PS 웹 디자인 튜토리얼 XXIII - iPhone 5 애플리케이션을 판매하는 웹사이트 만들기
- 高洛峰원래의
- 2017-02-13 10:19:142188검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
시작하려면 새 문서를 열고 배경을 다음 색상으로 채웁니다. #2b2b2b
먼저 새 문서를 만듭니다. 크기: 1100px*720px 배경을 색상으로 채웁니다. #2b2b2b


다음 단계는 배경을 패턴으로 채우는 것입니다. . 레이어 스타일을 통해 패턴을 추가할 수 있습니다. 이 패턴은 다음 815 Photoshop 픽셀 패턴 팩에서 찾을 수 있습니다.
다음 단계는 배경을 패턴으로 채우는 것입니다. 패턴 오버레이 스타일을 추가할 수 있습니다. 이 패턴은 815 Photoshop 픽셀 패턴에서 찾을 수 있습니다.
UDT 멤버십이 없으면 이 패턴만 만들 수 있습니다. 배경이 투명한 2px x 2px 연필 도구를 사용하여 작은 1픽셀 도트를 추가하세요. 그런 다음 편집 > 패턴 정의로 이동하여 이름을 선택하고 확인을 클릭합니다. 그런 다음 레이어 스타일 패널에서 패턴을 사용할 수 있습니다.
UDT 계정이 없으면 패턴을 만들 수 있습니다. 당신 자신. 새 문서: 2px*2px, 투명한 배경. 연필 도구를 사용하여 1px 포인트를 추가하세요. 그런 다음 편집 > 패턴 정의 를 클릭하세요. 이름을 지정하고 확인을 클릭합니다. 그런 다음 레이어 스타일 패널에서 이 패턴을 사용할 수 있습니다.


둥근 사각형 도구를 사용하여 다음과 같은 모양을 만드세요. 다음 이미지를 클릭하면 더 잘 볼 수 있습니다. , 226), 색상: #000000
왼쪽에는 동일한 도구를 사용하여 또 다른 작은 모양을 만듭니다.
(32, 184, 70, 81)
그런 다음 다음 레이어를 추가합니다.
그리고 아래와 같이 레이어 스타일을 설정합니다그라디언트 편집기 색상: #010101, #b8b8b8, #4c4c4c


동일한 도구를 사용하여 새 모양을 만든 다음 원근 도구를 사용하여 모양을 수정합니다. 편집 > 변환 > 도구에서 관점 도구를 찾아 모양을 수정할 수 있습니다.
편집 > 관점을 클릭하여 관점 도구를 찾을 수 있습니다. 이 레이어에 그라디언트 오버레이 스타일 추가
그라디언트 편집기 색상: #000000, #343434

 첫 번째 모양을 복제하고 필터 > 이 레이어의 혼합 모드를 오버레이로 변경했는지 확인하세요. (레이어 팔레트 상단에서 오버레이 혼합 모드를 찾을 수 있습니다. 보통이 표시될 것입니다. 드롭다운 메뉴를 사용하면 오버레이를 찾을 수 있습니다.)
첫 번째 모양을 복제하고 필터 > 이 레이어의 혼합 모드를 오버레이로 변경했는지 확인하세요. (레이어 팔레트 상단에서 오버레이 혼합 모드를 찾을 수 있습니다. 보통이 표시될 것입니다. 드롭다운 메뉴를 사용하면 오버레이를 찾을 수 있습니다.)
이전 둥근 사각형을 복사하고
스마트 개체로 변환
한 다음 필터>를 클릭하세요. 이 레이어의 혼합 옵션을 오버레이로 변경합니다. (레이어 패널 상단에서 혼합 옵션을 찾을 수 있습니다. 일반적으로 보이는 것은 일반입니다. 드롭다운을 클릭하면 오버레이를 볼 수 있습니다)

선 도구를 사용하여 가는 선 두 개를 만듭니다
그런 다음 두 줄을 모두 복제하고 필터 > 흐림 > 가우시안 흐림으로 이동합니다. 나와 같은 결과가 나올 때까지 설정을 조정해 보겠습니다. 흐림에 대한 정확한 값을 알려 드리겠습니다. 필터를 사용하지만 이 방법으로는 이 도구의 기능을 배울 수 없습니다.그런 다음 다음 줄을 복사하고
필터> 흐림> 가우시안 흐림을 클릭하세요. 나와 비슷한 효과를 얻을 때까지 아래 설정을 참조할 수 있습니다. 적절한 블러 필터 매개변수를 알려드리겠지만 이 단계를 엄격하게 따를 필요는 없습니다. 
이 단계를 수행하는 데 많은 수고가 필요했지만 수행이 불가능하다는 것을 알았습니다. 그의 발걸음을 따라가는 것만으로도 이런 효과가 나타납니다. 그래서 제가 직접 수정해서 추가했습니다.
이 두 직선을 복사하지 말고 직선 도구를 사용하여 너비를 3px로 설정하고 원래 직선 위에 빨간색 직선을 두 개 더 그립니다.

뒤쪽의 굵은 직선 2개를 레이어로 합쳐 래스터화합니다. 필터 > 흐림 > 가우시안 흐림 을 클릭하세요. 그리고 원래 두 개의 얇은 선 레이어

아래에 새 레이어를 배치합니다. 이 세 레이어를 그룹으로 병합하고 그룹을 선택하고 다음을 클릭합니다. 레이어> 레이어 마스크>모두 표시 레이어 마스크를 추가합니다. 그라디언트 도구를 선택하고 아래와 같이 그라디언트를 설정한 후 그룹에 그라디언트를 추가합니다


왼쪽에는 둥근 사각형 도구를 사용한 들여쓰기 버튼을 만든 다음 몇 가지 레이어 스타일을 추가합니다. 둥근 사각형 버튼
(45, 212, 22, 25), 색상: #d7d7d7 을 사용하고 여기에 레이어 스타일을 추가했습니다



다각형 도구를 사용하여 버튼 중앙에 작은 삼각형을 추가합니다. 색상은 다음과 같습니다. 검은색, 둥근 사각형과 동일한 스타일
아래에서 거의 18,000개의 Photosho 레이어 스타일을 다운로드할 수 있습니다. 이 레이어 스타일.
레이어 스타일을 보신 후. 여기에서 18,000개의 Photosho 레이어 스타일을 다운로드할 수 있습니다.
에서 이러한 레이어 스타일을 찾을 수 있습니다.
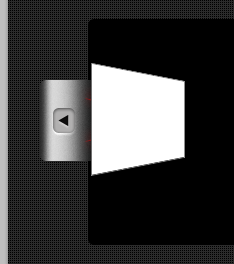
지금까지의 결과는 다음과 같습니다. >
펜 도구를 사용하여 간단한 흰색 모양을 만듭니다. 새로운 흰색 직사각형, 원근법을 사용하여 다음 모양으로 변경)
흐림 필터를 사용한 다음 드래그합니다.
흐림 필터를 적용하려면 이전 레이어 아래에 레이어를 드래그하고 적절한 크기로 조정하세요

슬라이드쇼 탐색기용 레이어를 모두 복제하여 오른쪽 n에 배치하겠습니다.
슬라이드쇼 탐색기용 레이어를 모두 복제하여 오른쪽 n에 배치하겠습니다. . 이러한 레이어를 그룹으로 병합하고 스마트 개체로 변환한 다음 레이어를 복제하고 가로로 뒤집어 올바른 위치로 이동하세요 )

. 원본 크기로 보려면 이미지를 클릭하세요
 펜 도구를 사용하여 이런 모양을 만듭니다.
펜 도구를 사용하여 이런 모양을 만듭니다.
펜 도구를 사용하여 만듭니다.
다음과 같은 모양을 만들어 보세요펜 도구를 잘 사용하지 못하는 경우 다음 방법을 사용하면 됩니다
직사각형 도구를 사용하여 새 사각형을 만듭니다. 직사각형(142, 135, 816, 30)
Ctrl+ 누르기 T자유롭게 변형하려면 마우스 오른쪽 버튼을 클릭하고 원근을 선택하고 왼쪽 상단을 마우스로 드래그합니다. 왼쪽으로 40px를 클릭합니다(동시에 정보 패널을 열어 40px 드래그를 보장할 수 있습니다)

이 레이어에 다음 레이어 스타일을 추가합니다.
Gradient Editor 색상: #707070 및 #262626


둥근 사각형 도구를 사용하여 다음과 같은 모양을 만듭니다.  둥근 사각형 도구
둥근 사각형 도구
을 만들고 반경을 설정합니다. 10px, 색상: #707070
레이어 팔레트 내부의 레이어를 마우스 오른쪽 버튼으로 클릭하고 모양 래스터화를 선택한 다음 삭제합니다. 모양의 아래쪽 부분을 마우스 오른쪽 버튼으로 클릭하고 레이어 래스터화를 선택한 다음 모양의 아래쪽 부분을 삭제합니다
(직사각형 선택 윤곽 도구를 사용하여 직사각형 선택 항목을 선택하고 선택 항목을 변환할 수 있습니다. 선택 항목의 Y 값을 135로 조정합니다.)
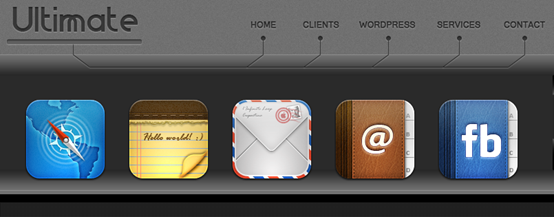
이 모양을 복제하고 필터 > 노이즈 추가로 이동합니다. 이 창 광고에는 원하는 만큼의 소음이 있지만 너무 크지 않은지 확인하세요. 이 레이어를 복제하고 필터 > 노이즈 > 노이즈 추가 를 클릭합니다. 창에서 소음을 설정하고 싶은 매개 변수를 설정하되 너무 많이 설정하지 마세요 선 도구를 사용하면 간단한 1픽셀 가로선을 추가할 수 있습니다. 다음 색상을 사용하겠습니다. #8d8d8d 직선 도구를 사용하면 1픽셀 가로선을 추가할 수 있습니다(102,134,896, 1) 사용한 색상: #8d8d8d 이 슬라이드 쇼 하단에 다른 모양을 추가하겠습니다. 펜 도구를 사용하세요. 이미지 슬라이더 하단에 다른 모양을 추가하세요. 펜 도구 를 사용하여 위의 역사다리꼴을 직접 복사하고, 세로로 뒤집어서 적절한 위치로 이동시킨 뒤, 그라디언트 오버레이에서 반전의 체크를 해제했습니다 그럼 마지막 도형을 만들어보겠습니다. 직사각형 도구. 그런 다음 직사각형 도구를 사용하여 색상: #707070을 사용하여 새 직사각형(102, 331, 896, 6)을 만듭니다. . 그리고 직선 도구를 사용하여 다시 수평선(102, 331, 896, 1)을 추가합니다. 색상: #8d8d8d 상단에 간단한 텍스트 로고를 추가하겠습니다. 상단에 간단한 텍스트 로고를 생성하겠습니다. 원문에는 글꼴이 소개되지 않아서 찾아봤습니다. 비슷한 글꼴 및 색상: #383838 텍스트를 인라인으로 보이게 하려면 두 개의 레이어 스타일을 추가하세요. 헤더 오른쪽에 간단한 메뉴를 추가하겠습니다. . 헤더 영역 오른쪽에 공통 메뉴를 추가해야 합니다. 글꼴은 아래와 같으며, 스타일은 위의 로고 각 텍스트 메뉴 아래에 간단한 선을 추가합니다. . 직선의 색상은 그대로입니다. #383838 그런 다음 Ellipse 도구를 사용하여 작은 원을 만듭니다. 그런 다음 타원 도구 또한 로고 아래에 멋진 둥근 모양을 추가하겠습니다. 이것은 둥근 직사각형 도구로 만들어졌으며 이 iPhone에서 여러 번 사용한 들여쓰기 레이어 스타일을 사용했습니다. 관련 레이아웃. 둥근 사각형 도구 그리고 수직 직선을 추가하세요 몇 개의 선으로 모든 수직선을 결합해 보겠습니다. 이 단계도 매우 간단하므로 여기에 추가하겠습니다. 정보 패널을 열고(정보 패널을 불러오려면 F8 키를 누르세요) 선 도구를 사용하여 기울어진 직선(색상: #383838, ΔX=24, ΔY=18)을 그리고 선을 적절한 위치로 이동합니다. 동일한 레이어 스타일을 사용하여 선에 메뉴 텍스트를 추가합니다 기울어진 선을 복제하여 가로로 뒤집습니다. 여러 번 복사하여 각 메뉴 텍스트 아래의 직선으로 이동하세요.
선 도구 이제 JackieTran이 만든 iPhone 아이콘을 추가하겠습니다 각 아래에 icon 간단한 그림자를 배치했습니다. 그림자를 만드는 방법은 매우 간단합니다. 둥근 사각형 도구를 선택하고 어두운 모양을 만든 다음 흐림 필터를 추가합니다. 각 아이콘 아래에 간단한 그림자를 추가하세요. 이러한 그림자를 만드는 것은 매우 간단합니다. 둥근 사각형 도구를 선택하여 어두운 모양을 만든 다음 흐림 필터를 추가합니다 참고: 이후 이번 단계에서는 원래 만들어진 왼쪽 및 오른쪽 버튼이 너무 성급하다는 것을 알았습니다. 그래서 아래와 같이 빨간색 선의 불투명도를 45%로 변경하고 흰색 후광을 축소하여 수정했습니다. 여기서 스마트 개체의 이점을 감상할 수 있습니다. 왼쪽 수정과 오른쪽 수정을 동시에 변경 어두운 모양 저는 을 다시 생성하려면(80, 358, 940, 30) 반경을 6px로 설정하고 색상: #010101 펜 도구를 사용하여 원근감이 좋은 모양을 만들어 보겠습니다. >펜 도구 직사각형 도구를 사용하여 새 사각형을 만듭니다. 직사각형(142, 363, 816, 15)
Ctrl+T를 눌러 자유롭게 변형하고, 마우스 오른쪽 버튼을 클릭하여 원근감을 선택하고, 왼쪽 하단을 드래그하여 너비를 896으로 변경합니다 아래에서 내가 사용한 레이어 스타일을 찾을 수 있습니다. (91, 383, 918, 290) 마지막 도형에 사용한 레이어 스타일은 다음과 같습니다. 그라디언트 편집기 색상: #242424, #b8b8b8, #4c4c4c 이 레이어를 복제하고 노이즈를 한 번 더 추가하겠습니다 이 레이어를 복제하고 스마트 개체로 변환하고 노이즈를 추가합니다 그런 다음 펜 도구를 사용하여 위와 동일한 레이어 스타일을 사용하여 다음 모양을 만듭니다. 위와 같은 레이어 스타일을 사용하세요 둥근 모양을 사용하세요 새로운 둥근 모서리를 만드는 직사각형 도구
이전 과정을 사용한 후 이 단계를 건너뛸 수 있습니다. . 동일한 인라인 레이어 스타일을 사용하겠습니다 레이어 스타일을 한 번 더 보여드리겠습니다. 채우기를 0%로 설정 색상 오버레이: 3e3c3d 이 그림자를 만들려면 새 레이어를 만들고 아래에 배치하는 것이 좋습니다. 큰 모양을 만든 다음 브러시 도구를 사용하여 결과가 만족스러울 때까지 매우 부드럽게 그리기 시작합니다. 간단한 그림자를 만들어 보겠습니다. 그림자를 만들려면 새 레이어를 만들어 더 큰 모양 아래에 놓은 다음 브러시 도구를 사용하여 만족스러울 때까지 부드러운 그림자를 칠할 수 있습니다. 어두운 모양과 텍스트를 추가하겠습니다. 어두운 모양과 텍스트를 추가하겠습니다. 🎜> 첫 번째 줄의 둥근 사각형 색상: #191919, 첫 번째 줄의 텍스트 색상: #b0b0b0 두 번째 줄 색상: #222222, 두 번째 줄의 텍스트 색상: #b7b7b7 세 번째 줄의 둥근 사각형 색상: #292929, 텍스트 색상 세 번째 줄의 텍스트: #bcbcbc 각 직사각형에 메뉴 텍스트와 동일한 레이어 스타일을 추가합니다 아이콘의 첫 번째 행에 #b0b0b0 색상 오버레이를 추가하고 아이콘의 두 번째 행에 #b7b7b7 색상 오버레이를 추가합니다. 아이콘의 세 번째 행에 #b7b7b7 색상 오버레이를 추가합니다. #bcbcbc 















 를 사용하여 가로선을 그립니다. line 직선, 이 직선을 연결하고 색상: #383838을 지정하고 기울어진 직선과 동일한 레이어 스타일을 추가하세요.
를 사용하여 가로선을 그립니다. line 직선, 이 직선을 연결하고 색상: #383838을 지정하고 기울어진 직선과 동일한 레이어 스타일을 추가하세요. 



 아름다운 역사다리꼴을 만들어 보세요
아름다운 역사다리꼴을 만들어 보세요



 아래와 같습니다. 이미지를 클릭하시면 더 선명하게 보실 수 있습니다
아래와 같습니다. 이미지를 클릭하시면 더 선명하게 보실 수 있습니다






 하고 여러 번 사용한 것처럼 다음 레이어 스타일을 추가합니다.
하고 여러 번 사용한 것처럼 다음 레이어 스타일을 추가합니다. 





 더 많은 PS 웹 디자인 튜토리얼 XXIII - iPhone 5 애플리케이션 판매를 위한 웹사이트 만들기, 관련 기사는 PHP 중국어 웹사이트에 주목하세요!
더 많은 PS 웹 디자인 튜토리얼 XXIII - iPhone 5 애플리케이션 판매를 위한 웹사이트 만들기, 관련 기사는 PHP 중국어 웹사이트에 주목하세요!

