PS 웹 디자인 튜토리얼 XXVI - PS에서 전문적인 웹 레이아웃을 만드는 방법
- 高洛峰원래의
- 2017-02-13 10:35:022791검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
1단계: 모형
1단계: 모형
디자인을 시작하기 전에 요구 사항, 모양 및 기능을 계획해야 합니다. 그런 다음 이러한 아이디어를 레이아웃에 맞춰 시각적으로 실행해야 합니다. 이는 많은 유연성을 제공하는 모범 사례이며 업계에서 적극 권장됩니다.
디자인을 시작하기 전에 요구 사항, 외관 및 기능을 계획해야 합니다. 그런 다음 이러한 아이디어를 따르고 시각적으로 실행하여 레이아웃을 완성해야 합니다. 모형과 와이어프레임은 매우 유용하며 레이아웃 생성에 많은 유연성을 허용합니다. 이는 모범 사례이며 업계에서 적극 권장됩니다.
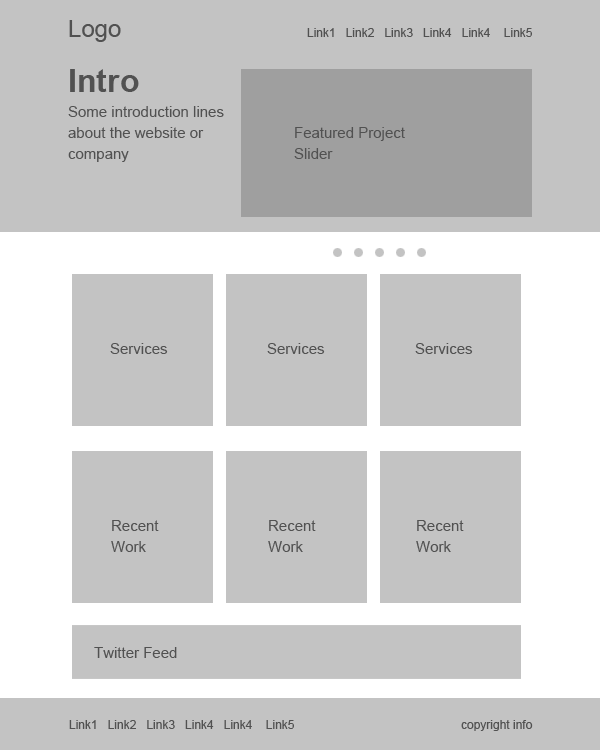
이번에는 전체 레이아웃에 집중할 수 있도록 회색 톤만 사용하여 아래를 조합했습니다. 색상을 사용하면 원하는 대로 모형을 자유롭게 변경하고 재배치할 수 있습니다. 이를 위해 레이아웃과 위치를 간략하게 정의합니다.
아래 이미지는 회색톤만을 사용하여 배치하였습니다. 이런 식으로 이 시점에서 장면에서 색상을 제거합니다. 따라서 레이아웃 전체에 집중하고 색상을 어지럽히는 것을 방지할 수 있습니다. 이는 우리에게 신속하게 변경하고 재배치할 수 있는 많은 자유를 제공합니다. 당신이 원하는 한. 좀 더 상세한 템플릿을 만들 수 있습니다. 이를 위해 아래에 하나를 배치했습니다. 레이아웃과 수행해야 할 작업을 정의하기만 하면 됩니다.

2단계: 캔버스 설정
단계 2: 캔버스 설정
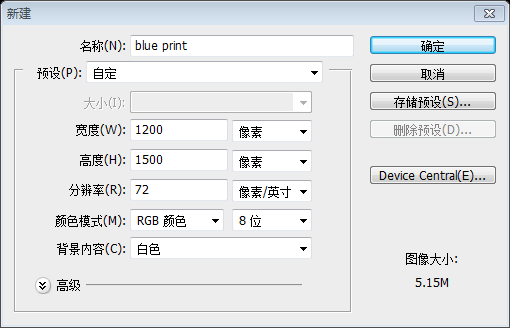
그래서 레이아웃을 위한 청사진이 생겼습니다. 실제로 디자인을 합쳐서 960픽셀 너비의 레이아웃을 만들어 보겠습니다. 문서 크기는 1200 x 1500입니다.
레이아웃 청사진이 있기 때문입니다. 실제로 청사진을 바탕으로 디자인해 봅시다! 너비가 960픽셀인 레이아웃을 생성하겠습니다. 1200x1500 크기의 새 문서를 만듭니다.

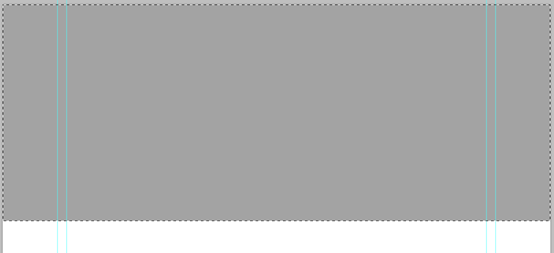
가이드라인을 추가하여 작업 영역을 정의해야 합니다. Ctrl+A
폭 960픽셀의 웹 레이아웃이므로 가이드를 추가하여 작업 영역을 정의해야 합니다. Ctrl+A를 눌러 전체 문서를 선택하세요

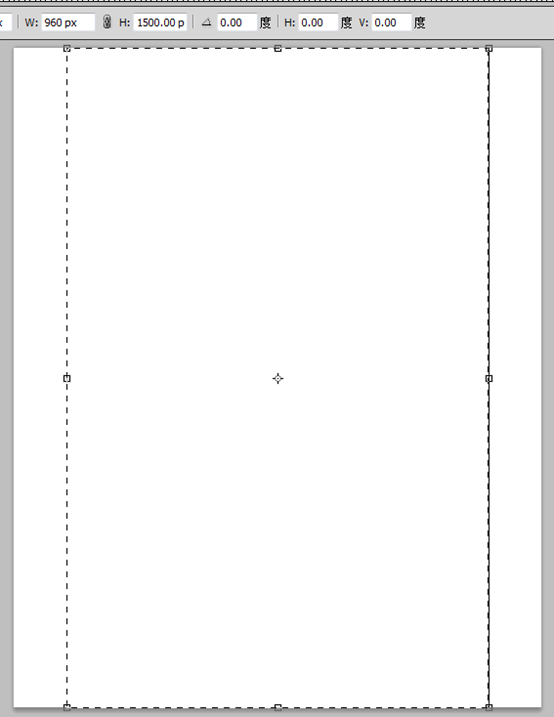
선택 > 선택 항목을 960으로 축소하세요. 픽셀 너비입니다. 이것이 레이아웃의 작업 영역입니다.
클릭: 선택> 선택. 안쪽으로 너비를 960픽셀로 축소합니다. 이것은 웹 페이지 레이아웃을 위한 작업 영역입니다.

선택 항목에 안내선 추가 >
테두리와 나중에 추가할 내용 사이에 패딩을 만들어야 합니다! 선택 항목이 다시 활성화된 상태에서 선택 항목 변환을 선택하여 너비를 920픽셀로 조정합니다. 즉, 각 측면의 패딩이 20픽셀이고 총 패딩이 40픽셀이라는 뜻입니다.
가장자리와 콘텐츠 사이에 약간의 공백을 만들어야 합니다. 나중에 추가하고 선택 선택을 다시 활성화하고 선택을 변환하겠습니다. 선택 영역의 너비를 920픽셀로 조정합니다. 즉, 각 면에 20픽셀이 있어 총 40픽셀의 공백이 있습니다. 
선택 항목에 가이드를 추가합니다.


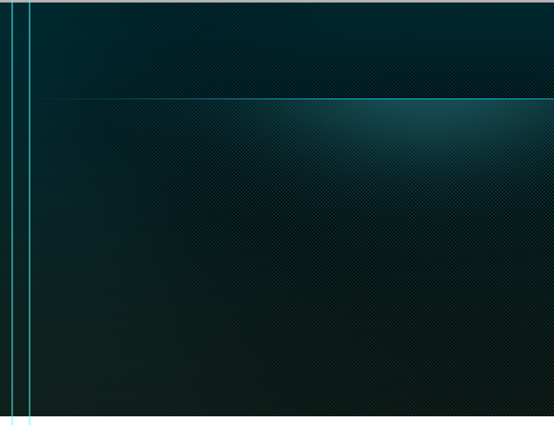
먼저 선택 항목을 회색 값으로 채운 다음 나중에 레이어 스타일을 사용하여 색상과 그라데이션을 추가하여 시각적인 느낌을 유지하세요. 계층 구조.
먼저 선택 항목을 회색으로 채운 다음 레이어 스타일을 사용하여 색상과 단순성을 추가합니다. 이는 시각적 계층 구조를 유지하면서 디자인 전반에 걸쳐 계속됩니다.
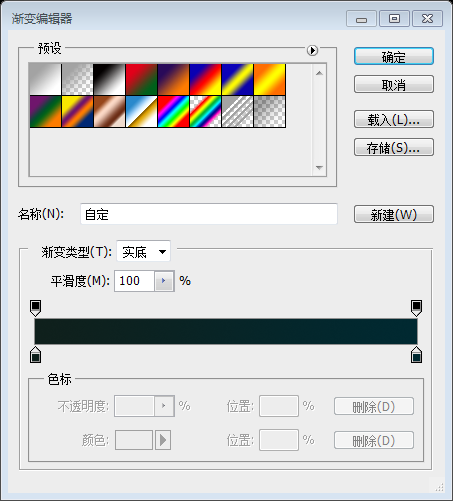
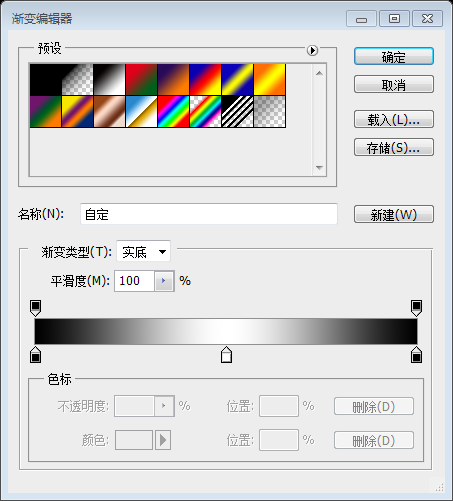
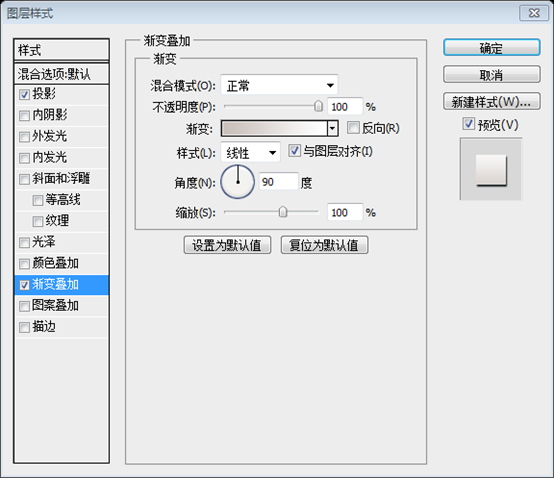
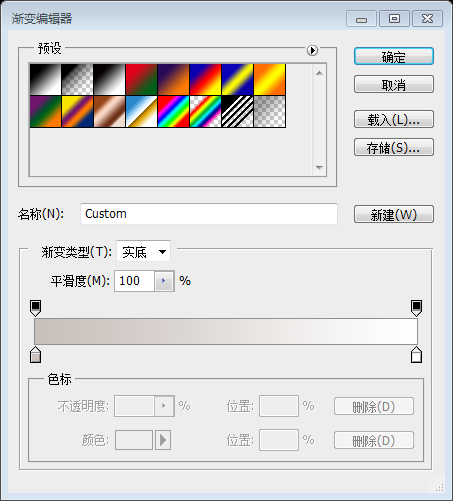
 레이어 썸네일을 더블클릭하여 아래 2가지 색상의 그라디언트를 생성합니다.
레이어 썸네일을 더블클릭하여 아래 2가지 색상의 그라디언트를 생성합니다.
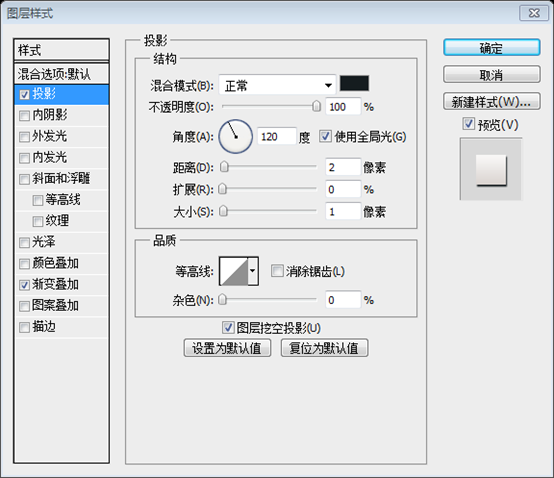
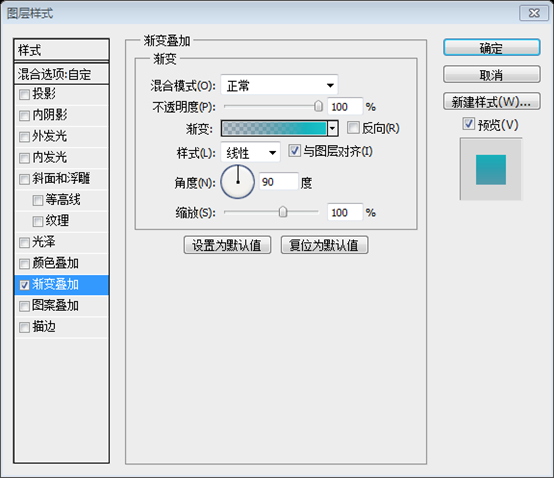
머리 부분에 그라데이션을 추가해 보세요. 레이어 축소판을 두 번 클릭합니다.
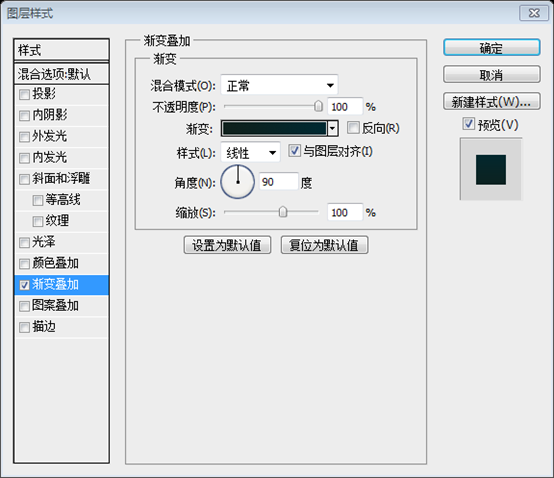
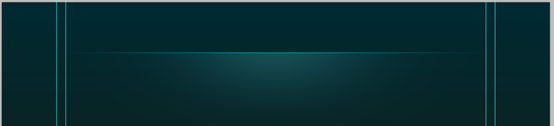
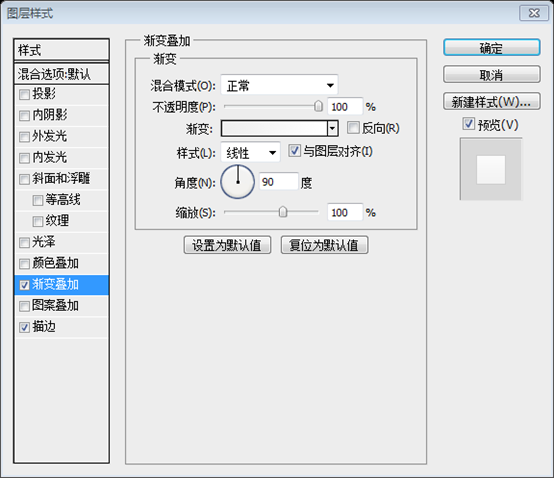
그라디언트 오버레이를 선택하세요. 다음 2가지 색상(#0f201c 및 #002931)으로 그라데이션을 만들고 아래와 같이 설정합니다.

아래 그림과 같습니다.

 다음으로
다음으로
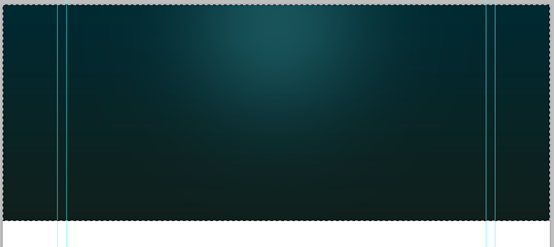
을 눌러 헤더에 강조 표시를 추가해야 합니다. .직경이 600px인 부드러운 브러시를 선택합니다. 브러시 색상으로 #19535a를 선택합니다. 헤더 중앙을 한 번 클릭하면 됩니다.
다음으로 헤더 영역에 하이라이트를 추가해야 합니다.
Ctrl+Alt+Shift+N을 눌러 새 레이어를 만듭니다. 600px 크기의 부드러운 브러시를 선택하세요. 부드러운 브러시 색상을 #19535a로 설정합니다. 헤더 영역을 한 번 클릭하세요

상단에서 높이 110픽셀을 선택합니다. >
 삭제 키를 누릅니다. 선택한 부분을 삭제하려면 이런 모양이 됩니다
삭제 키를 누릅니다. 선택한 부분을 삭제하려면 이런 모양이 됩니다
세로로 접습니다.
버전상의 이유(혹은 동작상의 이유)로 인해 Ctrl+T를 누른 후 원본 이미지와 영역이 다를 수 있습니다. 먼저 중심점을 110px로 이동한 다음 Alt 키를 누른 채 아래쪽 가장자리를 드래그해야 합니다.
하이라이트 지점이 헤더의 중앙에 완벽하게 위치하는지 확인해야 합니다. "V"를 눌러 이동 도구로 전환합니다. 옵션 패널에서 수평 중심 정렬 버튼을 선택합니다.
하이라이트가 머리 영역 중앙에 있는지 확인하고 싶습니다. 레이어와 머리 부분을 선택하고 강조 표시한 후 V 키를 눌러 이동 도구로 전환합니다. 옵션 패널에서 가로 가운데 정렬 버튼을 선택하세요.

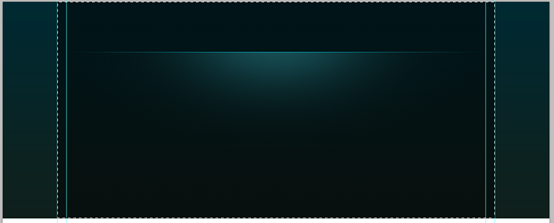
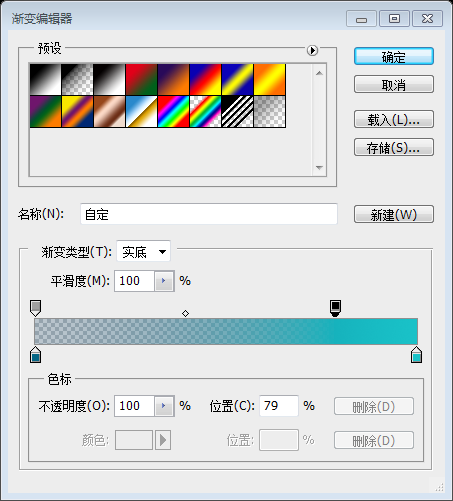
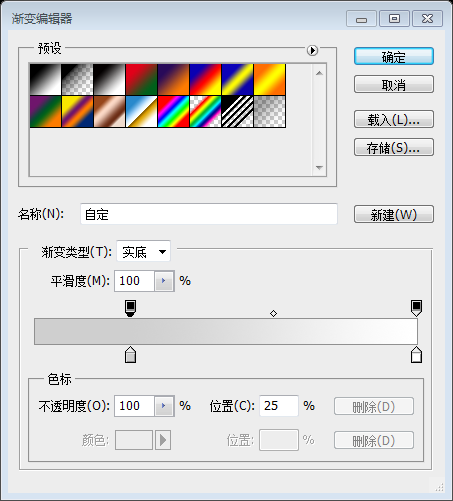
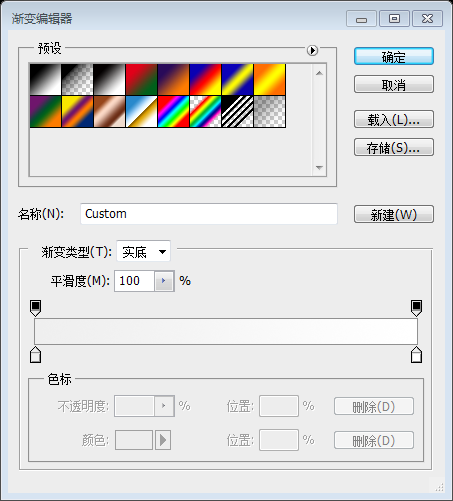
그라디언트 마스크. 그라디언트 도구를 선택하고 옵션 패널에서 아래 그라디언트를 만듭니다.
그라디언트 마스크를 사용하여 가장자리가 부드럽게 사라지도록 합니다.
그라디언트 도구를 선택하고 옵션 패널에서 아래에 그라디언트를 만듭니다. 위 그라데이션을 적용합니다.위 그라데이션을 적용합니다.
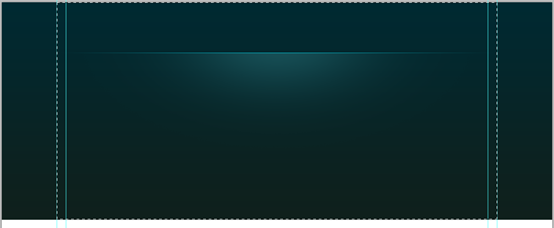
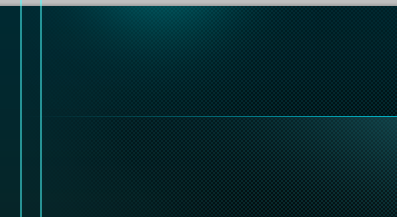
직선 도구 를 사용하여 선을 그리는 경우 먼저 마스크를 추가한 다음
를 사용하여 선을 그리는 경우 먼저 마스크를 추가한 다음
를 추가하세요.
좌우 외부 가이드선 사이에 그라데이션 추가
4단계: 텍스처 패턴 생성
4단계: 텍스처 패턴 생성
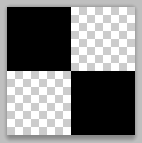
이제 간단한 체크 패턴을 생성하고 적용해 보세요. 헤더에 연필 도구를 선택하고 브러시 크기를 2픽셀로 설정하고 서로 닿는 두 개의 점을 추가한 다음 편집 > 패턴 정의를 선택하세요. 머리 부분에 어울리는 간단한 바둑판 패턴을 만듭니다.
연필 도구를 선택하고 브러시 크기를 2픽셀로 설정한 다음 각 모서리에 닿는 두 개의 점을 추가합니다. 배경을 닫고 점을 선택합니다.  편집 > 패턴 정의
편집 > 패턴 정의
보다 적절한 접근 방식은 배경이 투명한 새 4px*4px 문서를 만드는 것입니다. 연필 도구를 사용하여 아래 패턴을 만듭니다.
편집 > 패턴 정의를 클릭한 다음 새 문서를 닫습니다

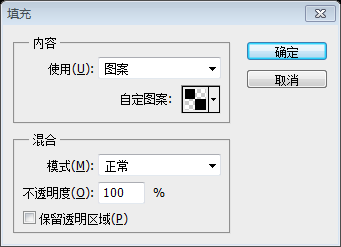
새 레이어를 만들어 하이라이트 레이어 아래에 배치합니다. Shift+F5를 눌러 채우기 대화 상자를 불러옵니다. . 방금 생성된 패턴을 선택하고 OK.
새 레이어를 만들고 강조 표시된 레이어 아래에 배치합니다. 패턴을 추가할 영역을 선택하세요. Shift+F5를 눌러 채우기 대화 상자를 엽니다. 이전에 생성된 패턴을 선택합니다.


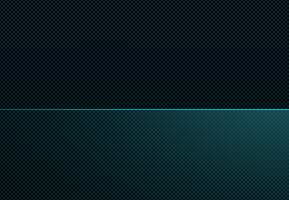
선택 항목이 패턴으로 채워집니다.
선택 항목이 패턴으로 채워집니다. 자세히 살펴보세요


패턴 레이어에 레이어 마스크를 추가하세요. .부드러운 브러시를 선택하고 브러시 색상으로 #ffffff를 선택하고 브러시 불투명도를 약 60%로 줄이고 레이어 불투명도를 개별적으로 조정합니다.
머리 부분의 패턴을 더 매끄럽게 만듭니다. 패턴 레이어에 레이어 마스크를 추가합니다. 부드러운 붓을 선택하고 크고 부드러운 붓으로 스프레이하세요. 브러시 색상을 #ffffff로 설정합니다. 브러시 불투명도를 약 60%로 낮추고 스프레이합니다. 너무 강렬하다고 느껴지면 레이어의 불투명도를 개별적으로 조정하세요.

잘 섞였습니다.
블렌딩 효과가 좋습니다.

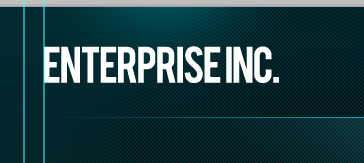
5단계: 로고타입 추가
5단계: 텍스트 로고 추가
이제 로고 유형을 추가하기 전에 #19535a로 부드러운 브러시를 선택하세요. .
배경이 완벽하게 완성되었습니다. 이제 LOGO라는 텍스트를 추가하세요. 텍스트를 추가하기 전에 로고 뒤에 하이라이트를 추가하세요. 부드러운 브러시(색상: #19535a)를 선택합니다. 포인트를 추가하세요.

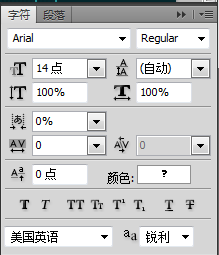
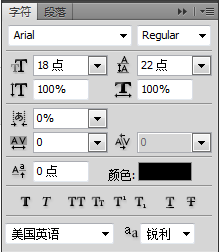
유형을 추가하세요. 제가 사용한 글꼴은 "Bebas"입니다.
텍스트를 추가하세요. 제가 사용하는 폰트는 Bebas 입니다. 여기에서 무료로 다운로드


로고에 은은한 효과를 적용해보세요.
추가 로고 은은한 효과


그라디언트 편집기 색상: #c9c0bb 및 #ffffff


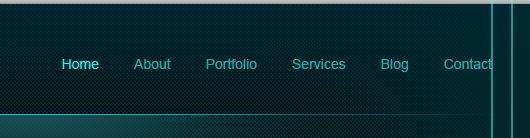
6단계: 탐색
6단계: 탐색 모음
추가 탐색 링크: #00ffff, 나머지 텍스트 색상: #1eafb5
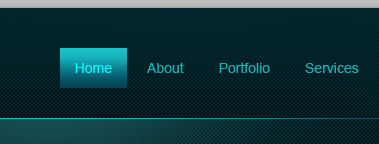
직사각형 선택 윤곽 도구를 사용하여 색상을 낮춥니다. 채우기 불투명도를 0으로 설정합니다.
직사각형 선택 윤곽 도구 를 사용하여 직사각형 선택 영역(615, 40, 67, 40)을 만듭니다. 어떤 색상으로든 채워보세요. 그런 다음 채우기를 0으로 변경합니다.
를 사용하여 직사각형 선택 영역(615, 40, 67, 40)을 만듭니다. 어떤 색상으로든 채워보세요. 그런 다음 채우기를 0으로 변경합니다.
레이어 축소판을 두 번 클릭하고 그라데이션 오버레이를 선택합니다. 아래와 같이 그라디언트 편집기의 색상을 설정합니다: #066685 및 #19c2c8, 왼쪽 불투명도 50%
7단계: 콘텐츠 슬라이더 7단계: 콘텐츠 영역 슬라이딩 바

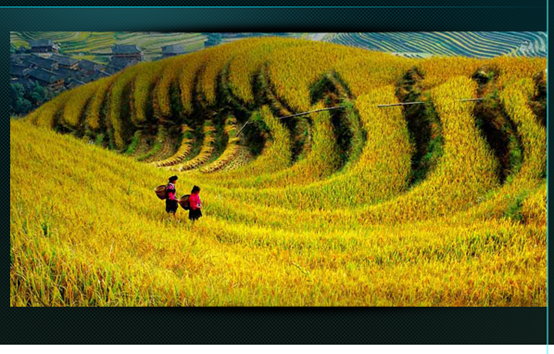
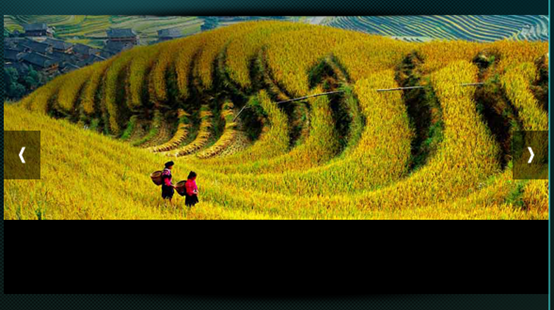
 580*295 선택 영역을 만듭니다. 선택 영역을 회색으로 채웁니다. 사용하고 싶은 이미지를 삽입하세요. 상위 레이어를 범위로하여 잘라냅니다.
580*295 선택 영역을 만듭니다. 선택 영역을 회색으로 채웁니다. 사용하고 싶은 이미지를 삽입하세요. 상위 레이어를 범위로하여 잘라냅니다.
 보다 적절한 접근 방식은
보다 적절한 접근 방식은
를 사용하여 직사각형(4810, 137, 580, 297)을 만들고 직사각형 위에 이미지를 배치한 다음 마우스 오른쪽 버튼을 클릭하는 것입니다. 이미지 레이어에서
을 선택하여 클리핑 마스크를 생성하세요
지금 슬라이더에 그림자 효과를 추가하고, 브러시 도구를 선택하고, 브러시 팔레트를 열고, 아래 설정을 사용하세요.
이제 슬라이더에 그림자 효과를 추가해 보세요. 새 레이어를 만듭니다. 브러시 도구를 선택하고 직경을 400픽셀로 설정합니다. 브러시 패널을 열고 둥근 정도를 줄입니다. 아래 설정을 사용하세요.

브러시 색상을 #000000으로 설정하고 스팟을 추가합니다.

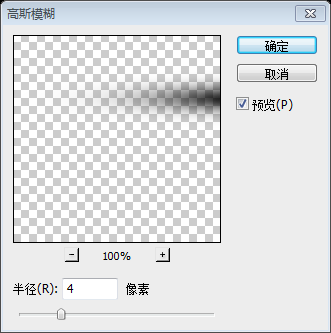
가우시안 블러를 적용하여 가장자리를 부드럽게 만듭니다. >

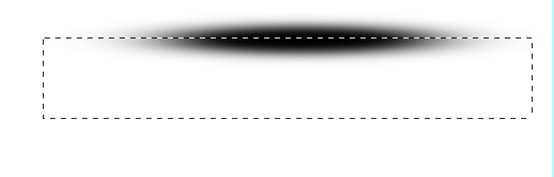
 그림자의 아래쪽 절반을 선택하여 삭제하세요.
그림자의 아래쪽 절반을 선택하여 삭제하세요.

 그림 슬라이더로 그림자를 이동합니다. 막대 위
그림 슬라이더로 그림자를 이동합니다. 막대 위
 세로로 축소합니다. 다음으로 슬라이딩 바를 중앙에 정렬합니다. 두 레이어를 모두 선택하고 옵션 패널에서 "가로 가운데 정렬" 버튼을 클릭하세요.
세로로 축소합니다. 다음으로 슬라이딩 바를 중앙에 정렬합니다. 두 레이어를 모두 선택하고 옵션 패널에서 "가로 가운데 정렬" 버튼을 클릭하세요.
그림자를 복제하여 레이어 하단 가장자리에 수직으로 회전시킵니다. 슬라이딩바 하단 가장자리에 배치하세요



옵션 패널에서 자동 모양을 열고 이 화살표를 버튼에 추가하세요. 스트립을 추가합니다.
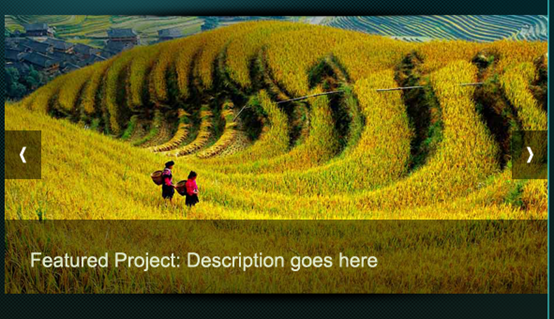
> 하단에 막대(480, 355, 580, 79)를 추가합니다.

을 #000000 
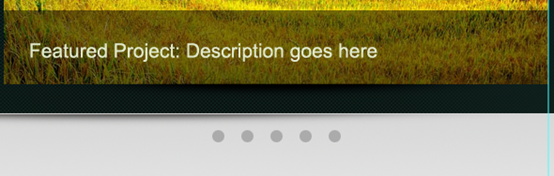
여기서 불투명도를 50%로 낮춥니다. 프로젝트에 대한 설명을 추가하세요.

8단계: 환영 문구 추가

8단계: 환영 텍스트 추가
환영 메시지와 웹사이트에 대한 설명이 여기에 있습니다.
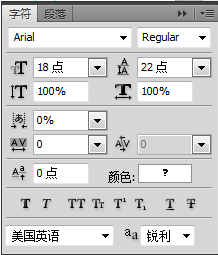
환영 메시지와 설명 텍스트 추가 웹사이트는 여기 텍스트 첫 번째 줄의 글꼴은 다음과 같습니다.
텍스트 첫 번째 줄의 글꼴은 다음과 같습니다.

글꼴 텍스트의 두 번째 줄은 다음과 같습니다. 색상: #eef0f0
세 번째 문단의 글꼴은 다음과 같습니다.
색상: #1eafb5
텍스트의 첫 번째 줄과 두 번째 줄에 다음 레이어 스타일을 추가합니다.


9단계: 헤더 영역 마무리

머리글이 거의 완성되었습니다. 마무리에 은은한 그림자 효과를 추가해 앞서 브러시 도구를 사용하여 만든 것처럼 그림자를 만들어 보겠습니다.
헤더 영역이 거의 완료되었습니다. 은은한 그림자 효과를 넣어 머리 부분을 마무리해 볼까요! 앞서 만든 것처럼 브러시 도구를 사용하여 그림자를 만듭니다.
헤더와 그림자 사이에 1픽셀 간격을 둡니다. 🎜>
10단계: 배경에 그라데이션 적용
10단계: 배경에 그라디언트 추가
연한 회색에서 흰색까지의 그라디언트를 만듭니다.
연한 회색에서 흰색까지의 그라디언트 편집기 색상을 만듭니다. cfcfcf 및 #ffffff 🎜>
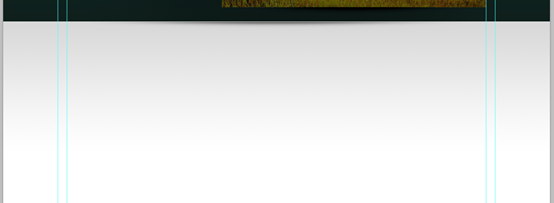
헤더 아래에 새 레이어를 만들고 그라데이션을 적용하면 그림 부분의 높이가 흰색 부분의 높이와 거의 같습니다
회전 컨트롤을 만듭니다.  타원 도구
타원 도구
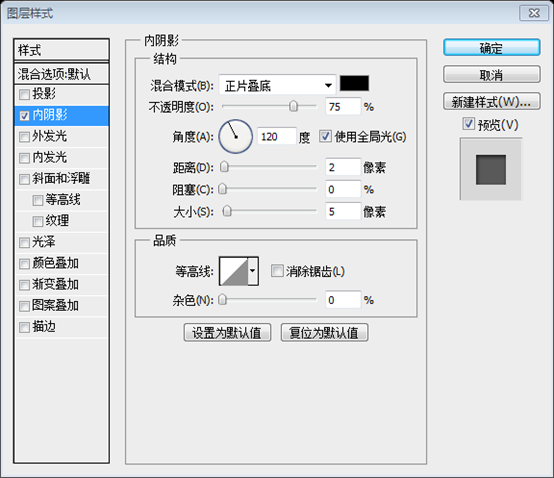
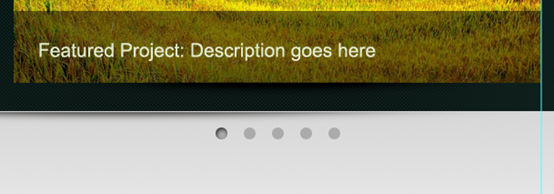
한 컨트롤에 내부 그림자를 적용하여 슬라이더의 현재 활성 항목을 나타냅니다.
컨트롤 노브에 내부 그림자를 적용하여 슬라이더에서 현재 활성화된 항목을 나타냅니다.
12단계: 콘텐츠 스파이더 만들기
연필 도구를 선택하고 밝은 회색(#aaaaaa)을 선택하여 1픽셀 선을 그립니다.
연필 도구 를 사용하여 직선(140, 511, 920, 1)을 그립니다. 밝은 회색을 선택하세요, #aaaaaa
를 사용하여 직선(140, 511, 920, 1)을 그립니다. 밝은 회색을 선택하세요, #aaaaaa
그래디언트 마스크를 사용하여 가장자리를 부드럽게 숨깁니다.
13단계: 메인 콘텐츠 추가
13단계: 메인 콘텐츠 추가

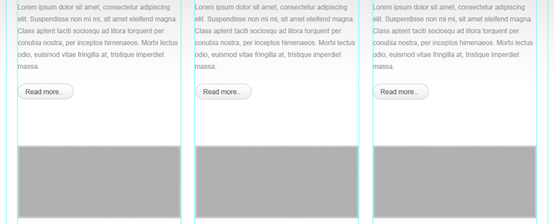
회색 직사각형은 가로 290cm, 간격 25px입니다

상자에 안내선을 추가한 다음 상자를 제거하세요. 이것이 열입니다.
안내선을 상자 둘레에 추가하세요. 구형. 그런 다음 이 직사각형을 삭제하세요.

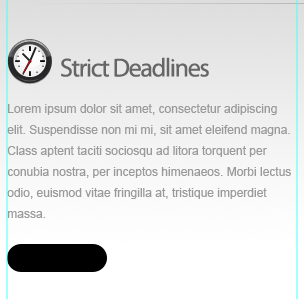
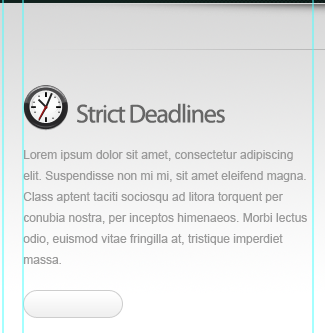
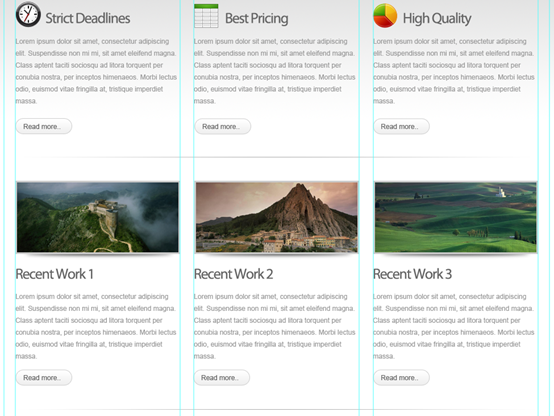
기능 아이콘 세트에서 아이콘을 추가합니다.
일부 기능 서비스를 추가합니다. 기능 아이콘 세트에서 일부 아이콘을 드래그하세요. 개체간 간격을 일정하게 유지

제목의 글꼴은 다음과 같으며, 색상은 #666666

단락 텍스트의 글꼴은 다음과 같습니다. 색상은 #9a9a9a

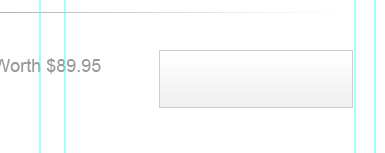
간단한 '자세히 보기' 버튼을 만들어 보겠습니다. 둥근 사각형 도구를 선택하여 모양 레이어인지 확인하세요.
간단한 자세히 보기 버튼을 만들어 보겠습니다. 둥근 사각형 도구를 선택하고 반경이 20px인 둥근 사각형(140, 752, 100, 28)을 그립니다.

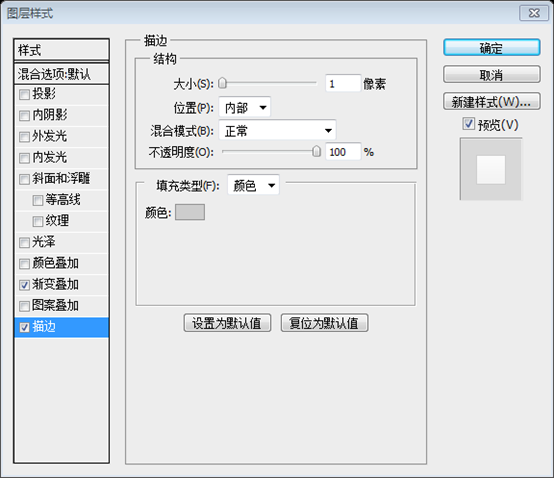
버튼에 그라데이션 오버레이 및 획을 적용합니다. 색상: #effefef 및 #ffffff


버튼을 복제하세요.
다음 글꼴과 색상으로 버튼에 자세히 읽기 텍스트를 추가합니다. #666666
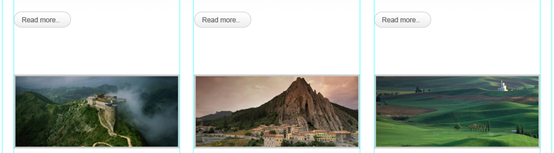
최근 작업 항목을 추가하겠습니다. 이미지 홀더 상자 3개를 그리고 3픽셀 획을 적용했습니다.
최근 작업 항목을 추가하겠습니다. 세 개의 직사각형((140,862), (455,862), (770,862), 크기: 290*129)을 그리고 3px 획을 추가했습니다. 획 색상: #cbcbcb


이미지를 상자에 넣습니다.
컷 이미지를 직사각형에 배치

앞서처럼 그림자를 만들어 박스 아래에 배치했습니다.
이전과 동일한 그림자를 만들어 각 직사각형 아래에 배치하겠습니다

프로젝트 설명을 추가합니다.
추가 항목에 대한 일부 설명 텍스트입니다. 제목, 단락 글꼴, 색상은 위의 색상과 일치하고, 버튼의 크기와 스타일도 위와 일치합니다.
다음과 같이 가로 구분선을 두 개 만듭니다. 12단계에서 (140 , 820, 920, 1) 및 (140, 1264, 920, 1)

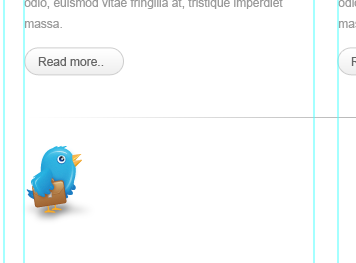
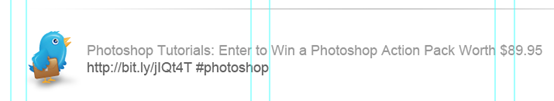
Twitter를 만들어 보겠습니다. 피드. 트위터 새 아이콘을 드롭하세요.
트위터 피드를 만들어 보겠습니다. 트위터 새 아이콘을 드래그하세요

트위터 공지를 추가했습니다.
다음 글꼴로 트위터 공지를 추가하세요. 텍스트 첫 번째 줄 색상: #9a9a9a, 두 번째 텍스트 줄 색상: #666666


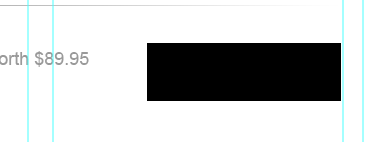
더 많은 트윗을 위한 버튼을 만듭니다.
더 많은 트윗을 위한 직사각형을 만듭니다(864, 1302, 194, 58)

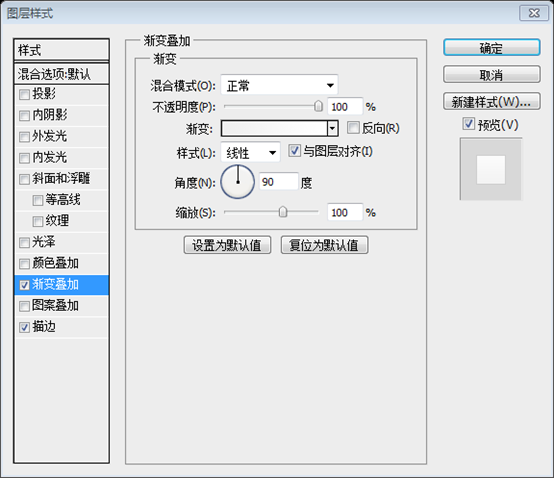
이러한 스타일을 적용합니다.
그라디언트 편집기 색상에 다음 스타일

을 추가합니다: #efefef 및 #ffffff

획 색상: #cdcdcd


텍스트 추가.
텍스트 추가, 글꼴은 다음과 같습니다. 색상: #000000


14단계: 바닥글 만들기 및 마무리
14단계: 바닥글 만들기 및 레이아웃 완성
바닥글을 선택하고 회색 값으로 채웁니다.
바닥글 선택 영역(0, 1397, 1200, 103)을 만들고 회색으로 채웁니다.

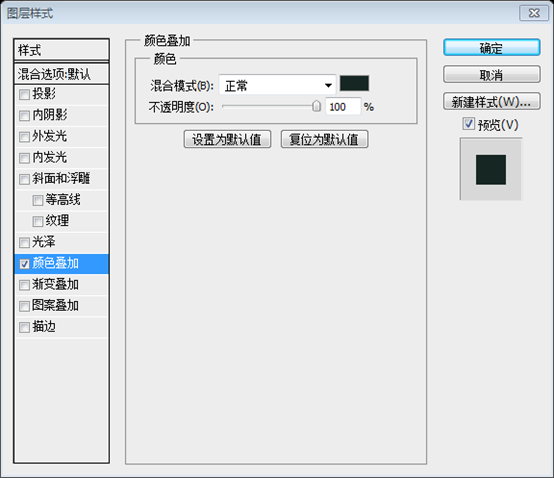
색상 오버레이를 적용합니다.
색상 오버레이 추가, 색상: #162623


마침내 바닥글 탐색 및 저작권 정보를 추가하세요.
마지막으로 바닥글 탐색 표시줄과 저작권 정보를 추가하세요. 글꼴은 다음과 같습니다. 색상: #1eafb5


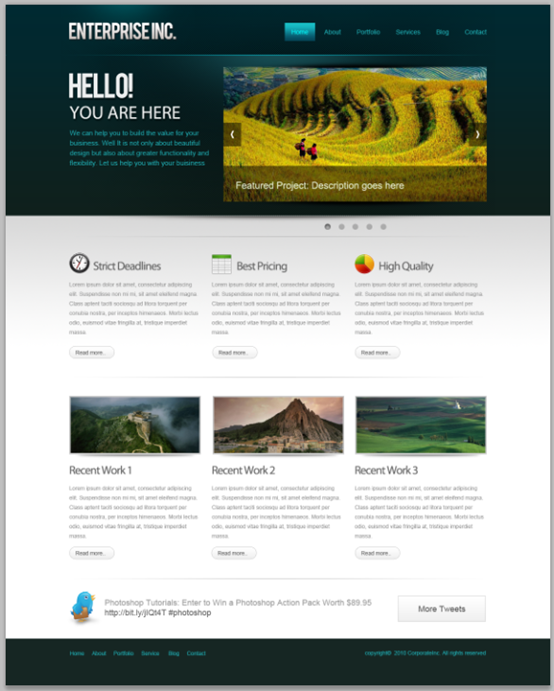
이것으로 결론 세션을 완료하세요. 최종 이미지를 살펴보세요.
지금 튜토리얼을 종료하세요. 최종 효과 사진 보세요

추첨: 이 웹 페이지의 레이아웃은 어두운 색상의 레이아웃입니다. 튜토리얼은 전반적으로 꽤 괜찮습니다. 하이라이트는 직선의 가장자리를 강조하고 부드럽게 하기 위해 이 튜토리얼에서 마스크 효과가 여러 번 사용되었다는 것입니다. 고대비 직선은 또한 강한 대비 블록을 달성하는 데 사용됩니다.
더 많은 PS 웹 디자인 튜토리얼 XXVI - PS에서 전문적인 웹 레이아웃을 만드는 방법 관련 기사를 보려면 PHP 중국어 웹사이트 포토샵 이미지 처리 튜토리얼 열
을 참고하세요.
