CSS3 사용자 정의 스크롤 스타일
- 高洛峰원래의
- 2017-02-13 14:43:261542검색
css 스타일은 다음과 같습니다.
#div1{
width:200px;
height:400px;
background:red;
overflow:auto;
}
#div1::-webkit-scrollbar{
width:5px;
height:5px;
}
#div1::-webkit-scrollbar-track{
background:hotpink; //轨道的样式
}
#div1::-webkit-scrollbar-thumb{
background:deeppink; //滑动条的样式
}
#div1::-webkit-scrollbar-thumb:hover{
background:palevioletred; //鼠标移到滑动条上滑动条的样式
}
#div1::-webkit-scrollbar-button{
background:orange; //微调按钮的样式,如下图中的橙色部分,位于轨道的两端
border-radius:15px;
}
#div1::-webkit-scrollbar-corner{
background:green; //边角,即两个滚动条的交汇处,如下图中绿色部分
}
#div2{
width:300px;
height:500px;
background:pink;
}html은 다음과 같습니다.
<div id='div1'> <div id='div2'> 1<br/> 2<br/> 3<br/> 4<br/> 5<br/> 6<br/> 7<br/> </div> </div>
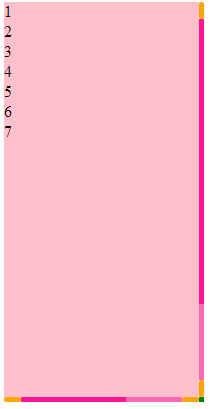
효과는 다음과 같습니다.

CSS3 더보기 사용자 정의 스크롤 스타일 관련 기사는 PHP 중국어 웹사이트에 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Sass에서 PostCSS로다음 기사:Sass에서 PostCSS로

