집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 튜토리얼의 로컬 이미지 업로드(leancloud) 예에 대한 자세한 설명
WeChat 미니 프로그램 튜토리얼의 로컬 이미지 업로드(leancloud) 예에 대한 자세한 설명
- 高洛峰원래의
- 2017-02-13 10:52:112540검색
본 글은 위챗 미니 프로그램 튜토리얼의 로컬 이미지 업로드(leancloud) 예시 관련 정보를 주로 소개하며, 이를 구현하는 방법과 예시 코드를 하나씩 소개합니다.
WeChat applet leancloud - 로컬 이미지 업로드
이 사이트에서는 최근 WeChat 애플릿에 대해 알아보았으므로 로컬 업로드를 구현하는 방법은 다음과 같습니다. WeChat 애플릿의 기능은 다음과 같습니다. 온라인에서 정보를 찾았으니 살펴보시기 바랍니다.
leancloud 배경에 로컬 사진을 업로드하세요.

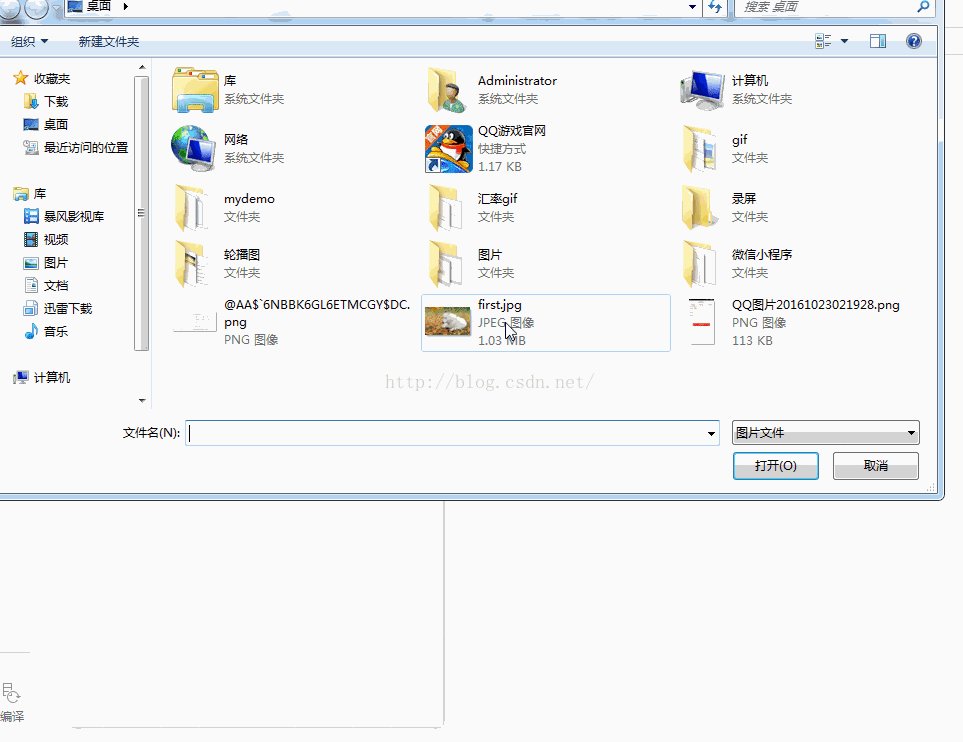
로컬 사진 가져오기 또는 사진을 찍으면서 여기에 대해 썼는데 여기서는 다루지 않겠습니다.
코드는
1.index.js
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
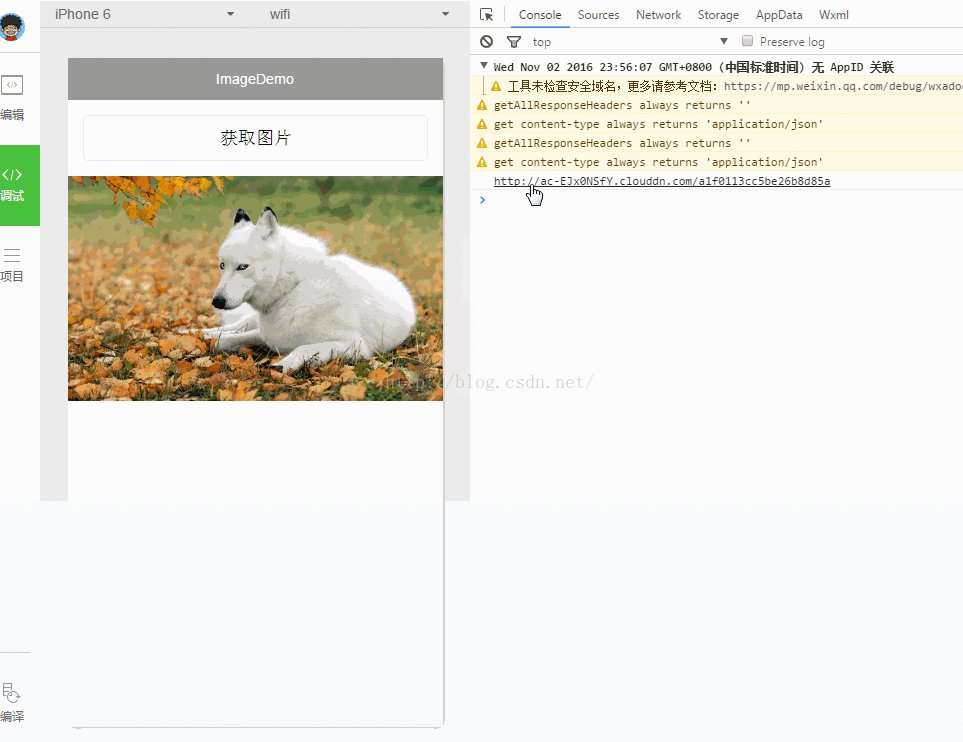
file => console.log(file.url())
).catch(console.error);
}
})
}
})
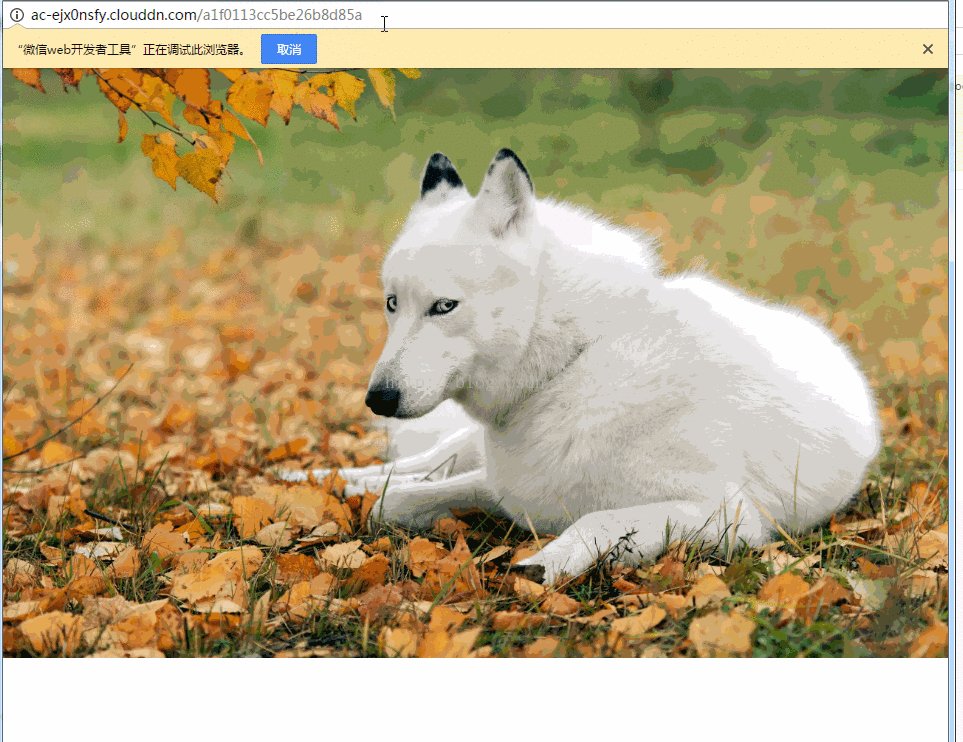
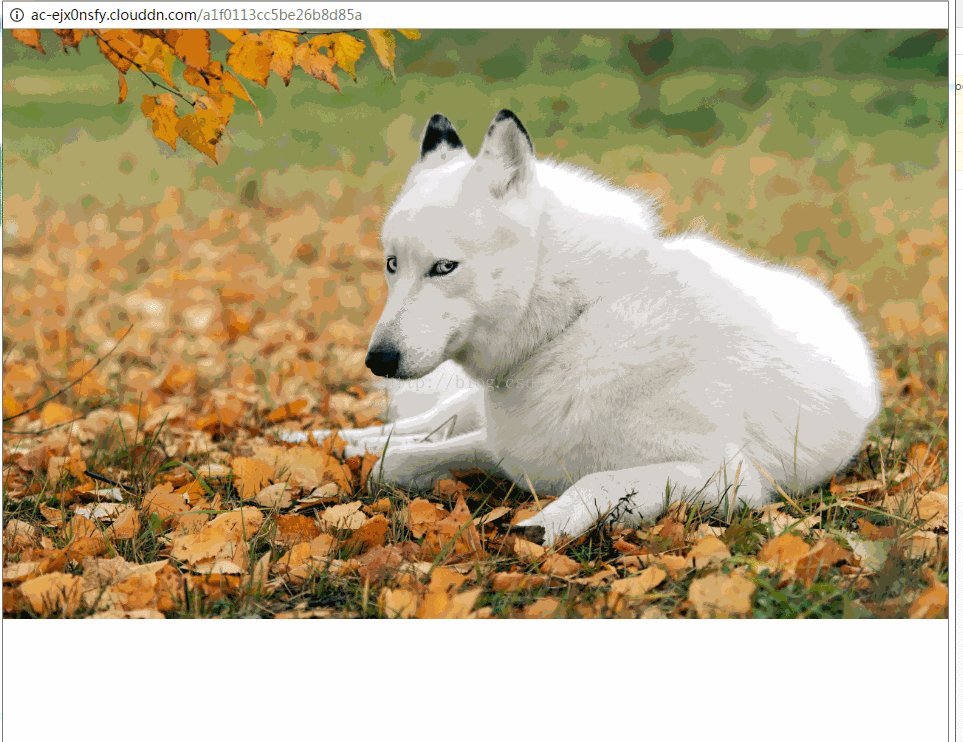
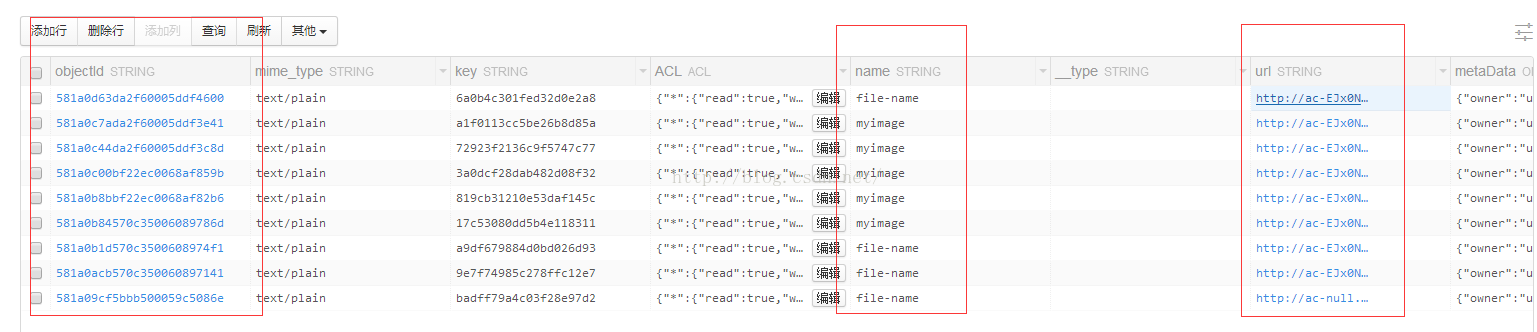
file.url()을 통해 이미지의 URL을 얻을 수 있습니다. 다음은 제가 업로드한 이미지 중 하나의 URL입니다. http: //www.php.cn/
WeChat 애플릿은 로컬 이미지 파일을 업로드합니다
2.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
읽어주셔서 감사합니다. 모두에게 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다! 위챗 미니 프로그램 튜토리얼 및 관련 글의 로컬 이미지 업로드(leancloud) 예시에 대한 자세한 설명은 PHP 중국어 홈페이지를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

