CSS의 요소는 기본적으로 일반적인 흐름에 따라 배열됩니다. 요소 배열을 변경할 수 있는 방법은 두 가지가 있는데, 다른 방법은 이전 글에서 자세히 설명했습니다. 이제 설명할 위치 지정 속성에는 정적, 상대, 절대 및 고정의 네 가지 값이 있으며 기본적으로 0인 왼쪽 및 위쪽 속성을 통해 위치 지정 요소의 위치를 제어합니다. 다음 내용에서는 4가지 속성값의 사용법과 차이점을 설명하겠습니다.
1. static(정적 위치 지정)
Static은 위치 속성의 기본값입니다. 위치 지정이 없고 요소가 일반 흐름으로 나타남을 나타냅니다.
2. 상대적(상대 위치 지정)
상대적으로 위치가 지정된 요소를 생성하고 정상 위치를 기준으로 위치를 지정합니다.
다음 사례를 살펴보세요.
HTML 코드:
<p> </p><p>son</p>
CSS 코드:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}
효과는 다음과 같습니다:

코드 설명: 일반적인 상황에서는 클래스 이름이 son인 p가 다음과 같이 나타납니다. 영역에서 요소에 상대 위치 추가:
CSS 코드:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}
효과는 다음과 같습니다.

상대 위치 지정을 추가한 후에도 위의 경우가 변경되지 않은 것을 확인할 수 있습니다. 그 이유는 상대 위치가 자신의 위치를 기준으로 위치 지정되어 문서 흐름에서 벗어나지 않기 때문입니다. 실제로 요소가 상대 위치 지정으로 설정되고 left:0;top:0;을 제공한 후에는 요소에 아무런 영향을 미치지 않습니다. 왼쪽 값과 위쪽 값이 0이 아닌 경우 어떻게 되는지 계속 살펴보겠습니다.
CSS 코드:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
}
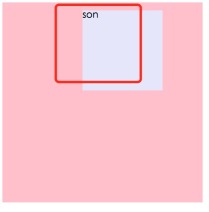
효과는 다음과 같습니다. 다음과 같습니다:

효과 설명:
빨간색 선 프레임은 요소 자체가 있어야 하는 위치입니다. 왼쪽 속성이 50px이고 맨 위 속성이기 때문입니다. 20px이면 요소 자체가 존재해야 할 위치(즉, 빨간색 선 프레임의 위치)를 그림과 같이 왼쪽으로 50px, 위쪽으로 20px만큼 상대적으로 Offset하게 됩니다.
3. 절대(absolute positioning)
첫째, 절대 위치 지정 요소는 문서 흐름에서 벗어나게 됩니다. 둘째, 절대 위치 지정 요소가 어떻게 위치 지정되는지 분석해 보겠습니다. 절대 위치에 있는 요소는 먼저 가장 가까운 위치에 있는 상위 요소를 찾습니다(정적 제외). 위치에 있는 상위 요소가 없으면 루트 요소 html이 없을 때까지 위쪽으로 계속 검색합니다. 위치가 지정된 상위 레벨 요소는 html을 기준으로 위치가 지정됩니다.
다음 사례를 살펴보겠습니다.
HTML 코드:
<p> </p><p>son1</p> <p>son2</p>
CSS 코드:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
표시된 효과:

효과 분석:
절대적으로 배치된 요소는 문서에서 분리됩니다. 흐름 및 위치 지정은 이전 위치 지정을 포함하므로 son2는 son1을 포함합니다. son1 및 son2에는 위치 지정 상위 요소가 없으므로 루트 요소 html을 기준으로 위치가 지정됩니다. 위치 지정 요소가 있으면 어떻게 되나요?
CSS 코드:
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}
효과는 다음과 같습니다.

효과 분석:
Father는 son1과 son2의 위치 지정 부모이므로 son1과 son2는 father보다 상대적으로 위치 지정됩니다. son2는 son1보다 위에 있습니다. 상대 위치 지정의 특성으로 인해 상대 위치 지정은 절대 위치 지정을 위한 포함 상자로 사용되는 경우가 많습니다.
4. 고정(고정 위치 지정)
페이지 오른쪽 하단에 있는 맨 위로 돌아가기 버튼과 같이 페이지에서 고정 위치 지정이 필요한 경우가 많습니다. . 고정 위치란 브라우저 창의 크기에 따라 요소가 항상 이 위치에 고정된다는 의미입니다. 페이지가 슬라이드되더라도 위치는 영향을 받지 않습니다. 다음 사례를 살펴보겠습니다.
HTML 코드:
<p>top</p>
CSS 코드:
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
}
위치 지정이 없는 페이지의 효과는 다음과 같습니다.

다음과 같이 버튼에 고정 위치를 지정합니다.
CSS 코드:
.backTop{
width: 70px;
height: 70px;
background: pink;
position: fixed;
right: 30px;
bottom: 30px;
}
효과는 다음과 같습니다.

페이지가 스크롤되더라도 버튼의 위치는 변하지 않습니다. 페이지에 광고 영역이 많이 있습니다. 페이지가 스크롤되더라도 광고의 위치는 항상 고정되어 있습니다. 고정된 위치의 요소도 문서 흐름 외부에 있다는 점에 유의하세요.
5. 요약
여러 가지 부동 사례에 대해 두 가지 측면에서만 고려하면 한편으로는 위치를 지정하는 방법의 문제입니다. 반면에 위치 지정 요소가 문서 흐름에서 분리되는지 여부에 대한 문제가 있습니다(문서 흐름에서 분리되는 문제는 여기에서 자세히 설명하지 않습니다). 이 두 가지 측면을 철저히 이해하면 포지셔닝을 쉽게 이해할 수 있습니다. 여러 유형의 포지셔닝을 요약해 보겠습니다.
위치: 정적(정적 위치 지정) 고정(고정 위치 지정) 상대 (상대 위치 지정) 절대 (절대 위치 지정)
static:position의 기본값은 위치 지정이 없는 것과 같습니다. 문서 흐름에서 벗어나지 않으며 페이지 공간을 차지합니다.
relative: 위치는 그 자체에 상대적입니다. 문서 흐름에서 벗어나지 않으며 페이지 공간을 차지합니다.
절대: 위치는 위치가 지정된 상위 요소를 기준으로 합니다. 문서 흐름과 분리되어 페이지 공간을 차지하지 않습니다.
고정: 위치는 브라우저 창을 기준으로 합니다. 문서 흐름과 분리되어 페이지 공간을 차지하지 않습니다.
CSS에서의 위치 지정에 대한 자세한 내용은 PHP 중국어 웹사이트의 관련 기사를 참고하세요!
 Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM
Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM이 게시물에서 Blackle Mori는 코 호스트의 HTML 지원의 한계를 추진하면서 발견 된 몇 가지 해킹을 보여줍니다. 감히 CSS 범죄자 라벨이 붙어 있지 않도록 감히 사용하십시오.
 커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AM
커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AMCSS가있는 커스텀 커서는 훌륭하지만 JavaScript를 사용하여 다음 단계로 가져갈 수 있습니다. JavaScript를 사용하면 커서 상태를 전환하고 커서 내에 동적 텍스트를 배치하고 복잡한 애니메이션을 적용하며 필터를 적용 할 수 있습니다.
 Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM
Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM2025 년에 서로를 ricocheting하는 요소가있는 대화식 CSS 애니메이션은 CSS에서 Pong을 구현할 필요가 없지만 CSS의 유연성과 힘이 증가하는 것은 LEE의 의심을 강화합니다.
 UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AM
UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AMCSS 배경 필터 속성을 사용하여 사용자 인터페이스 스타일에 대한 팁과 요령. 여러 요소들 사이에 필터를 배경으로 배경으로 배경으로하는 방법을 배우고 다른 CSS 그래픽 효과와 통합하여 정교한 디자인을 만듭니다.
 미소?Apr 23, 2025 am 09:57 AM
미소?Apr 23, 2025 am 09:57 AM글쎄, SVG '의 내장 애니메이션 기능은 계획대로 이상 사용되지 않았다. 물론 CSS와 JavaScript는 부하를 운반 할 수있는 것 이상이지만 Smil이 이전과 같이 물에서 죽지 않았다는 것을 아는 것이 좋습니다.
 '예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM
'예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM예, 텍스트-랩을위한 점프 : Safari Technology Preview의 예쁜 착륙! 그러나 Chromium 브라우저에서 작동하는 방식과는 다른 점을 조심하십시오.
 CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM
CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM이 CSS- 트릭 업데이트는 Almanac, 최근 Podcast 출연, 새로운 CSS 카운터 가이드 및 귀중한 컨텐츠에 기여하는 몇 가지 새로운 저자의 추가 진전을 강조합니다.
 Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM
Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM대부분의 경우 사람들은 Tailwind ' S 단일 프로퍼 유틸리티 중 하나 (단일 CSS 선언을 변경)와 함께 Tailwind ' s @apply 기능을 보여줍니다. 이런 식으로 선보일 때 @apply는 전혀 약속하는 소리가 들리지 않습니다. 그래서 Obvio


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는







