집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 액션 시트의 자세한 설명 및 예제 코드
WeChat 미니 프로그램 액션 시트의 자세한 설명 및 예제 코드
- 高洛峰원래의
- 2018-05-25 16:32:283144검색
본 글은 주로 위챗 미니 프로그램 액션 시트의 자세한 설명과 예시 코드를 소개하고 있습니다. 도움이 필요한 친구들은
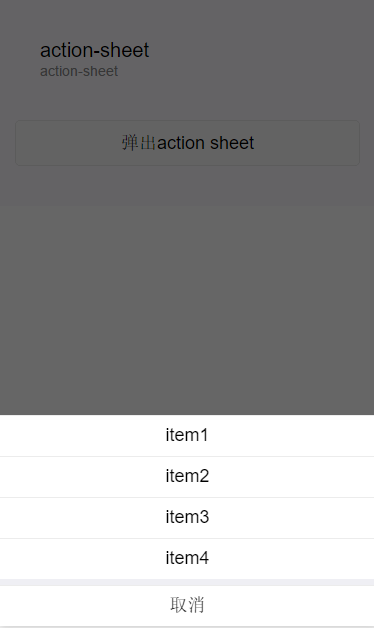
위챗 미니 프로그램 액션 시트
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隐藏 |
| bindchange | EventHandle | 点击背景或action-sheet-cancel按钮时触发change事件,不携带数据 |
action-sheet-item
하단 메뉴 시트의 하위 옵션입니다.action-sheet-cancel
하단 메뉴 시트의 취소 버튼과 action-sheet-item의 차이점은 클릭하면 액션이 실행된다는 점입니다. -시트 변경 이벤트가 발생하며, 그 위의 콘텐츠와 간격을 두고 표시됩니다.<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

