CSS의 float에 대한 자세한 설명
- 高洛峰원래의
- 2017-02-11 13:51:341344검색
이 글에서는 주로 CSS의 float 사용법과 웹페이지에서 일반적으로 사용되는 여러 레이아웃 방법을 소개합니다. 특정 참조 값이 있습니다.
float 및 margin
두 개의 인접한 부동 요소, 첫 번째 부동 요소(여부) 왼쪽 부동 또는 오른쪽 부동) 너비가 100%이면 두 번째 부동 요소가 아래로 압착됩니다. 음수 여백-오른쪽 값(절대값은 최소한 자체 너비와 동일)을 추가하여 가져올 수 있습니다. 첫 번째 줄로 돌아갑니다.
HTML 코드를 작성할 때 일반적으로 UI 스타일에 따라 왼쪽에서 오른쪽으로 코드를 작성하지만 때로는 오른쪽 내용이 더 중요하므로 HTML 구조를 UI 스타일 위에 배치해야 합니다. left , 다음과 같이 더 일찍 로드합니다:
Left 고정 너비 흐름 레이아웃

<p class="comment">
<!-- 右侧重要内容 -->
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="/static/imghwm/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
</p>
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
위 그림과 같이 UI에서는 .content 요소가 .avatar 오른쪽에 있지만 그래도 넣어야 합니다. html 구조에서 content 요소는 .avatar 요소 앞에 배치됩니다. 이때 .content 요소를 오른쪽으로 부동하도록 설정한 다음 .avatar 요소를 왼쪽 또는 오른쪽으로 부동하도록 설정한 다음 네거티브를 추가할 수 있습니다. margin-right 값을 사용하여 다시 맨 위로 가져옵니다.
1. 좌우 폭이 다양합니다.
렌더링:

html 코드:
<p class="comment">
<a href="#" class="avatar"><img src="/static/imghwm/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
</p>
핵심 :
.avatar 요소는 왼쪽으로 떠 있고, .content 요소의 표시 속성은 table-cell로 설정되어 있습니다. 실제로 여기서 .content 요소는 반드시 설정할 필요는 없습니다. 다음과 같이 BFC/haslayout을 트리거할 수 있는 것은 무엇이든 괜찮습니다.
float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
그러나 .content 여기 요소는 적응형이며 고정 너비를 가질 수 없으며 블록 수준 요소를 포함하므로 오버플로 속성만 설정할 수 있습니다.
css 코드:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
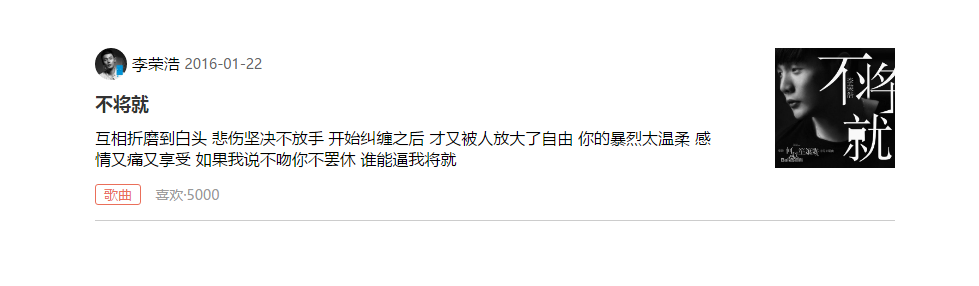
2. 고정폭 흐름 오른쪽 스타일 레이아웃
렌더링:

html 코드:
아아앙핵심 사항:
1: 첫 번째 플로팅 요소의 너비가 100%이면 두 번째 요소가 첫 번째 요소 옆에 자동으로 줄 바꿈됩니다. 이때 두 번째 플로팅 요소에 음수 여백 값을 추가하여 위로 올라갈 수 있습니다.
2: 첫 번째 플로팅 요소인 .content 외부에 래핑 요소가 있습니다. 이를 통해 .content 요소에 오른쪽 패딩 값을 쉽게 추가하여 왼쪽 콘텐츠와 오른쪽 이미지 사이에 간격을 둘 수 있습니다
사실 이중 비행 날개 레이아웃 아이디어에는 위의 두 가지 사항도 포함됩니다.
css 코드:
<p class="wrap">
<ul class="list">
<li class="item">
<p class="content-wrap">
<p class="content">
<p class="author">
<a href="#" class="avatar"><img src="/static/imghwm/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</p>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<p class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</p>
</p>
</p>
<a href="#" class="thumbnail"><img src="/static/imghwm/default1.png" data-src="images/pic.jpg" class="lazy" alt="图片"></a>
</li>
</ul>
</p>
3. 중간에 적응형 3열 레이아웃
지금은 3열 레이아웃이 거의 없습니다. 사용하고 싶다면 Baidu Double Flying Wing 레이아웃이나 성배 레이아웃으로 직접 이동하세요.
CSS의 float에 관한 더 자세한 글은 PHP 중국어 홈페이지를 참고해주세요!

