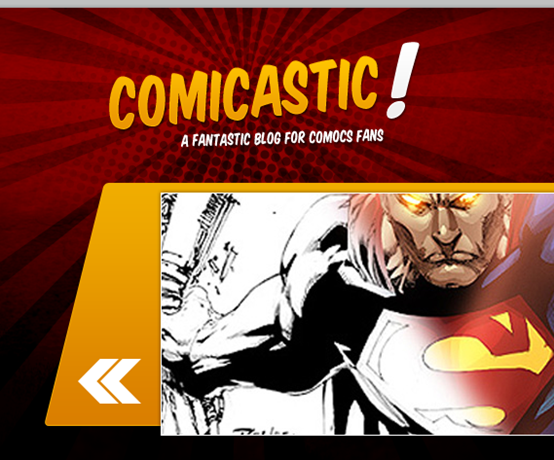
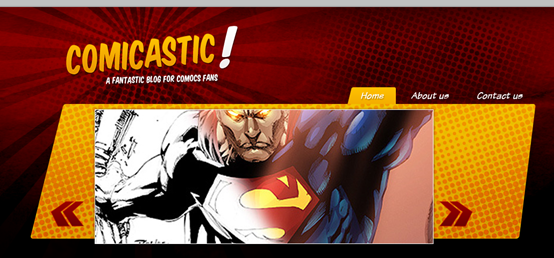
첫 번째 단계는 냅킨에 레이아웃을 모형, 낙서 또는 스케치로 만드는 것입니다. 사이트 구조의 대략적인 초안을 작성하면 디자인에 요소를 쉽게 배치할 수 있습니다. . 아래에서는 다음 요소를 보여주는 간단한 스케치를 볼 수 있습니다.
첫 번째 단계는 모형, 낙서 또는 냅킨에 레이아웃 스케치를 만드는 것입니다. 나는 웹사이트 구조의 대략적인 초안을 가지고 있어 일부 디자인 요소를 쉽게 배치할 수 있습니다. 아래에서는 다음 요소를 보여주는 간단한 스케치를 볼 수 있습니다.
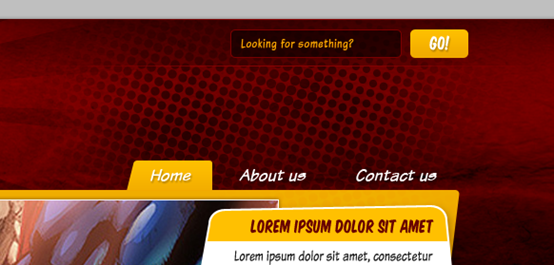
메인 탐색 모음 외에 로고, 검색 창, 소셜 미디어 링크가 포함된 헤더
기본 탐색 모음 외에 로고, 검색 창, 소셜 미디어 링크가 포함된 헤더 영역입니다.
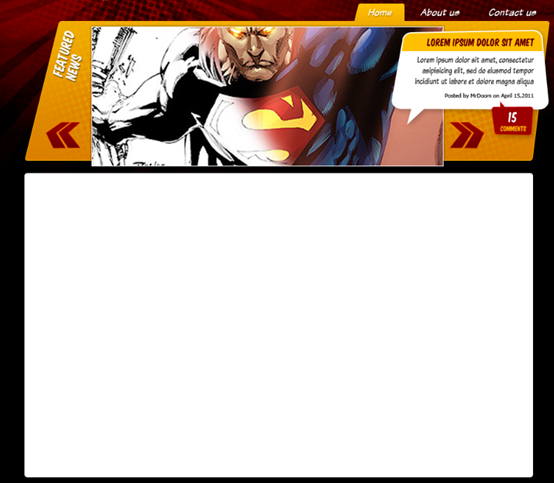
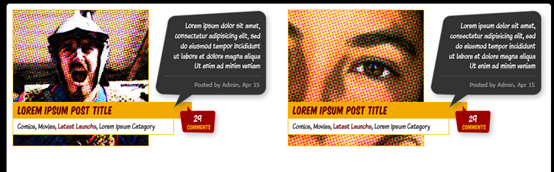
특집 게시물이 포함된 배너에서는 "만화" 스타일을 묘사하기 위해 게시물 텍스트가 이미지 위에 어떻게 배치되어 있는지 확인하고 텍스트 콘텐츠가 배치되었는지 확인합니다. 대화 상자에서 "만화" 스타일을 표현합니다.
콘텐츠 영역 , 두 개의 열을 포함하는 목록, 각 목록 항목에는 연관된 이미지가 있으며 텍스트도 대화 상자에 잘 표시됩니다.

1단계: 문서 설정
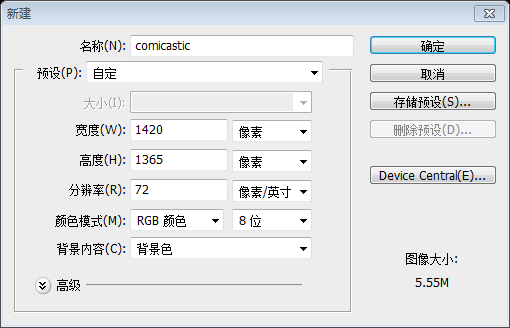
Photoshop을 열고 960 Grid System에서 12열 Photoshop 템플릿을 다운로드하거나 960px의 새 문서를 만들고 왼쪽 및 오른쪽 테두리에 가이드를 그립니다.
PS를 열고 12열을 다운로드합니다. 960 그리드 시스템 PS 템플릿을 사용하거나 너비 960px의 새 문서를 만들고 왼쪽과 오른쪽에 안내선을 그립니다.
작업 영역을 늘려 더 넓은 해상도에서 어떻게 보이는지 확인하고 높이도 1420픽셀, 높이 1200픽셀로 설정합니다. 마지막으로 레이어 > 새 채우기 레이어 > 단색...으로 이동하여 캔버스에 검정색(#000000) 배경을 설정합니다.
작업 영역을 조정하여 더 넓어 보이게 하고, 높이도 적절하게 조정하세요. 문서의 너비를 1420, 높이를 1200으로 설정했습니다. 마지막으로
레이어 > 새 채우기 레이어 > 단색을 클릭하고 캔버스의 배경색을 검정색으로 설정합니다.
새 문서 만들기, 크기: 1420*1365, 배경색을 검정색으로 설정

2단계: 헤더 배경
2단계: 헤더 영역 배경
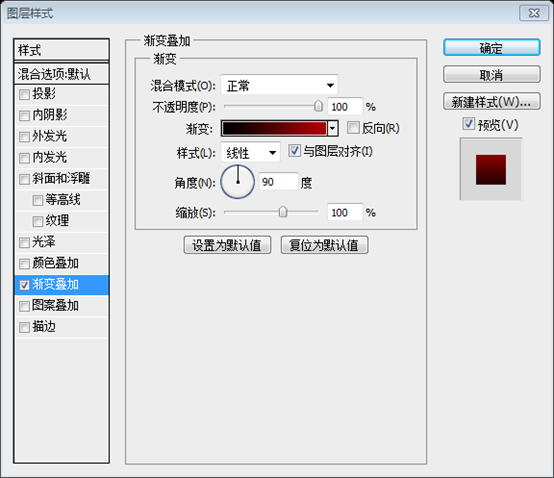
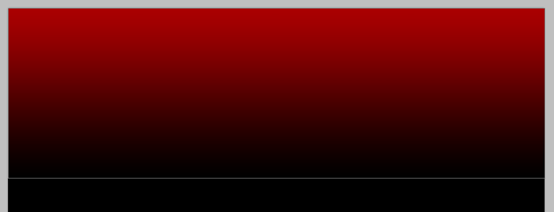
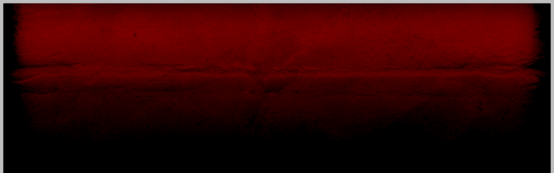
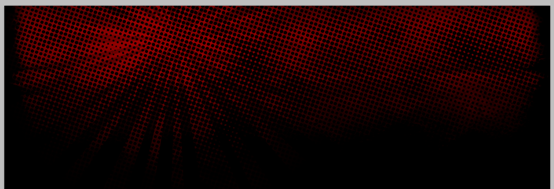
상단 테두리에서 약 450px 정도의 수평 안내선을 그립니다. 이를 참조 안내선으로 사용하여 페이지 상단에 음영을 추가합니다. 직사각형 도구를 사용하여 이 색상을 전경으로 사용하여 넓은 직사각형을 그립니다. 그런 다음 직사각형에 그라데이션 레이어 마스크(검정색에서 흰색)를 적용하여 하단 부분을 숨깁니다.
상단 가장자리에서 450px 아래로 수평 안내선을 그립니다. 참고용으로 상단에 그림자를 둡니다. 직사각형 도구를 사용하여 전경색 #AA0001로 넓은 직사각형(0, 0, 1420, 450)을 그립니다. 그런 다음 직사각형 위에 그래디언트 마스크(검은색에서 흰색)를 추가하여 아래쪽을 숨깁니다.
팁: 배경에 그라디언트 레이어를 사용하지 마세요. 캔버스 높이를 높이면(웹 디자인에서 매우 일반적인 방식) 배경이 왜곡되기 때문입니다.
팁 : : 배경에 그라디언트 레이어를 사용하지 마세요. 캔버스 높이를 조정할 때(웹 디자인에서 매우 일반적인 경우) 배경이 왜곡될 수 있기 때문입니다.
참고 : 또한 직사각형 레이어에 다음 그라데이션 오버레이를 직접 추가하면 동일한 효과를 얻을 수 있습니다. 그라데이션 오버레이 색상: #00000


1단계: 배경에 텍스처 추가
단계3: 텍스처 추가 배경으로
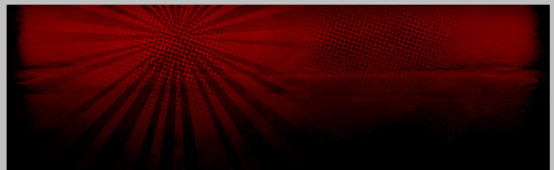
자산에서 "Paper Texture"를 엽니다. 복사하여 빨간색 그라디언트 레이어 위에 붙여넣어 크기를 조정하여 경계에 맞춥니다. 레이어의 혼합 모드를 선형 번(Linear Burn)으로 디자인하고 변경합니다. 그러나 더 넓은 해상도를 위해서는 종이 가장자리를 검은색 배경과 미묘하게 병합해야 합니다. 이를 위해 번 도구를 사용하여 배경을 어둡게 합니다. 크고 부드러운 브러시(경도 0%)를 사용할 수 있습니다.
Materials에서 Paper Texture를 열고 복사하여 빨간색 그라데이션 레이어 위에 붙여넣습니다. 머리 전체 디자인에 딱 맞도록 크기를 조절하고, 레이어 블렌딩 옵션을 Linear Burn으로 변경하세요. 이것을 큰 그림 배경으로 분할할 예정이지만 더 좋은 조언은 종이의 가장자리를 검정색 배경과 미묘하게 병합해야 한다는 것입니다. 이를 위해서는 왼쪽에 가까운 굽기 도구를 사용하세요. 텍스처의 오른쪽 가장자리가 더 어두워집니다. 크고 부드러운 브러시(경도 0%)를 사용할 수 있습니다.

항상 레이어를 정리하고 두 레이어("Paper" 및 "Rectangle")를 "Header Bg"라는 폴더에 넣으세요.
레이어를 정리된 상태로 유지하려면 이 레이어(종이 및 직사각형)를 Header Bg라는 폴더에 병합하세요
1단계: 햇살
단계4: 햇살
만화 스타일로 나아가서 햇살 줄무늬를 추가해 만들어 보겠습니다.
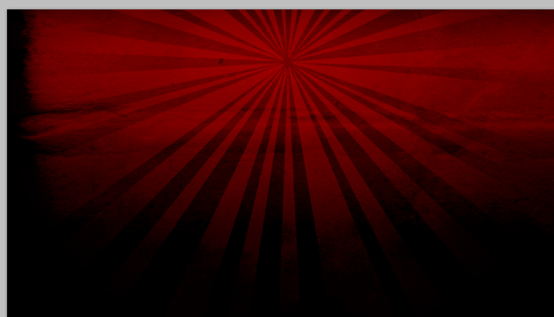
애셋에서 "선버스트" 모양을 엽니다. 사용자 정의 모양 도구에서 좋아하는 선버스트 모양을 선택하고 빨간색 그라데이션 레이어 위에 모양을 배치합니다. 960 템플릿의 왼쪽 테두리(경계를 보려면 가이드 표시) 방사형 그라데이션 레이어 마스크(중앙은 흰색, 외부는 검은색)를 적용합니다. 선택 사항: 불규칙한 브러시를 사용하여 레이어 마스크 위에 검은색으로 페인트하여 햇살과 배경 사이에 더욱 그런지한 병합을 만듭니다.
재료에서 Subburst 모양을 엽니다. 사용자 정의 모양 도구를 열고 햇살 모양을 선택한 다음 빨간색 그라데이션 레이어 위에 그립니다(색상: #C30000). 960 레이아웃 템플릿의 왼쪽 가까이에 모양을 배치합니다(경계선을 보려면 안내선을 켜세요). 서브버스트 레이어에 방사형 그래디언트 마스크를 지정합니다(가운데는 흰색, 테두리는 검은색). 레이어의 불투명도를 50%로 변경합니다. 선택 사항: 불규칙한 브러시를 사용하여 레이어 마스크 위에 검은색을 칠하여 햇살과 배경 사이에 더욱 얼룩진 결합을 만듭니다.



1단계: 하프톤
단계5: 하프톤
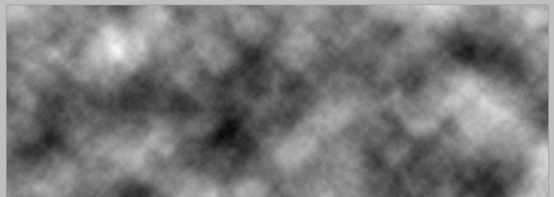
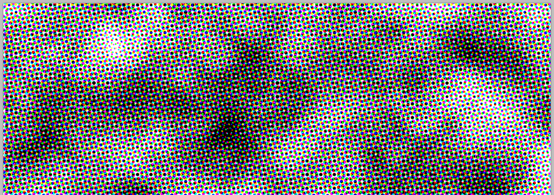
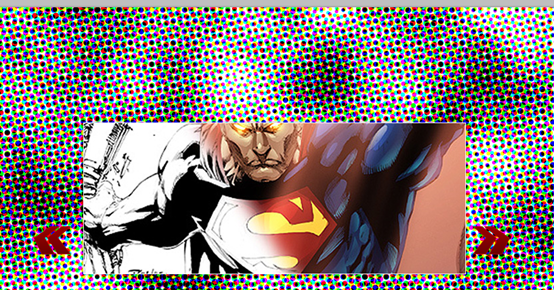
만화 스타일을 구현하기 위해 헤더 위에 하프톤 포인트를 추가하겠습니다. "Sunburst" 레이어 위에 새 레이어를 만들고 거기에 검은색과 흰색 구름을 렌더링합니다(필터 > 렌더링 > 구름). 그런 다음 "하프톤" 레이어를 변경합니다. 곱하기 및 레이어 마스크 > 모두 숨기기를 위한 혼합 모드 그런 다음 크고 부드러운 브러시(색상: 흰색, 불투명도 및 흐름을 75%로)를 사용하여 레이어 마스크의 일부 영역만 표시합니다. 망점 패턴.
만화 스타일을 구현하기 위해 머리 부분 배경에 망점을 추가합니다. Sunburst 레이어 위에 새 레이어를 만들고 거기에 검은색과 흰색 구름을 렌더링합니다( 필터 > 렌더링 > 구름 클릭). 그런 다음 필터 > 픽셀화 > 색상 중간색 을 클릭하세요. 하프톤 레이어의 혼합 모드를 곱하기로 변경하고 레이어 마스크 > 모두 숨기기 를 추가합니다. 그런 다음 크고 부드러운 브러시(색상: 흰색, 불투명도 및 흐름 75%)을 사용하여 절반 중 일부만 보이도록 레이어 마스크의 일부 영역을 칠합니다. .







1단계: 제목
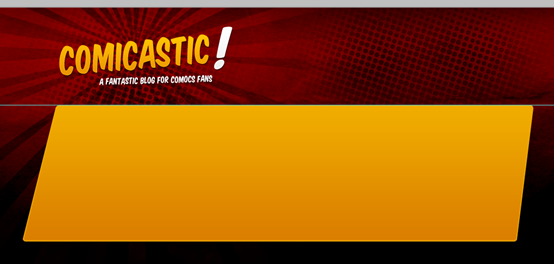
단계 6: 제목
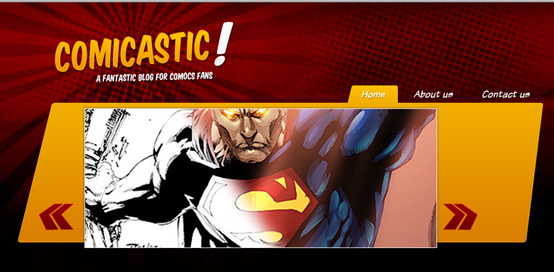
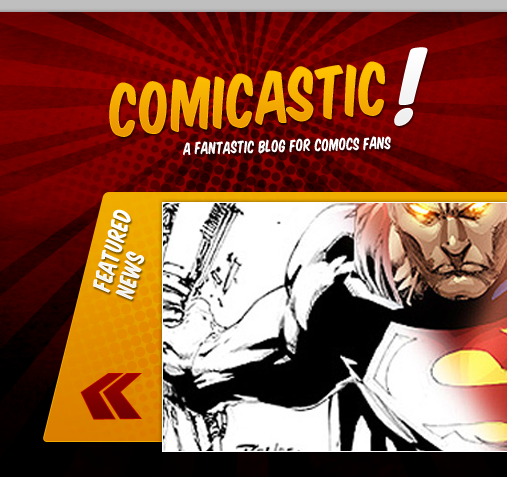
이제 헤더 배경이 완성되었습니다. 먼저 로고를 추가해 보겠습니다. 상단 테두리 아래 180px, 로고는 해당 가이드 아래에 있어서는 안 됩니다. 자산의 "Komika Title" 글꼴을 사용하여 사이트 제목("Cicastic")을 입력하세요. 글꼴 크기: 68pt 및 전경색: #FFB401. 그런 다음 느낌표나 흰색 슬로건(글꼴 크기 16pt)과 같은 텍스트 요소를 추가합니다.
이제 머리 부분의 배경이 완성되었으므로 로고를 추가해 보겠습니다. 먼저 상단 가장자리에서 180px 아래로 수평 안내선을 그립니다. 로고는 이 안내선 아래에 있지 않습니다. 리소스팩에 있는 Komika Title 글꼴을 사용하고 웹사이트 제목(Comicastic), 글꼴 크기: 68px, 색상: #FFB401을 입력하세요. 그런 다음 흰색 느낌표 로고(글꼴 크기: 76px) 및 슬로건(글꼴 크기: 16px)

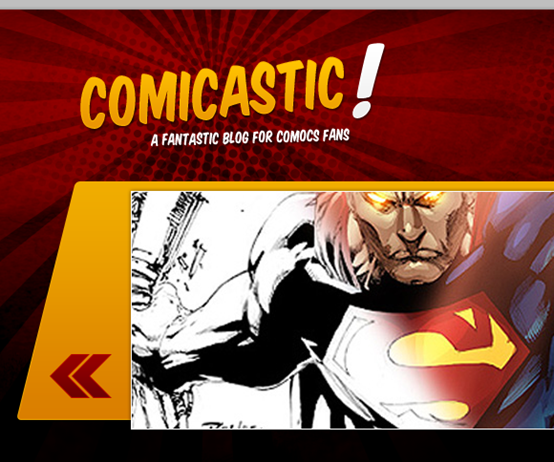
자유 변형 도구를 사용하여 텍스트를 왼쪽으로 약간 각도 회전합니다. (로고는 약 4도, 슬로건은 약 1도, 느낌표를 150% 정도 확대하고 수직 경사를 만들었습니다) 덜 격식있게 보이도록 했습니다. 아래 이미지와 같은 것을 만들어 보세요. 단, 가이드 아래에 요소를 배치하지 마세요. 마지막으로 이러한 레이어를 로고

7단계: 로고 레이어 스타일
7단계: 로고 레이어 스타일
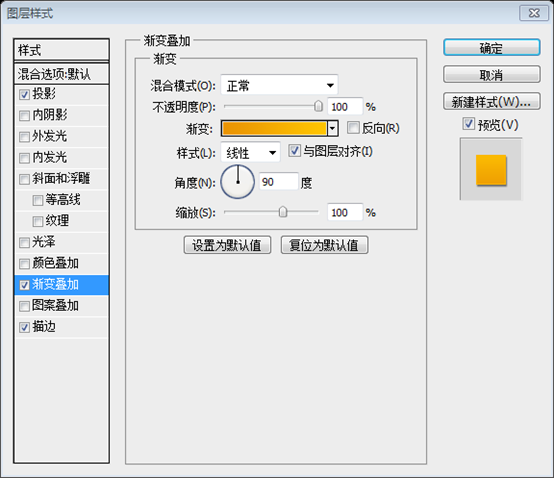
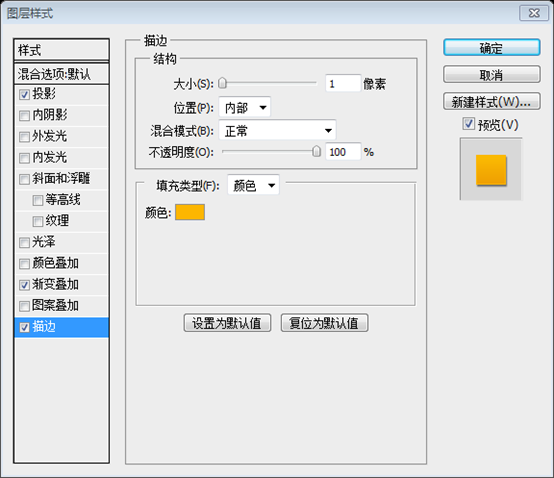
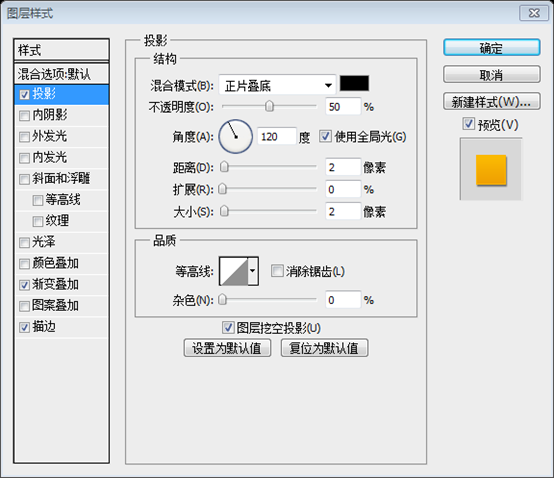
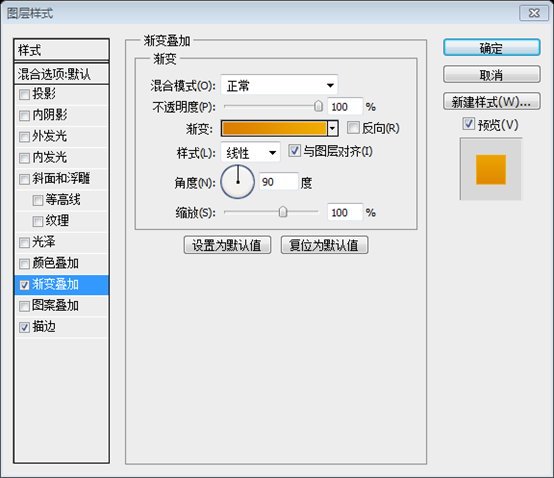
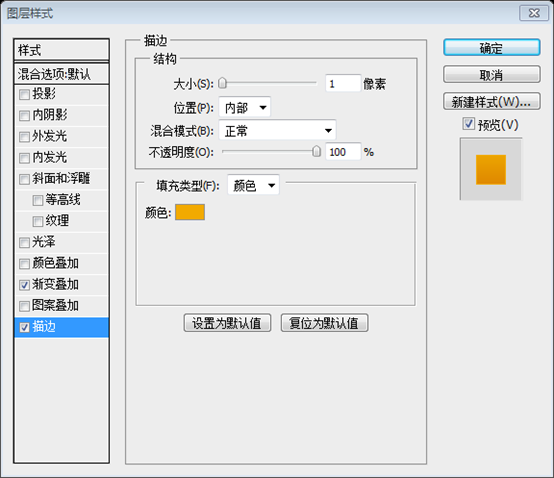
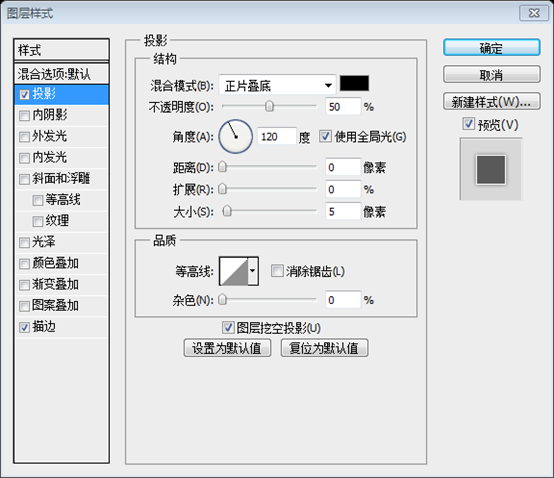
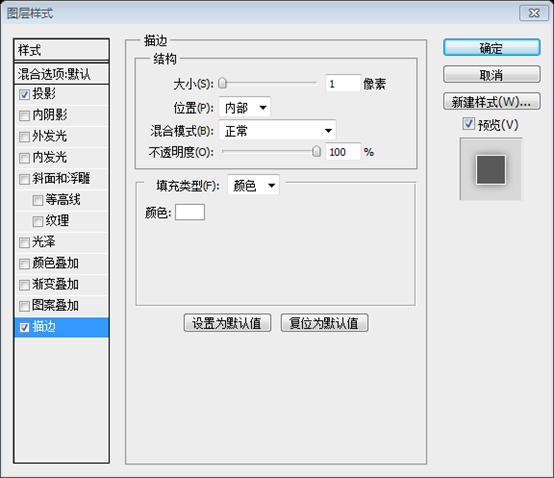
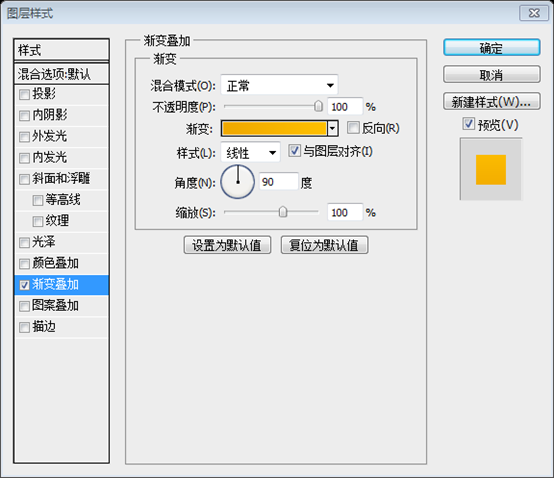
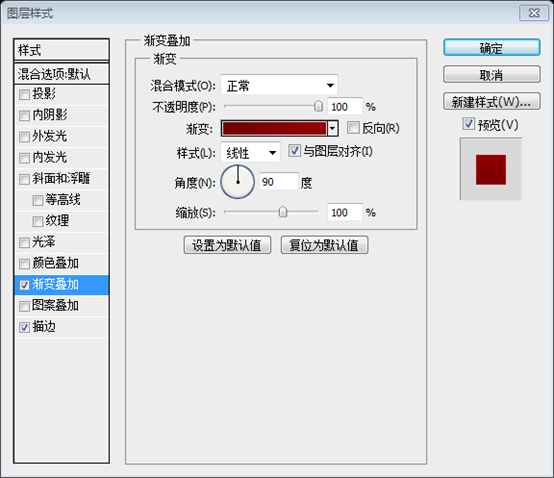
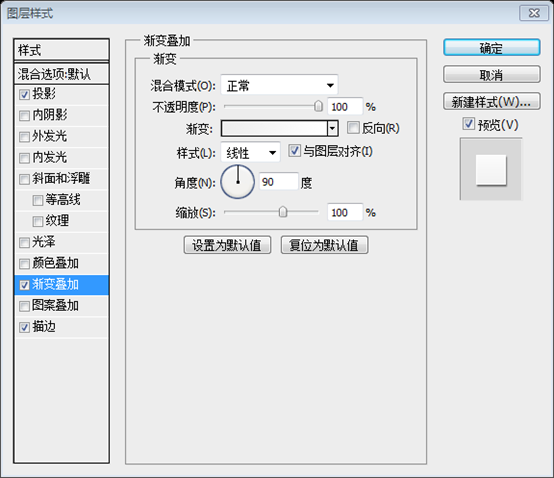
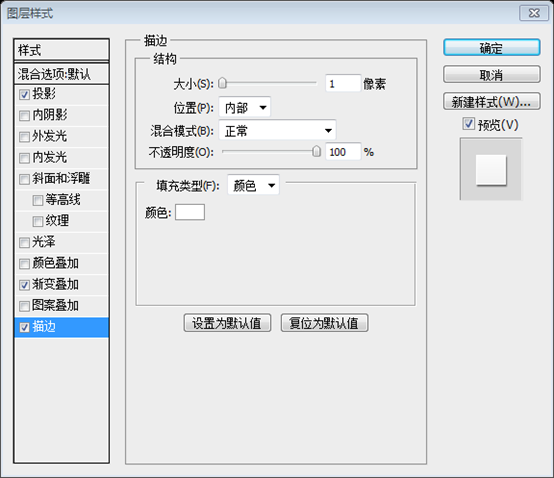
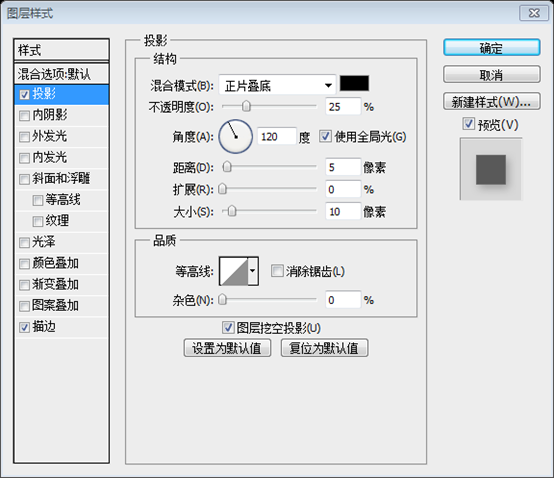
레이어 스타일 추가 > 그라디언트 오버레이(#EA9403 – #FFC501) 및 획(크기:1px, 내부, #FCB600) "로고" 레이어에 그림자(검정색, 불투명도 50%, 거리 및 크기: 2px)를 슬로건과 유사한 스타일을 사용하되 그라데이션 오버레이의 색상을 #EDEDED - # FFFFFF로 변경하고 획을 흰색으로 변경합니다. (#FFFFFF) 느낌표를 로고에 배치하면 아래 이미지 하단과 같이 모양으로 변환(레이어 > 유형 > 모양으로 변환)해 볼 수 있습니다.
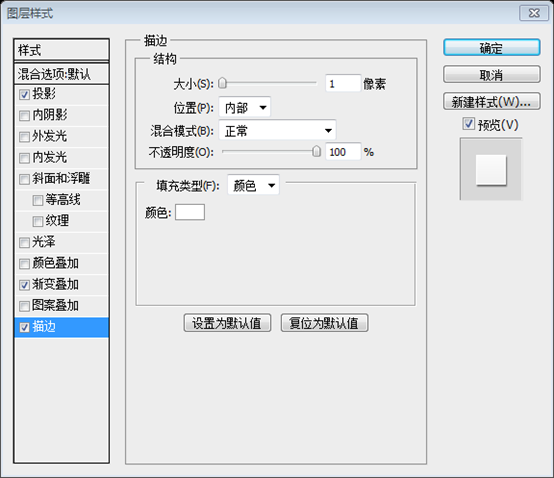
로고 레이어에 레이어 스타일 추가: 그라디언트 오버레이(#EA9403- #FFC501), 획(크기: 1px, 내부, #FCB600), 그림자(검정색, 불투명도 50) %, 거리 및 크기: 2px) . 슬로건에 유사한 레이어 스타일을 지정하되 그라데이션 오버레이 색상을 #EDEDED - #FFFFFF로 변경하고 획을 흰색( #FFFFFF )으로 변경합니다. 로고에 느낌표가 있는 경우 모양으로 변환(
레이어 > 텍스트 > 모양으로 변환)하고 아래 하단 이미지처럼 약간 왜곡해 볼 수 있습니다. (이 단계는 이전에 베벨 커팅으로 대체되었으므로 다시 수행할 필요가 없습니다)로고 레이어 스타일



슬로건 및 느낌표 레이어 스타일



추천 게시물 배너
추천 게시 배너
8단계: 배경
8단계: 배경
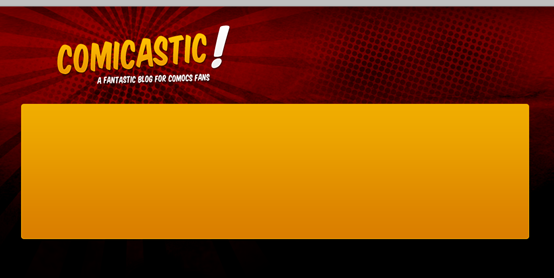
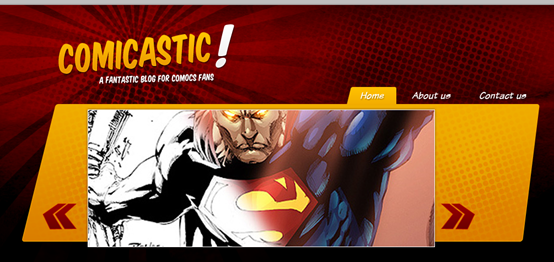
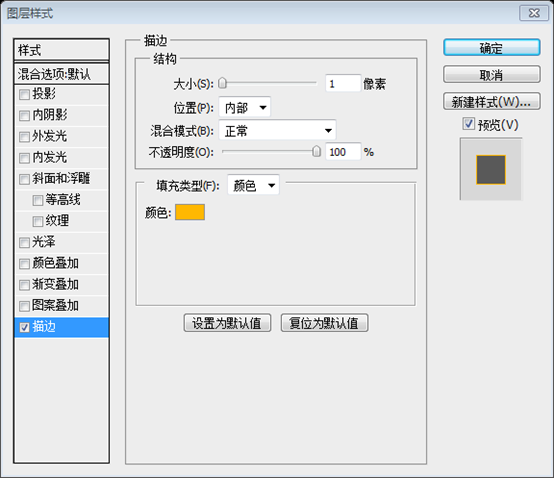
둥근 직사각형 도구(반경 5px)를 사용하여 아래 이미지와 같이 로고 아래 배너 전체에 넓은 직사각형을 그립니다. 직사각형의 높이는 250px로 설정합니다. 그런 다음 그라데이션 오버레이를 적용합니다( 색상: #DA7E00 – #F0AD00, 각도: 90°) 및 획(색상: #F2AA00, 크기: 1px, 위치: 내부). 레이어 스타일을 여기에 적용합니다.
사용둥근 직사각형 도구 사용 (반지름: 5px) 아래 그림과 같이 로고 아래 배너를 통과하는 넓고 둥근 직사각형 (240, 180, 940, 250) 을 그립니다. 직사각형의 높이입니다. 당신의 경우 내 크기는 250px입니다. 그런 다음 그라데이션 오버레이(색상: #DA7E00 - #F0AD00, 각도: 90) 및 획(색상: #F2AA00, 크기: 1px, 위치: 내부) 스타일

을 추가합니다. 

9단계: 상단 배너 변경
9단계: 변경 배너 상단
새로운 둥근 직사각형 위에 직접 선택 도구(A)를 사용하여 왼쪽 상단 모서리의 점을 잡고 오른쪽으로 이동합니다(커서를 사용하여 정확한 이동) 그런 다음 오른쪽 하단 지점을 몇 픽셀 왼쪽으로 이동합니다.
우리가 만든 새 둥근 사각형에서 직접 선택 도구를 사용하고 왼쪽 상단을 오른쪽 모서리로 드래그합니다. 포인트(커서를 사용하여 정확하게 끌 수 있음). 그런 다음 오른쪽 아래 지점을 왼쪽으로 드래그합니다. (실제로 Ctrl + T를 눌러 자유 변형한 후 마우스 오른쪽 버튼을 클릭하고 Distort를 선택하고 왼쪽 상단 모서리 점을 오른쪽으로 드래그하면 H: 13.97; 오른쪽 하단 모서리 점을 왼쪽으로 드래그하면 H: - 7.07. 동일한 효과를 얻을 수도 있습니다)

10단계: 슬라이딩 추가 그림 컨테이너
10단계: 슬라이딩 이미지 콘텐츠 추가
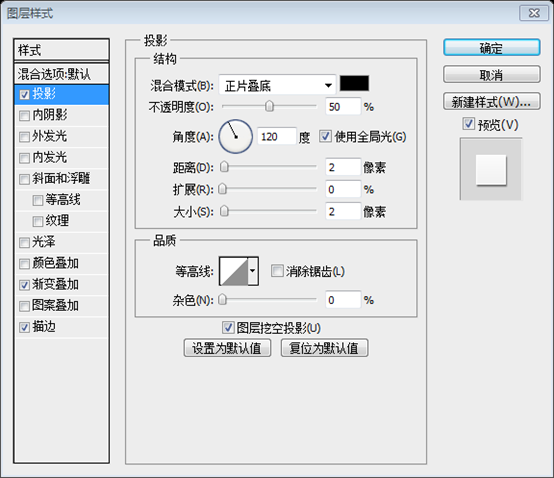
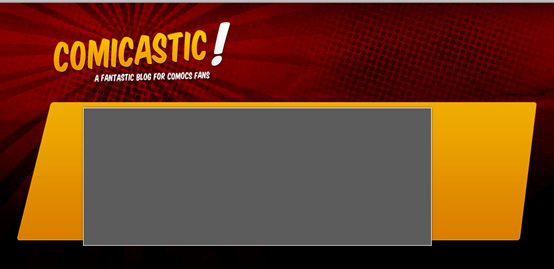
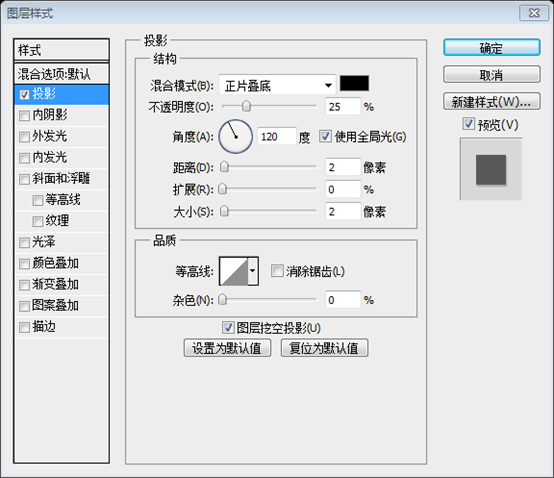
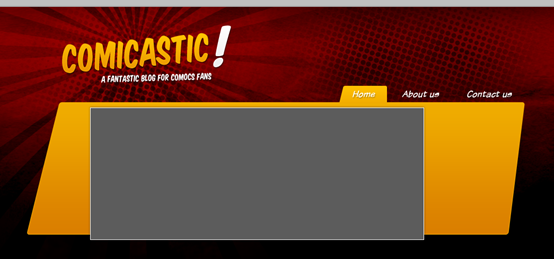
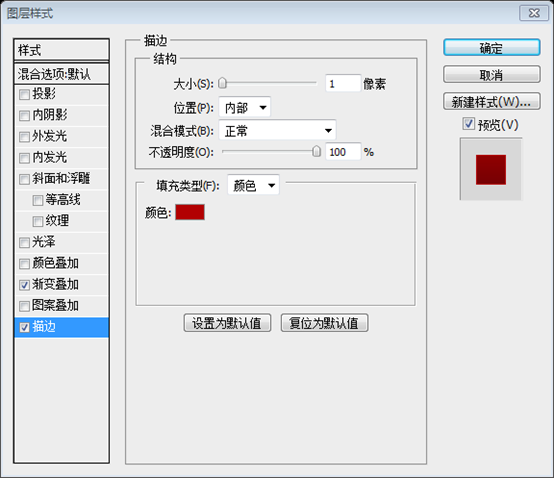
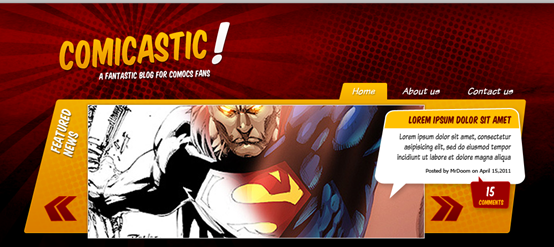
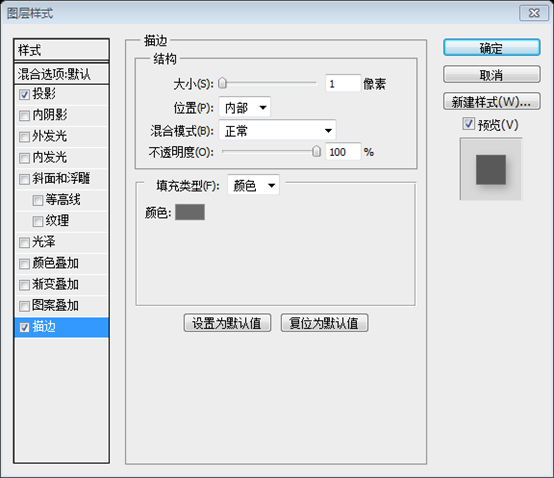
이제 직사각형 도구를 사용하여 노란색 배너 안에 회색 직사각형(약 630px x 250px)을 그립니다. ), 회색 직사각형의 하단 부분을 노란색 배너 하단에서 몇 픽셀 떨어진 곳에 두어 경계를 벗어난 효과를 만들 수 있습니다(크기: 1px, 위치: 내부, 색상: #FFFFFF). 및 Drop Shadow(Color: #000000, Opacity:50%, Distance: 0px, Spread: 0px, Size: 5px)를 사용하고 아래 이미지에 표시된 대로 직사각형을 배치해 봅니다. 마지막으로 두 레이어(회색 및 노란색 직사각형)를 모두 배치합니다. "Top Banner"라는 폴더에 넣습니다.
이제 직사각형 도구를 사용하여 노란색 배너 안에 회색 직사각형 (360, 190, 630, 250)(630px*250px)을 그리면 회색 직사각형을 만들 수 있습니다. 직사각형의 아래쪽은 노란색 배너에서 몇 픽셀 떨어진 곳에 위치하여 경계를 벗어난 효과를 제공합니다. 획(크기: 1px, 위치: 내부, 색상: #FFFFFF) 및 그림자(색상: #000000, 불투명도: 50%, 거리: 0px, 확장자: 0px, 크기: 5px)를 추가하고 아래 이미지와 같이 시도해 보세요. 직사각형을 배치합니다. 마지막으로 모든 레이어(회색 및 노란색 직사각형)를 하나의 폴더로 병합합니다. 상단 배너



11단계: 기본 탐색
11단계: 기본 탐색
글꼴 계열 "Komika Text"를 사용하여 상단 배너의 오른쪽 상단에 있는 페이지 탐색에서 글꼴 크기를 18px로 설정하고 색상: #FFFFFF를 "페이지 탐색" 폴더에 넣고 이 폴더가 "상단 배너" 뒤에 있는지 확인하세요. 직사각형 도구(반경: 3px, 색상: #EFA800), 탐색의 첫 번째 단어 바로 뒤에 직사각형을 그리고 레이어 이름을 "Selected Tab"으로 지정합니다. 다음으로 직접 선택 도구(A)를 사용하여 왼쪽 하단의 포인트를 다음과 같이 이동합니다. 아래 이미지는 "선택한 탭" 레이어에 그라데이션 오버레이를 적용합니다(색상: #F0A900 – #FEBF00, 각도: 90°). 원하는 경우 매우 미묘한 그림자(색상: #000000)를 추가할 수 있습니다. , 불투명도: 25%)를 탐색 텍스트에 적용합니다.
배너 상단 오른쪽 상단에 Komika 텍스트 글꼴을 사용하여 페이지 탐색에 들어가고 글꼴 크기를 18px로 설정하고 색상을 #으로 설정합니다. FFFFFF. 페이지 탐색 폴더에 넣고 해당 폴더가 상단 배너 뒤에 있는지 확인하세요. 그런 다음 둥근 사각형 도구(반지름: 3px, 색상: #EFA800)를 사용하여 탐색 모음의 첫 번째 위치에 둥근 사각형(828, 149, 92, 40)을 그립니다. 각 옵션 뒤에 레이어 이름을 Selected Tab으로 지정합니다. 다음으로 직접 선택 도구를 이용하여 아래와 같이 왼쪽 하단 모서리를 드래그합니다( 자유 변형 후 Ctrl + T를 누르고, Bevel을 사용하여 왼쪽 상단 모서리 점을 오른쪽으로 드래그하고, H: - 14.04 ). 그런 다음 선택 탭에 그라데이션 오버레이(색상: #F0A900 - #FEBF00, 각도: 90도)를 추가합니다. 원하는 경우 탐색 모음 텍스트에 미묘한 그림자를 추가할 수 있습니다(색상: #000000, 불투명도: 25%)



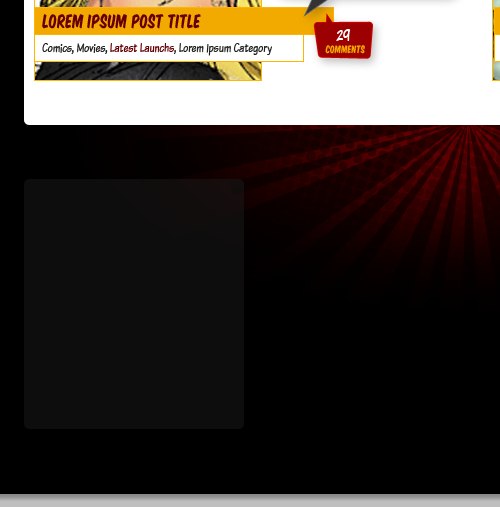
12단계: 배너 이미지 추가
12단계: 배너 이미지 추가
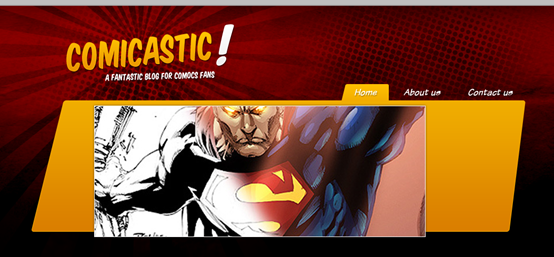
실제 샘플을 표시하려면 이미지를 배너 위에 붙여넣으세요. 이미지가 직사각형보다 크면 클리핑 마스크를 사용할 수 있습니다. 이를 위해 회색 직사각형 위에 이미지를 붙여넣은 다음 Option/Alt – 둘 사이를 클릭하세요. 레이어를 사용하면 자를 필요 없이 직사각형 내부의 이미지가 잘립니다.
실제 이미지를 표시하려면 배너에 이미지를 붙여넣으세요. 이미지 크기가 직사각형을 초과하는 경우 클리핑 마스크를 사용할 수 있습니다. 회색 직사각형 위에 붙여넣은 이미지의 경우 두 레이어 사이를 Alt 키를 누른 채 클릭하면 이미지가 잘리지 않고 직사각형 내에 맞게 잘립니다. 참고: 클리핑 마스크를 추가하려면 이미지 레이어를 마우스 오른쪽 버튼으로 클릭하는 것과 같습니다.

13단계: 배너 컨트롤
13단계: 배너 컨트롤 버튼
사용자 정의 모양 도구를 선택하고 화살표 중 하나를 선택한 다음 서로 왼쪽을 가리키는 두 개의 화살표를 그립니다. 그런 다음 그라디언트 오버레이(#6D0004 – #980000)와 획(크기: 1px)에 모두 적용합니다. , 위치: 내부, 색상: #B20002) 두 화살표를 "Prev"라는 폴더에 넣고 자유 변형 컨트롤을 사용하여 Command/Ctrl 키를 누른 채 화살표를 약간 왜곡한 다음 폴더를 복제하고 이름을 바꿉니다. "다음"을 배너 오른쪽으로 이동하고 편집 > 변환 > 수평 뒤집기로 이동하여 방향을 변경합니다. 마지막으로 "다음"과 "이전" 폴더를 모두 "컨트롤"이라는 새 폴더에 넣습니다.
사용자 정의 모양 도구를 선택하고 화살표 중 하나를 선택하고 서로 왼쪽을 가리키는 쌍을 그립니다. 그런 다음 스타일, 그래디언트 오버레이(#6D0004 - #980000) 및 획(크기: 1px, 위치: 내부, 색상: #B20002)을 지정합니다. 이 화살표를 Prev라는 폴더에 병합하고 자유 변형 도구를 사용하여 Ctrl 키를 누른 채 화살표를 약간 비틀십시오. 그런 다음 폴더를 복사하고 이름을 Next로 바꾸고 배너 오른쪽으로 이동한 다음 편집 > 자유 변형 > 수평 뒤집기 를 클릭하여 방향을 변경합니다. 마지막으로 Next 및 Prev 폴더를 Controls 폴더






14단계: 마우스 오버
14단계: 플로팅 버튼
이제 "다음" 및 "이전" 폴더를 복제하고 화살표에 서로 다른 레이어 스타일을 적용하여 각 폴더에 호버 효과를 만듭니다. 제목의 느낌표에서 레이어 스타일을 복사하는 중입니다.이제 Next 및 Prev 폴더를 복사하고 각 화살표에 서로 다른 레이어 스타일을 추가하여 플로팅 효과를 만듭니다. 타이틀 슬로건의 레이어 스타일을 복사했습니다. (HTML로 변환할 때 유용합니다. 지금은 이 단계를 건너뛰세요)
15단계: 하프톤 세부정보
15단계: 하프톤 세부정보
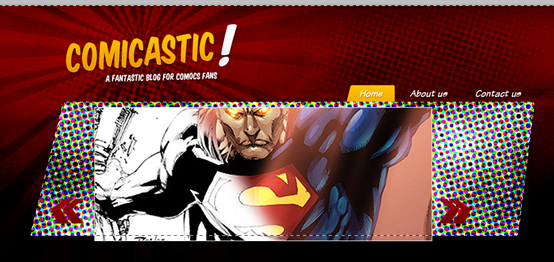
5단계와 동일한 과정으로 노란색 배너 위에 하프톤 레이어를 만듭니다. "하프톤" 레이어를 선택한 상태에서 Command/Ctrl – 노란색을 클릭합니다. 배너를 누른 다음 Command / Ctrl + Shift + I를 눌러 선택 항목을 반전시킨 다음 "하프톤" 레이어의 혼합 모드를 오버레이로 변경하고 불투명도를 25%로 변경하고 마지막으로 모두 숨기기를 사용합니다. 흰색 브러시, 레이어 마스크의 일부 영역을 칠하여 패턴의 일부 부분만 보이게 합니다.5단계와 마찬가지로 노란색 배너 위에 하프톤 레이어를 만듭니다. 하프톤 레이어를 선택한 상태에서 노란색 배너 레이어를 Ctrl + 클릭한 다음 Ctrl + Shift + I를 눌러 선택 항목을 반전시키고 초과 부분을 삭제합니다. 하프톤 레이어의 혼합 옵션을 오버레이로 변경하고 불투명도를 25%로 변경합니다. 마지막으로 레이어 마스크>모두 숨기기를 클릭하고 크고 부드러운 흰색 브러시를 사용하여 패턴의 일부가 표시되도록 레이어 마스크의 일부 영역을 칠합니다.




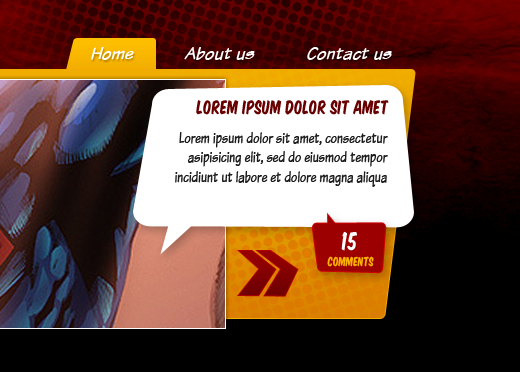
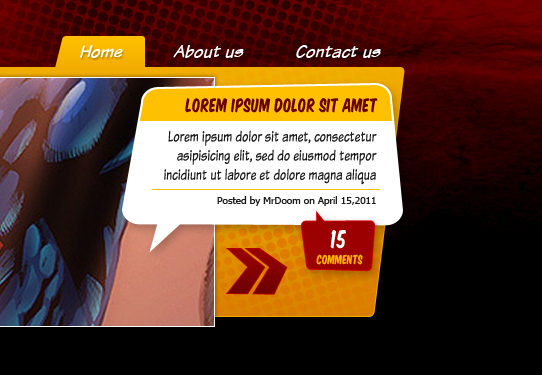
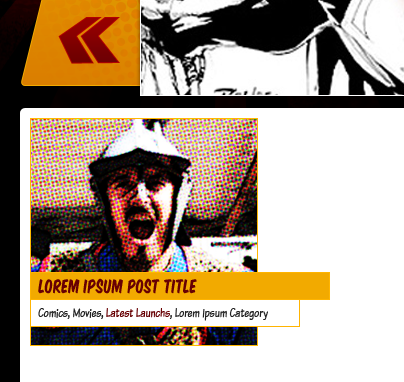
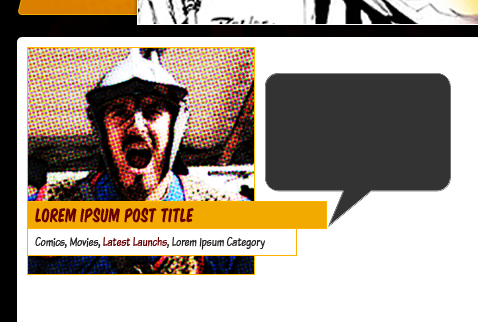
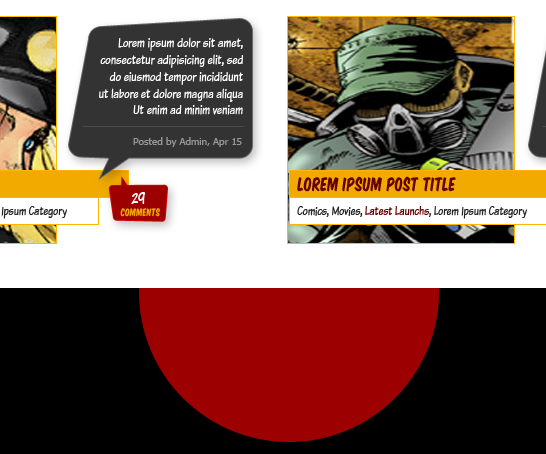
16단계: 추천 기사 토킹 버블
16단계: 추천 기사 토킹 버블
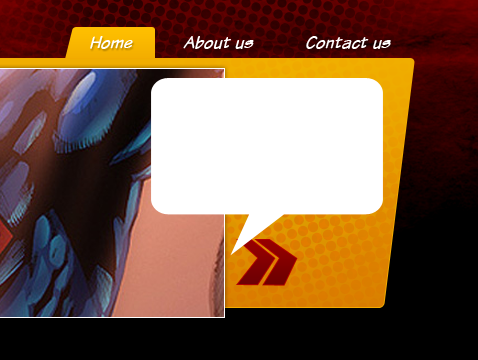
이제 추천 게시물의 내용을 넣을 필드를 추가할 차례입니다. 이를 위해 사용자 정의 모양 도구를 사용하여 둥근 모서리 및 직사각형 말풍선을 찾습니다. "추천 이미지" 배너 위에 그려서 아래 이미지에 표시된 대로 오른쪽에 배치합니다. 이 기능을 디자인하기 전에 몇 가지 작업을 수행해야 합니다. 이런 종류의 효과를 얻을 수 있는지 조사하고, 코딩 방법을 모르더라도 기존 Ajax 라이브러리(JQuery / MooTools)를 찾아 이미 수행되고 작동하는 작업이 무엇인지 확인한 다음 디자인을 조정할 수 있습니다. 기존 라이브러리에 추가하세요.
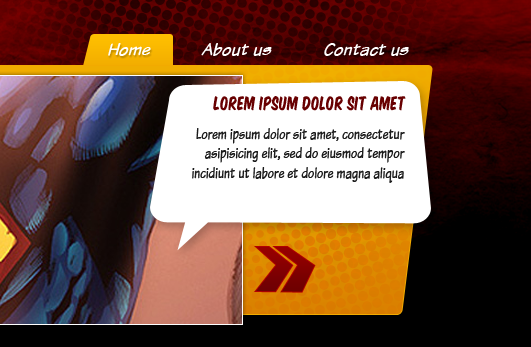
이제 추천 게시물을 위한 영역을 추가할 차례입니다. 이렇게 하려면 사용자 정의 모양 도구를 사용하여 대화 상자의 둥근 사각형을 선택하세요. 추천 이미지 배너 위에 그려서 아래와 같이 오른쪽에 배치합니다. 이 기능을 디자인하기 전에 이 효과를 얻을 수 있는지 조사해야 합니다. Ajax용 코딩 방법을 모르더라도 일부 기존 라이브러리(JQuery/MooTools)가 이미 무엇을 가지고 있는지 살펴볼 수 있습니다. done 무엇이 효과가 있는지 확인한 다음 디자인을 기존 라이브러리에 맞게 조정하세요.

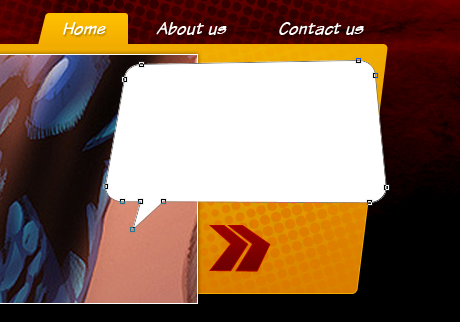
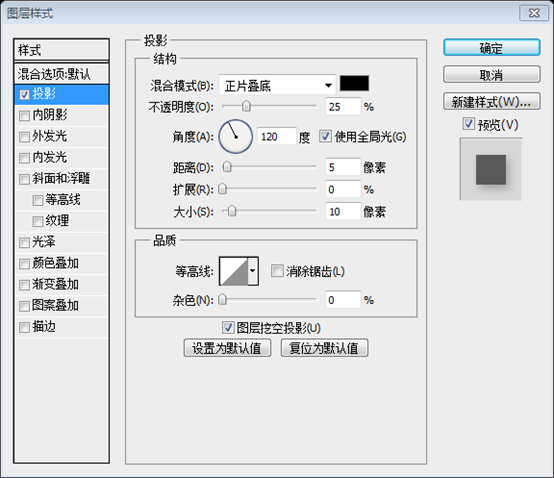
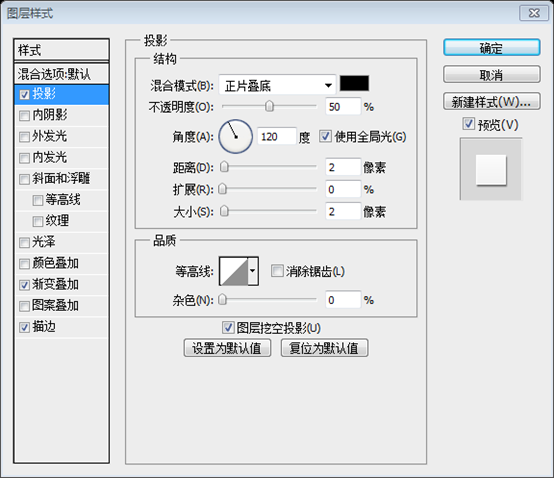
그런 다음 직접 선택 도구(A)를 사용하여 거품의 모양을 약간 왜곡합니다. 마지막으로 Drop Shadow(색상: #)를 적용합니다. 000000, 불투명도: 25%, 거리: 5px, 스프레드: 0px, 크기: 10px)
그런 다음 직접 선택 도구를 사용하여 대화 상자의 모양을 약간 왜곡합니다. 마지막으로 그림자 추가(색상: #000000, 불투명도: 25%, 거리: 5px, 배율: 0px, 크기: 10px)


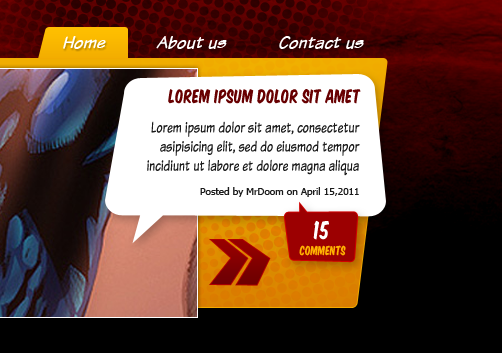
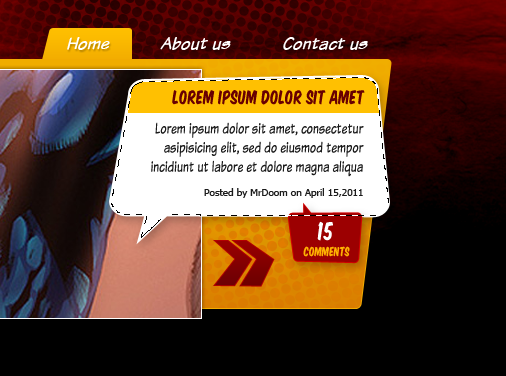
17단계: 추천 게시물 텍스트
17단계: 추천 게시물 텍스트
제목과 개요를 추가할 차례입니다. 제목은 "Komika Title", 18pt. #680001을 사용하세요. 본문 텍스트는 "Komika Text Tight", 크기: 16pt, 색상: #1B1B1B를 사용하세요. 아래 이미지와 같이 텍스트 레이어가 오른쪽으로 정렬됩니다.
는 추천 칼럼 게시물에 제목과 소개를 추가하는 곳입니다. 제목은 Komika 제목 글꼴, 글꼴 크기: 18px, 색상: #680001을 사용합니다. 단락 텍스트, Komika 제목 글꼴 사용, 크기: 16px, 색상: #1B1B1B. 아래와 같이 텍스트 레이어를 오른쪽 정렬하여 배치하세요

18단계: 댓글 상자 및 게시물 메타
18단계: 답글 상자 및 목록 정보
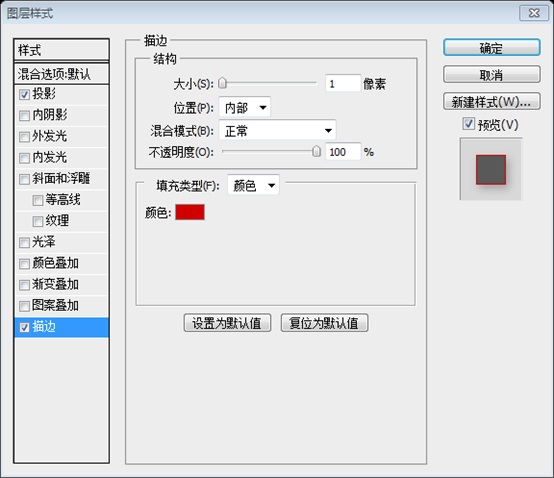
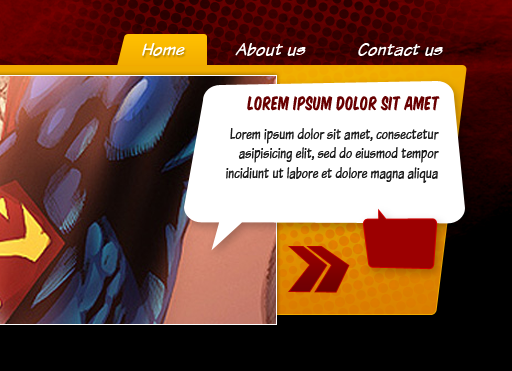
이제 이번에는 더 작은 풍선을 추가하고 이 색상을 전경으로 사용하고 획 레이어 스타일(색상: #D00000, 크기: 1px, 위치)을 추가합니다. : 내부) 아래 이미지와 같이 "코미카 제목" 글꼴, 색상: #FFFFFF 및 크기: 24pt로 댓글 번호를 추가하고 "코미카 제목", 크기: 12pt, 색상으로 "댓글"이라는 단어를 추가합니다. : #FFB301.
이제 토크박스를 하나 더 추가합니다(이전 토크박스를 직접 복사한 후 적절하게 조정하는 것이 좋습니다). 그런데 이번에는 크기도 더 작고 전경색도 #9C0001이고 아래와 같이 획 레이어 스타일을 추가합니다(색상: #D00000, 크기: 1px, 위치: 내부). 그런 다음 응답 번호를 추가합니다. 글꼴은 Komika 제목, 색상: #FFFFFF, 크기: 24px입니다. ; 텍스트 댓글 , 글꼴 Komika 제목, 크기: 12px, 색상: #FFB301



마지막으로 게시물 개요 아래에 "Tahoma" 글꼴로 작은 메타(게시물에 대한 정보)를 추가합니다. 크기: 10pt, 색상: #1B1B1B 메타 텍스트를 넣을 공간이 충분하지 않은 경우 추천 게시물 풍선 상자의 높이를 약간 높이는 직접 선택 도구.
마지막으로 게시물 소개 아래에 작은 메타 정보(목록 정보)를 추가합니다. 글꼴: Tahoma, 크기: 10px, 색상: # 1B1B1B. 정보글을 넣을 공간이 부족할 경우 직접 선택 도구를 사용해 추천 컬럼 라벨 토크박스의 높이를 살짝 조절

팁: Photoshop에서 자유 변형 도구를 사용하여 벡터 둥근 모서리 요소를 변형하지 마십시오. 이렇게 하면 모서리가 왜곡되고 직접 선택 도구를 사용하여 이동하려는 점을 선택한 다음 위치가 변경됩니다. .
팁: PS에서 벡터 필렛 요소를 변환하는 데 자유 변형 도구를 사용하지 마십시오. 그러면 필렛이 왜곡됩니다. 직접 선택 도구를 사용하여 이동하려는 점을 선택하세요. 그들을.
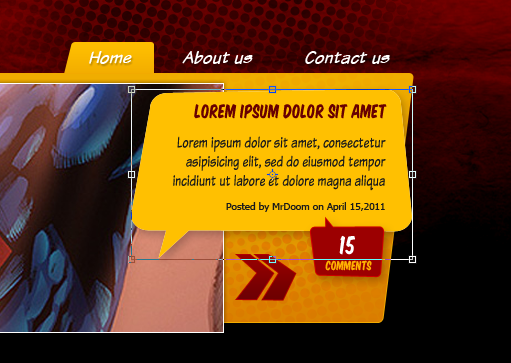
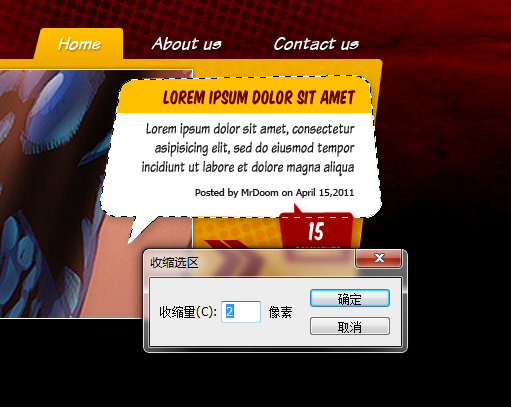
19단계: 추천 게시물 제목 배경
19단계: 추천 게시물 제목 배경
추천 게시물 배경 풍선을 복제하고, 그림자를 숨기고, 채우기 색상을 노란색(#FFC001)으로 변경하고 래스터화합니다. 그런 다음 직사각형 선택 윤곽 선택 도구를 사용하여 제목 줄 아래의 노란색 풍선을 모두 선택한 다음 선택 항목을 삭제합니다. 다음으로, "버블 제목" 레이어를 선택하고 Command/Ctrl – "버블 배경" 벡터 마스크를 클릭한 다음 편집 > 수정 > 값을 1px로 설정합니다. Command / Ctrl + Shift + I를 누르면 선택 항목이 반전되어 삭제됩니다.
추천 게시물의 배경 대화 상자를 복제하고, 그림자를 숨기고, 채우기 색상을 노란색(#FFC001)으로 변경하고 래스터화합니다. 그런 다음 직사각형 선택 윤곽 도구를 사용하여 제목 줄 아래 노란색 대화 상자 전체를 선택한 다음 선택한 내용을 삭제합니다. 다음으로 테두리 선을 추가하고 Bubble Title 레이어가 선택된 상태에서 Ctrl + Bubble Background 레이어의 벡터 마스크를 클릭합니다. 그런 다음 편집 > 수정 > 축소 를 클릭하고 값을 1px로 설정합니다(에서는 2px를 권장하며 이는 더 명확합니다). 마지막으로 Ctrl + Shift + I를 눌러 선택 항목을 반전시키고 선택 내용을 삭제합니다. (말풍선 제목 레이어에 2px 흰색 획을 직접 추가하여 동일한 효과를 얻을 수도 있습니다)




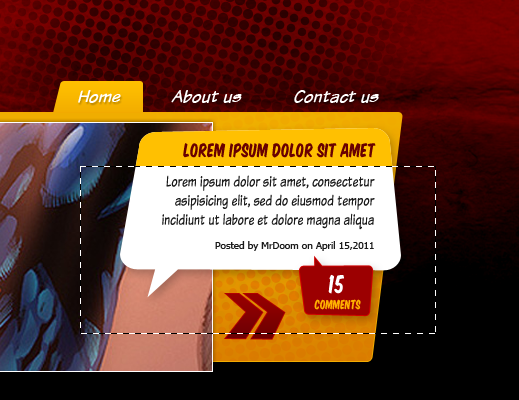
상위 배너와 관련된 모든 것을 폴더로 정리하고, 원할 경우 더 자세한 내용을 추가하기 좋은 시점입니다. 포스트 개요와 메타 사이에 노란색 선을 추가하겠습니다.
이것은 설정 상단 배너와 관련된 모든 것은 폴더로 정리하고 추가하고 싶은 세부 정보를 추가하기에 좋은 시간입니다. 노란색 (#ffc000) 줄 (927, 302, 288, 1)을 추가했습니다. ) 포스트 소개와 메타정보 사이

배너 왼쪽에 FEATURED NEWS 캡션을 추가하세요. 색상: #FFFFFF; 글꼴: Komika 글꼴 크기: 24px; 그리고 다음 레이어 스타일을 추가하세요. 마지막으로 Ctrl + T를 눌러 자유 변환(각도: -74)을 수행합니다.

그라데이션 오버레이 색상: #EEEEEE, #FFFFFF

획 색상: #FFFFFF



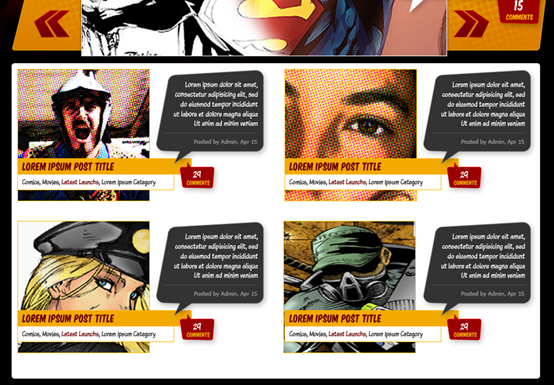
메인 콘텐츠
메인 콘텐츠 영역
20단계: 콘텐츠 배경
20단계: 콘텐츠 영역 배경
이제 메인 콘텐츠 배경으로 넘어가서 "Page Content"라는 폴더를 만들고 흰색(#FFFFFF )을 그립니다. 둥근 모서리 직사각형(반경 5픽셀) 높이 수 픽셀(이때 원래 캔버스 크기가 너무 작아지면 크기를 늘릴 수 있습니다. 상단 테두리를 그대로 유지하세요.)
이제 집중해 보겠습니다. 기본 콘텐츠 영역의 배경에 Page Content라는 폴더를 만들고 몇 픽셀 높이(반지름: 5px)의 흰색( #FFFFFF ) 둥근 직사각형 (240, 452, 910, 544)을 그립니다. 이 시점에서는 캔버스가 너무 작게 느껴지므로 크기를 늘릴 수 있습니다. 앞서 만든 상단 배너가 움직이지 않는지 확인하세요.)

21단계: 이미지 게시
21단계: 기사 이미지 게시
이제 페이지에 콘텐츠를 추가할 시간입니다. 블로그에서는 기본적으로 최신 게시물 목록을 디자인합니다.
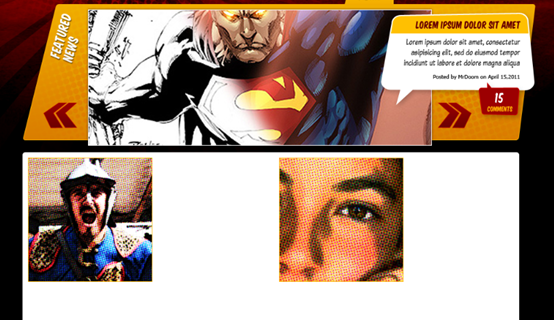
두 개의 사각형을 그립니다. 3열 너비) 아래 이미지와 같이 배치합니다. 12단계와 동일한 과정을 수행하여 클리핑 마스크로 사용하여 사각형 위에 일부 이미지를 추가합니다. 마지막으로 사각형을 선택하고 여기에 획 레이어 스타일을 추가합니다. FFB801, 크기: 1px, 위치: 내부).
사각형 두 개 그리기
(250, 462, 228, 228), (710, 462, 228, 228)(가로 3열 정도) ) 아래 그림과 같이 배치하세요. 12단계에서처럼 클리핑 마스크를 사용하는 것처럼 사각형에 일부 이미지를 추가합니다. 마지막으로 사각형을 선택하고 획을 추가합니다(색상: #FFB801, 크기: 1px, 위치: 내부)


이 이미지 중 하나에 콘텐츠를 추가한 다음 홈페이지에 표시할 게시물 수만큼 복제하고 게시된 콘텐츠를 원하는 대로 배열합니다.
22단계: 게시물 제목 및 카테고리 추가
22단계: 목록 제목 및 카테고리 추가
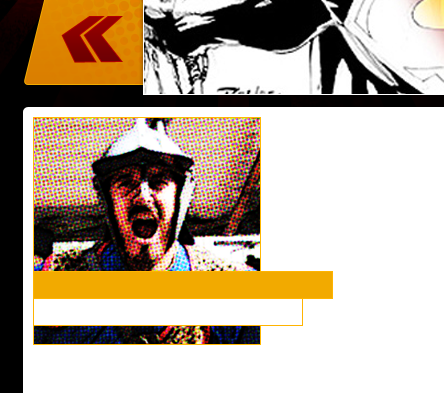
그리기 두 개의 넓은 직사각형, 하나는 노란색(#F2AA00)이고 다른 하나는 노란색 테두리가 있는 흰색(#FFB401)입니다. 노란색 줄무늬 위에 "Komika Title"을 사용하여 게시물 제목을 입력합니다. 색상: #670003, 크기: 18pt. 흰색 줄무늬에 "Komika Text Tight" 크기: 13pt, 링크용 색상 #212121, 마우스 오버 시 #670003을 사용하여 카테고리 이름을 입력합니다.두 개의 넓은 직사각형을 그립니다. 하나는 노란색(#F2AA00) 노란색 가장자리입니다.
(#FFB401) (250, 616, 300, 28)그리고 아래에 노란색 가장자리가 있는 흰색 (#FFB401) (250, 643, 270, 28) . 노란색 직사각형에 목록 제목, 글꼴: Komika 제목, 색상: #670003, 크기: 18px를 입력합니다. 흰색 직사각형에 카테고리 이름, 글꼴: Komika Text Tight, 크기: 13px, 링크 색상: #212121, 마우스 호버 색상: #670003

 23단계: 개요 및 메타 게시
23단계: 개요 및 메타 게시
23단계: 개요 및 메타 정보 게시
말하는 거품을 그림과 노란색 줄무늬 위에 다시 그리고 이 색상: #333333과 1픽셀 스트로크(색상: #696969)로 채우고 이전에 배너에 적용한 그림자를 추가합니다. "Komika Text Tight"를 사용한 샘플 간략한 텍스트 크기: 14pt, 색상: #FFFFFF, "Tahoma" 10pt 색상 #979797을 사용한 샘플 메타 텍스트 및 두 텍스트 사이에 줄을 추가하려는 경우(#4B4B4B).이미지와 노란색 직사각형 위에 대화 상자를 다시 그리고 채우기 색상 #333333, 1픽셀 획(색상: #696969)을 지정하고 이전에 배너에 추가한 그림자 스타일을 추가합니다. 그런 다음 샘플 소개 텍스트, 글꼴: Komika Text Tight, 글꼴 크기: 14px, 색상: #FFFFFF; 샘플 정보 텍스트, 글꼴: Tahoma, 글꼴 크기: 10px, 색상: #979797 및 사이에 추가하려는 분할을 추가합니다. 스레드 (색상: #4B4B4B)





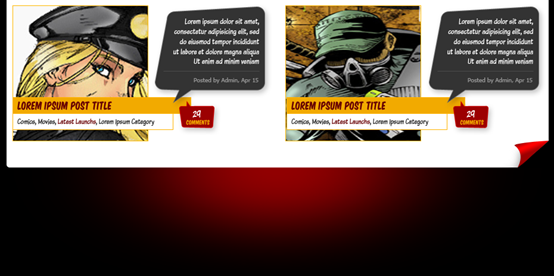
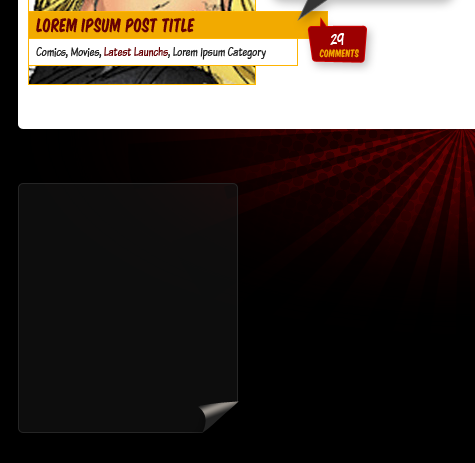
24단계: 메인 콘텐츠 마무리
24단계: 메인 콘텐츠 영역 마무리
이 부분을 마무리하려면 코멘트를 추가하세요 기본적으로 18단계의 과정을 반복합니다. 그런 다음 모든 항목을 폴더에 넣고 게시물 폴더 이름을 "A post"로 지정합니다. 그런 다음 이를 복제(Command / Ctrl + Drag)하여 오른쪽에 배치합니다. 아래 이미지 하단에 표시된 것처럼 두 줄 또는 세 줄의 게시물이 모든 게시물에 맞게 필요에 따라 흰색 배경의 높이를 늘립니다.
이 섹션을 완료하려면 기본적으로 답글 대화 상자를 추가하세요. 18단계를 반복하세요(18단계의 토크박스를 복사해서 크기를 적절하게 조절하시면 됩니다. 답글번호 폰트크기: 18px, COMMENTS 폰트크기: 10px). 그런 다음 폴더에 병합하고 폴더 이름을 A Post로 지정했습니다. 그런 다음 복사(Ctrl + Drag)하여 오른쪽에 배치합니다. 아래에 표시된 대로 이 과정을 반복하여 목록을 2~3개 행으로 만듭니다. 모든 게시물을 포함하도록 흰색 배경의 높이를 조정합니다. 25단계 : 페이지 콘텐츠 코너


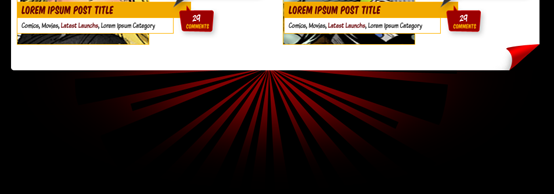
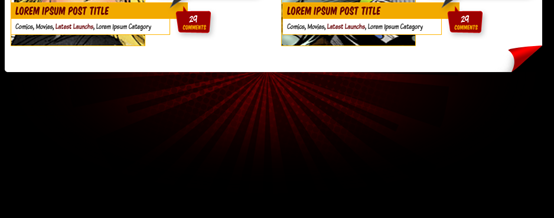
 만화책 스타일을 추가하려면 흰색 배경 오른쪽 하단에 페이지 말림 효과를 추가해야 합니다
만화책 스타일을 추가하려면 흰색 배경 오른쪽 하단에 페이지 말림 효과를 추가해야 합니다
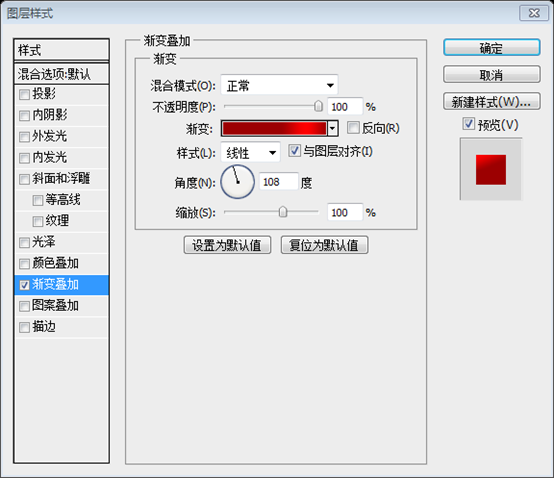
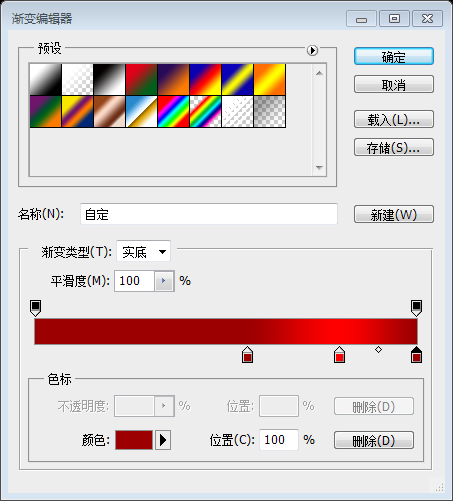
먼저 오른쪽 하단에 검은색 삼각형을 그린 다음(펜 도구 사용 가능) 이를 복제하고 삼각형을 이동하여 검은색 삼각형을 "반사"시킵니다. 이 복사본을 다른 색상으로 채울 수 있습니다. 다음으로 두 번째 삼각형을 뒤틀어 약간의 곡선을 만듭니다. 그런 다음 멋진 색상 혼합(#9C0001 – #FE0000 – #9C0001)을 사용하여 뒤틀린 삼각형에 그라데이션 오버레이를 적용하고 다음과 같이 각도를 좋아 보이는 것으로 변경합니다. 컬의 각도(이 경우 108도) 다음으로 부드러운 브러시(검정색, 불투명도 및 흐름 50%)를 사용하여 뒤틀린 삼각형 뒤의 새 레이어에 그림자를 칠합니다. 원하는 경우 뒤틀린 삼각형에 몇 가지 점을 추가합니다. 아래 이미지 하단처럼 끝부분에 둥근 모서리를 추가하려면 마지막으로 컬 관련 레이어를 모두 "Page Curl"이라는 폴더에 넣어두세요.
먼저 오른쪽 하단에 검은색 삼각형을 그립니다. ( 펜 도구 사용 가능) ( 직사각형 도구 를 사용하여 직사각형을 만드는 것이 좋습니다( 1098, 951, 52, 45), 그런 다음 직접 선택 도구로 왼쪽 상단 점을 선택하고 삭제하여 삼각형을 얻습니다). 복사한 다음 삼각형을 이동하여 검정색으로 만듭니다. "반사"를 사용하면 복사된 삼각형에 모든 색상을 채울 수 있습니다. 다음으로 두 번째 삼각형을 구부려 약간 구부러지게 만듭니다. 그런 다음 멋진 색상 혼합( #9C0001 - #FE0000 - #9C0001 )을 사용하여 곡선 삼각형에 그라데이션 오버레이를 제공하고 곡선 각도에 따라 그라데이션 각도를 조정하여 더욱 편안해 보이도록 합니다. 이 경우 108 도. 다음으로 부드러운 브러시(검정색, 불투명도 및 흐름 50%)를 사용하여 새 레이어의 곡선 삼각형에 그림자를 추가합니다. 원하는 경우 아래 이미지와 같이 구부러진 삼각형에 몇 개의 점을 추가하여 둥근 모서리를 만듭니다. 마지막으로 모든 곡선 레이어를 Page Curl 폴더에 병합합니다. 나중에 필요하므로 눈에 잘 띄는 곳에 두십시오.








26단계: 바닥글 배경
26단계: 바닥글 배경
거의 완료되었습니다. 먼저 "Footer"라는 폴더를 만들고 "Page Content" 폴더 아래에 폴더가 있는지 확인하고 그 안에 빨간색(# 9C0001)을 그립니다. ) 원을 클릭한 다음 최소 65px 반경의 가우시안 블러를 적용합니다. 그런 다음 경계 가이드와 일치하도록 결과적으로 흐릿한 원을 변환합니다.
거의 완료되었습니다. 먼저 페이지 콘텐츠 폴더 아래에 있는지 확인하세요. 새 폴더 Footer를 만들고 내부에 빨간색(#9C0001) 원(560, 850, 300, 300)을 그린 다음 반경이 최소 65px인 가우시안 블러를 추가합니다. 그런 다음 결과적으로 흐려진 조리개(240, 787, 910, 420)를 변환하여 테두리의 안내선에 맞춥니다.


27단계: 배경 햇살
27단계: 배경 햇살
이제 사용자 정의 모양 도구를 사용하여 선버스트 모양 중 하나를 선택하고 가운데에 검은색 모양을 그린 다음 불투명도를 50%로 낮춘 다음 빨간색으로 빛나는 원 위에 하프톤 패턴을 추가하고 레이어를 사용하여 숨깁니다. 마스크를 적용하고 일부만 표시합니다. 마지막으로 빨간색 원의 불투명도를 50%로 낮춥니다..
이제 사용자 정의 모양 도구를 사용하여 가운데 그리기에서 햇살 패턴을 선택합니다. 검은색 햇살 패턴을 만들고 불투명도를 50%로 낮춥니다. 그런 다음 빨간색 원 광선 위에 하프톤을 추가하고 레이어 마스크로 숨겨서 일부만 표시합니다. 마지막으로 빨간색 원의 불투명도를 50%로 변경합니다(70%를 권장합니다).


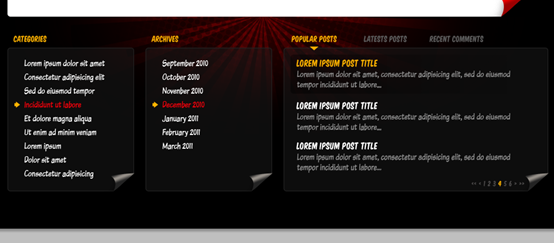
28단계: 바닥글 콘텐츠 배경
28단계: 바닥글 콘텐츠 배경
바닥글에 카테고리, 아카이브 등 블로그의 공통 요소를 추가합니다.
바닥글에 블로그의 공통 카테고리를 추가합니다. 및 아카이브 요소
이제 바닥글 요소의 배경을 추가하고 둥근 사각형(반경 5px) Color:#1A1A1A를 그리고 채우기 값을 50%로 설정하여 약 3열 너비의 복사본을 만들어 바닥글에 4개의 상자를 만들 수 있습니다.
(반경: 5px), 색상: #1A1A1A, 패딩을 50%로 설정합니다. 너비는 3열입니다. 전체 바닥글에 정확히 4번 맞도록 복사본을 만들 수 있습니다.

29단계: 바닥글 콘텐츠 배경 - 컬
29단계: 바닥글 콘텐츠 배경 - 모서리
첫 번째 직사각형을 선택합니다(이 시점에서 다른 직사각형을 삭제할 수 있습니다). 그런 다음 "페이지 말림"을 복제합니다. " 폴더를 찾아 "바닥글" 폴더 안에 넣고 직사각형의 오른쪽 하단 모서리와 일치하도록 변형한 다음 그라디언트 색상을 다른 회색 톤으로 변경합니다. 마지막으로 직사각형 레이어에 획 스타일( 1px, Inside, #242424).
첫 번째 직사각형을 선택합니다(다른 직사각형은 삭제할 수 있음). 그런 다음 Page Curl 폴더를 복사하여 Footer 폴더에 넣고 직사각형의 오른쪽 하단 모서리에 맞도록 변형한 다음(70% 배율 권장
), 그라데이션 오버레이 색상을 다른 스톤 그레이(각각 : #232323, #97918a, #252525) . 마지막으로 직사각형에 획을 추가합니다(1px, 안쪽, #242424)


30단계 : 카테고리
30단계: 카테고리
이제 섹션 제목을 추가합니다. 이 경우 "Komika Title"을 사용하여 "Categories", 크기: 14px 색상: #F2AA00. 가이드를 사용하여 제목 기준선을 구분하고 페이지 콘텐츠 배경 끝에서 최소 20px를 유지한 다음 "Komika Text Tight", 크기: 16px, 색상:을 사용하여 일부 행을 샘플 카테고리로 추가합니다. 호버 효과에 대한 추가 세부 사항으로 #FFFFFF 및 빨간색(#EC000A) 사용자 정의 모양 도구를 사용하여 모든 레이어를 "바닥글 요소"라는 폴더에 추가합니다.
이제 글꼴: Komika 제목, 크기: 14px, 색상: #F2AA00을 사용하여 이 섹션에 제목을 추가합니다. 안내선을 사용하여 제목의 기본 줄을 정의하고 기본 콘텐츠 영역의 배경에서 최소 20px 아래로 유지하세요. 그런 다음 글꼴: Komika 텍스트 제목, 글꼴 크기: 16px, 색상: #FFFFFF, 빨간색(#EC000A)은 부동 효과를 사용하여 일부 카테고리를 추가합니다. 부동 효과에 대한 추가 세부 사항으로 사용자 정의 모양 도구 를 사용하여 작은 노란색( #FFB301 ) 화살표를 추가합니다. 이러한 레이어를 Footer Element라는 폴더에 병합

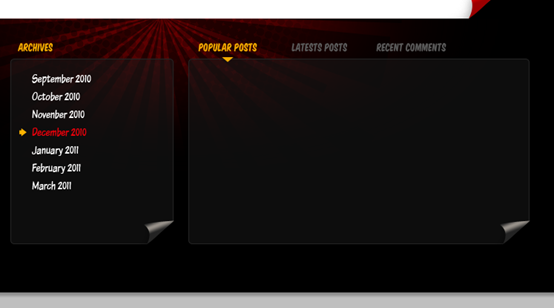
31단계: 바닥글 섹션 복제
31단계: 바닥글 섹션 복제
"바닥글 요소" 폴더를 복제하여 오른쪽으로 이동한 다음, 이번에는 "Archives"를 나타내는 단어를 변경합니다.
복사 Footer 요소 폴더를 찾아 오른쪽으로 이동합니다. 이번에는 Archives라는 텍스트로 설명합니다.

그런 다음 폴더를 다시 복제하되 이번에는 반투명 배경을 확장하여 두 배 더 넓게 만들고 상단에 "인기 게시물" 제목을 입력합니다. , "최신 게시물" 및 "최근 댓글"의 첫 번째 항목에는 노란색을 사용하고 나머지 두 개에는 회색을 사용합니다. 짐작할 수 있듯이 이는 탭 창과 유사한 기능을 갖습니다. 그런 다음 선택한 탭을 표시하기 위해 작은 노란색 삼각형을 추가합니다. .
그런 다음 폴더를 다시 복사하되 이번에는 반투명 배경을 2배 더 넓게 확장하고( 직사각형의 매개변수(720, 1050, 460, 250) ) 및 상단에 , 인기 게시물, 최신 게시물 및 최근 댓글의 제목을 입력합니다. 첫 번째 항목에는 노란색(#F2AA00)을 사용하고 나머지 두 항목에는 회색(#5A5A5A)을 사용합니다. 짐작하셨듯이 탭 창과 같은 기능을 갖습니다. 그런 다음 선택한 탭에 작은 노란색 삼각형 표시를 추가합니다.

32단계: 탭 창 콘텐츠
32단계: 탭 창 콘텐츠 그리드 콘텐츠
이 부분은 대부분 게시물 목록이므로 추가해 보겠습니다. 기본적으로 "Komika Title"과 "Komika Text Tight"를 다양한 색상으로 조합한 것입니다(아래 스크린샷 참조). 행은 선택한(호버) 항목의 샘플이 됩니다. 여기에 텍스트 뒤에 검은색(#000000) 둥근 사각형을 추가하고 수평 그라데이션(검은색에서 흰색) 레이어 마스크를 추가합니다.
이 섹션 다양한 릴리스 목록이 있으므로 기본적으로 Komika Title과 Komika Text Tight의 글꼴 조합을 사용하여 다양한 색상으로 추가해 보겠습니다(아래 스크린샷 참조). 첫 번째 행은 선택된 행(부동)입니다. 여기에서 텍스트 뒤에 검은색(#000000) 둥근 사각형을 추가하고 가로 그라데이션(검은색에서 흰색) 레이어 마스크를 추가합니다
마지막으로 이 섹션 하단에 작은 호출기를 추가합니다. 색상: #F2AA00; 단락 텍스트 색상: #F2AA00; 회색 페이지 번호 색상: #484848
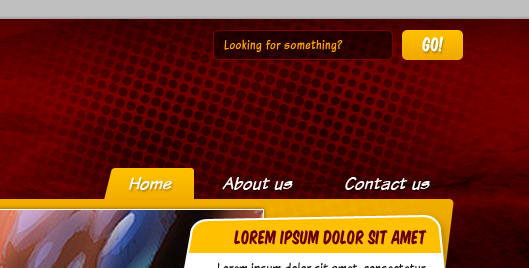
 33단계: 검색 창
33단계: 검색 창
33단계: 검색 창
이제 그래픽을 마무리하기 위해 몇 가지 세부 사항을 추가할 차례입니다. 검색 창부터 시작해 보겠습니다. 모든 항목 위에 "검색 창"이라는 폴더를 만들고 둥근 사각형(반경 3px, 색상: #000000)을 만듭니다. 효과 크기: 1px, 위치: 내부, 색상: #7C0000)을 검색 입력으로, 검색 버튼으로 작은 직사각형을, 기본 탐색에서 선택한 항목의 레이어 스타일을 복사하여 검색 버튼에 붙여넣습니다. 실제 버튼 위에 흰색으로 "Go!"라는 단어를 입력하고 기본 탐색 텍스트와 동일한 Drop Shadow를 적용합니다(레이어 스타일을 재활용하면 시간이 크게 절약됩니다). 검색 입력에 "Looking for Something"이라는 단어를 입력합니다. "Komika Text Tight" 색상: #F9A600을 사용합니다.
이제 몇 가지 세부 사항을 추가하여 작품을 완성할 차례입니다. 검색창부터 시작해 보겠습니다. 모든 레이어에 검색창 폴더를 만들고 둥근 사각형을 만듭니다. (939, 11, 180, 30) (반경: 3px, 색상: #000000; 채우기: 50% 획: 1px, 위치: 내부, 색상: #7C0000)을 검색 입력 상자로, 작은 직사각형 (1128, 11, 61, 30) 을 검색 버튼으로 복사합니다. 선택한 항목을 검색 버튼에 붙여넣으세요. 실제 버튼의 경우 흰색 텍스트 GO!를 입력하세요. 을 클릭한 다음 기본 탐색 모음과 동일한 그림자를 추가합니다(레이어 스타일을 재활용하는 것이 시간을 절약하는 좋은 방법입니다). 검색 입력 상자에 찾고 있는 내용, 글꼴: Komika Text Tight, 색상: #F9A600


텍스트를 추가합니다.
그런 다음 "검색 창" 내부의 모든 레이어 뒤에 직사각형을 추가하고 진한 빨간색 #380001(채우기: 50%)로 채우고 이 색상: #890101을 사용하여 획을 적용합니다. 스마트 개체로 변환하고 적용합니다. 레이어 마스크 > 모두 숨기기를 선택하고 반사된 검정 – 흰색 그라데이션으로 마스크를 채워 아래 이미지 하단에 효과 표시를 만듭니다.
검색 창 폴더의 모든 레이어 아래에 추가 직사각형 (720, 0, 560, 50) , 진한 빨간색(#380001, 채우기: 50%)으로 채우고 획 스타일, 색상: #890101을 추가합니다. 스마트 개체 로 변환하고 Layer Mask>를 클릭하여 모든 을 숨기고 대칭형 흑백( 즉 흑백-검정 그라데이션 )을 사용합니다. 그라데이션 채우기 마스크는 아래와 같은 효과를 생성합니다


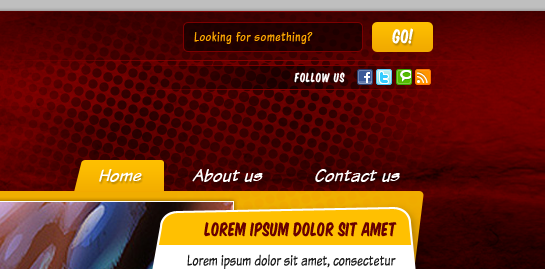
34단계: 소셜 미디어 아이콘
34단계: 소셜 미디어 아이콘
검색 창 배경의 과정을 반복하되, 이번에는 높이가 낮은 바를 사용하고 약간 다른 획 색상(# 860001) 그런 다음 "Komika 제목"을 사용하여 "Follow us"라는 단어를 입력하고 추가하려는 모든 아이콘을 붙여넣으면 자산의 미니 아이콘을 사용할 수 있습니다.
검색창 배경을 만드는 과정을 반복하되, 이번에는 더 작은 높이 (480, 33, 470, 25) 와 또 다른 멋진 획 색상( #860001)을 사용합니다. 그런 다음 Follow us라는 텍스트를 입력하고 Komika 제목을 글꼴로 사용한 다음 추가하려는 모든 아이콘을 붙여넣습니다. 재료 팩에 있는 미니 아이콘을 사용할 수 있습니다. 레이어를 폴더로 구성하는 것을 잊지 마세요.

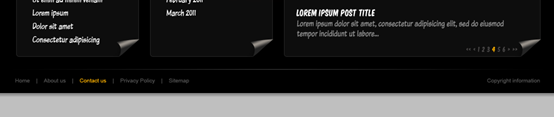
35단계: 바닥글 탐색 및 저작권 정보
35단계: 바닥글 탐색 및 저작권 정보
오늘의 작업을 마치고 반사된 검정색-흰색 그라데이션으로 마스크된 흰색 선으로 섹션을 구분합니다. Arial, 크기 10px, 색상: #515151을 사용하여 호버 효과를 강조 표시합니다. 노란색: #F2AA00. 그런 다음 오른쪽 정렬 저작권 텍스트를 추가합니다.
오늘 마무리하려면 바닥글 탐색을 추가해 보겠습니다. 흰색 선(230, 1322, 960, 1)으로 구분하고 대칭형 흑백 그라데이션으로 마스크합니다. 탐색 모음 링크(글꼴: Arial, 글꼴 크기: 10px, 색상: #515151)를 입력하고 플로팅 효과 색상을 강조 표시합니다: #F2AA00. 그런 다음 오른쪽에 저작권 정보를 추가하세요.

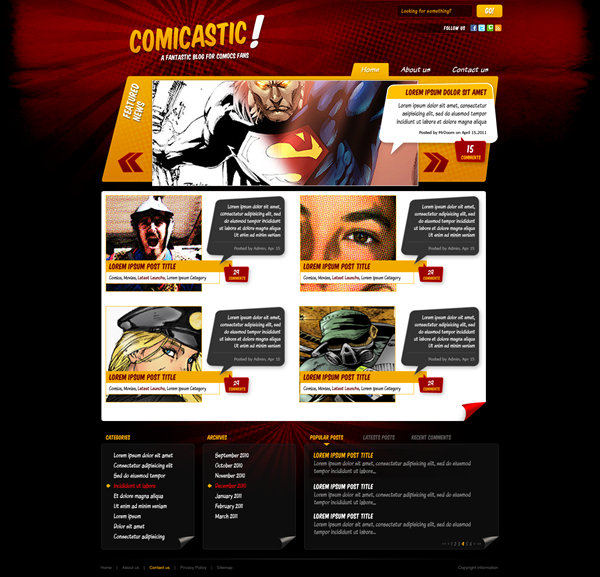
36단계: 여기까지입니다
36단계: 완료되었습니다! !
마지막으로 모든 레이어가 해당 폴더에 있는지 다시 확인하세요.
마지막으로 모든 레이어가 해당 폴더에 있는지 다시 확인하세요.
최종 렌더링

후기: 이 튜토리얼에서는 이 튜토리얼과 다른 튜토리얼에서 다양한 기술(다양한 직접 선택 도구를 사용하여 특별한 모양 만들기, 마스크를 사용하여 많은 효과 얻기), 전체적인 스타일이 다른 튜토리얼과 약간 다릅니다. 많은 만화책 스타일이 독특합니다.
더 많은 PS 웹 디자인 튜토리얼을 보려면

