Yii 프레임워크 공식 가이드 시리즈 19 - 양식 사용: 양식 만들기
- 黄舟원래의
- 2017-02-13 09:13:301243검색
로그인 뷰 작성은 매우 간단합니다. 양식 태그로 시작하고 해당 작업 속성은 앞에서 설명한 로그인 작업의 URL이어야 합니다. . 그런 다음 LoginForm 클래스에 선언된 속성에 대한 레이블과 양식 필드를 삽입해야 합니다. 마지막으로 사용자가 양식을 제출하기 위해 클릭할 수 있는 제출 버튼을 삽입합니다. 이 모든 작업은 순수한 HTML 코드로 수행할 수 있습니다.
Yii는 뷰 작성을 단순화하기 위해 여러 도우미 클래스를 제공합니다. 예를 들어, 텍스트 입력 필드를 생성하려면 CHtml::textField()를 호출하여 드롭다운 목록을 생성하고 CHtml::dropDownList()를 호출합니다.
정보: 일반 HTML을 직접 작성하는 것과 동일한 양의 코드가 필요한 경우 도우미를 사용하면 어떤 이점이 있는지 궁금할 수 있습니다. 대답은 도우미가 HTML 코드보다 더 많은 기능을 제공할 수 있다는 것입니다. 예를 들어, 다음 코드는 사용자가 해당 값을 수정할 때 양식 제출 작업을 트리거하는 텍스트 입력 필드를 생성합니다.
CHtml::textField($name,$value,array('submit'=>''));
그렇지 않으면 다음이 필요합니다. 자바스크립트 덩어리.
다음으로 CHtml을 사용하여 로그인 양식을 만듭니다. $model 변수는 LoginForm의 인스턴스라고 가정합니다.
<p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::errorSummary($model); ?> </p><p> <?php echo CHtml::activeLabel($model,'username'); ?> <?php echo CHtml::activeTextField($model,'username') ?> </p> <p> <?php echo CHtml::activeLabel($model,'password'); ?> <?php echo CHtml::activePasswordField($model,'password') ?> </p> <p> <?php echo CHtml::activeCheckBox($model,'rememberMe'); ?> <?php echo CHtml::activeLabel($model,'rememberMe'); ?> </p> <p> <?php echo CHtml::submitButton('Login'); ?> </p> <?php echo CHtml::endForm(); ?> <!-- form -->
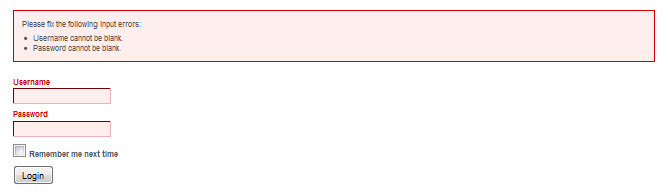
위 코드는 보다 동적인 양식을 생성합니다. 예를 들어 CHtml::activeLabel()은 다음을 사용하여 양식을 생성합니다. 모델의 기능과 관련된 지정된 라벨. 이 속성에 인쇄상의 오류가 있는 경우 태그의 CSS 클래스는 error 가 되어 CSS 스타일을 통해 태그의 모양을 변경합니다. 마찬가지로 CHtml::activeTextField()는 지정된 모델의 속성에 대한 텍스트 입력 필드를 생성하고 오류가 발생하면 해당 CSS 클래스를 변경합니다.
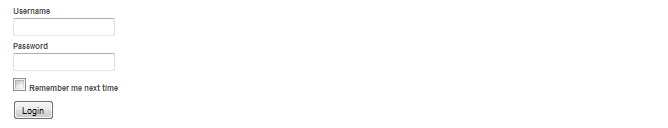
yiic 스크립터에서 제공하는 CSS 스타일 파일을 사용하면 생성되는 양식은 다음과 같습니다.


1.1 버전부터 시작합니다. 에서는 양식 생성을 단순화하기 위해 새로운 위젯 CActiveForm이 제공됩니다. 이 작은 위젯은 클라이언트와 서버 측 모두에서 원활하고 일관된 유효성 검사를 제공합니다. CActiveForm을 사용하면 위의 코드를 다음과 같이 다시 작성할 수 있습니다.
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->위는 Yii Framework 공식 가이드 시리즈 19 - 양식 사용: 양식 콘텐츠 만들기를 참조하세요. PHP 중국어 웹사이트(www.php.cn)를 팔로우하세요!

