집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 웹 개발자 도구(소형 프로그램 개발 도구)의 Mac 버전에서는 QR 코드를 표시할 수 없습니다.
WeChat 웹 개발자 도구(소형 프로그램 개발 도구)의 Mac 버전에서는 QR 코드를 표시할 수 없습니다.
- 高洛峰원래의
- 2017-02-11 11:00:543066검색
위챗 미니 프로그램 컨셉 제안은 확실히 중국 IT 업계에 획기적인 사건이라고 할 수 있다. 이는 새로운 발전 붐이 다가오고 있음을 의미할 수도 있다. 신난다 열심히 할 준비가 되어있는데 현재 공식 홈페이지에서 다운받은 최신버전은 사용이 불가능하네요 미니프로그램 개발툴을 실행하니 갑자기 화이트보드가 보이는데 인사하지 마세요 , 불평하지 않겠습니다. 조용히 앉아 있는데 아직도 전설적인 QR 코드 가 보이지 않습니다. 시스템은 최신 macOS Sierra이고, node.js 같은 것들도 설치되어 있어서 네트워크, 환경,
Google 등 가능한 모든 이유를 몇 시간 동안 고민하다가 마침내 포기한 생각도 있었습니다. 이전에 크랙된 버전보다 낮은 버전을 설치한 적이 있어서 예전 파일이 삭제되지 않았나 하는 의심을 늘 갖고 있었는데, 오랜 시간 검색을 해보니 삭제할 수 있는 오래된 파일이 없다는 걸 알게 되었습니다.Windows에서 사용해봐도 문제 없고, 같은 버전의 동료 맥에 설치해도 문제 없습니다. 하지만 어떤 것들은 그렇습니다. 진정하고 문제에 대한 일반적인 해결책을 신중하게 생각하면
해결책을 찾는 것이 어렵지 않습니다. 제가 당황한 이유는 에러 메시지가 없기 때문이죠!
/Application 아래의 WeChat 웹 개발자 도구를 직접 더블클릭하면 위와 같은 화이트보드가 나오지만, Mac에 대한 지식이 조금이라도 있으신 분이라면 
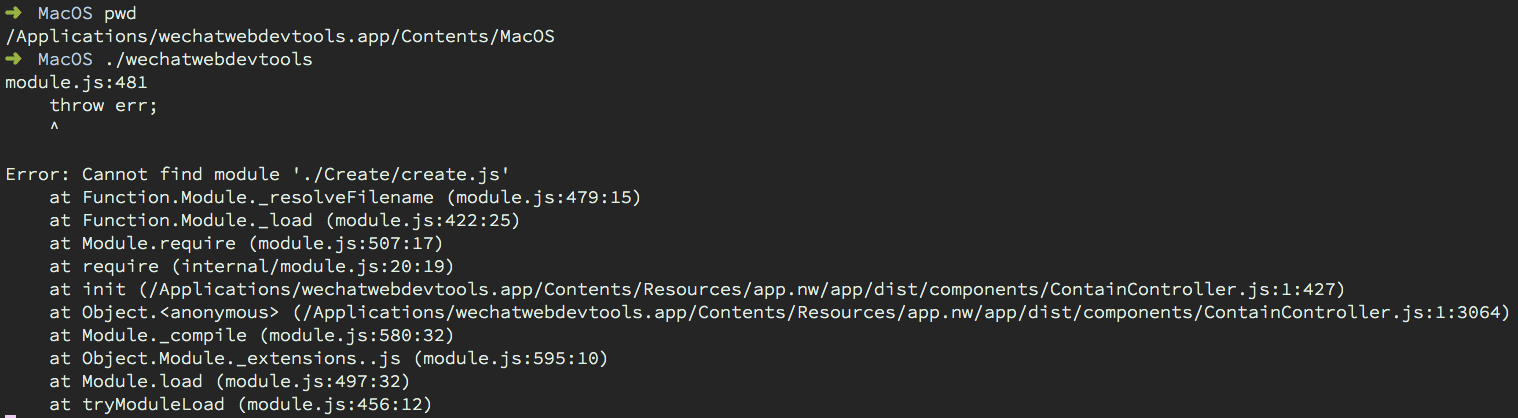
이때 오류 메시지가 뜹니다! ! ! 이게 정말 큰 장점이니 사진을 클릭해서 검색해서 열어보세요
/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/comComponents/
프롬프트에서 Create 폴더를 찾은 다음 폴더 이름이 소문자로 시작되는 것을 확인하세요. 이제 해결 방법이 있습니다.
이름을 지정하거나 ContainController .js를 변경하는 경우 후자를 선택하고 require('./Create/create.js')를 require('./create/create.js')로 변경했습니다.
이렇게 반복하면 수정 후 오류 위치가 변경되어 수정 사항이 적용되었음을 나타냅니다. 파일을 3~4개 정도 더 수정하고 다시 실행해보면 
이제 명확해져야 할 점은 미니 프로그램의 일부 파일 경로는 대소문자를 구분하지 않는다는 것입니다(실제로는 WeChat의 엔지니어가 이런 실수를 할 것이라고는 상상하기 어렵습니다.) 일부 Mac 파티션은 대소문자를 구분하지 않습니다(
더 많은 Mac 버전의 WeChat 웹 개발자 도구(소형 프로그램 개발 도구)가 QR 코드를 표시할 수 없습니다. 해결 방법 관련 기사는 PHP 중국어 웹사이트를 참고하세요!

