프로젝트에 경량 캐러셀이 필요한 경우에는 많은 기능이 필요하지 않은 경우가 많습니다. 동시에 프로젝트에서 Bootstrap(가장 인기 있는 오픈 소스 프런트 엔드 프레임워크 중 하나)을 사용하는 경우. 부트스트랩 공식 구성 요소를 참조할 수 있습니다.
Animate.css 소개
내가 작성한 애니메이션 효과가 칭찬받을 만하도록 만들기 위해 animate.css라고 불리는 매우 유명한 오픈 소스 CSS3 애니메이션 라이브러리를 사용했습니다. 댄 이든이 썼습니다.
CSS3 애니메이션을 해석하기보다는 당면한 작업에 집중할 수 있게 해주는 코드입니다.
Animate.css를 사용하려면 2단계가 필요합니다.
html 문서에 animate.min.css를 추가합니다.
웹 페이지에서 애니메이션을 적용하려는 요소에 애니메이션 yourchosenanimation 클래스를 추가합니다.
다음으로 선택한 애니메이션 대신 Animate.css 웹 사이트에서 본 애니메이션의 클래스 이름을 사용합니다.
부트스트랩 캐러셀 컴포넌트 소개
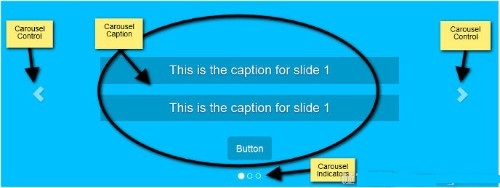
Bootstrap 캐러셀 구성요소는 세 가지 주요 부분으로 구성됩니다.
- 캐러셀은 슬라이드쇼가 표시되는 페이지 수를 나타내며 사용자에게 시각적 단서를 제공하고 스와이프 가능한 탐색 기능을 제공합니다.
- .carousel-inner 클래스인 캐러셀 항목은 외부 테두리 내부에 포함됩니다. 각 개별 슬라이더를 나타냅니다. 각 그림 안에 그림을 넣을 수 있습니다. 제목을 추가할 수도 있습니다. html 요소에 carousel-caption 클래스 이름을 추가할 수도 있습니다. Bootstrap에는 고유한 스타일이 있습니다. 이러한 요소를 통해 애니메이션을 추가할 수 있습니다.
- 마지막으로 사용자가 앞뒤로 슬라이드할 수 있는 캐러셀 제어 화살표가 있습니다.

Bootstrap 캐러셀 구성 요소에 대해 더 자세히 알고 싶다면 Bootstrap3을 사용하여 js 캐러셀 효과 만들기에 대한 Syed Fazle Rahman의 기사를 확인하세요.
단순한 데모를 보여드리기 위해 당분간 사진은 추가하지 않겠습니다. 초점은 먼저 애니메이션으로 캐러셀 프레임에 배치됩니다.
HTML 구조 구축
다음은 프로젝트에 인용해야 하는 내용입니다.
- jQuery
- Bootstrap의 CSS와 JavaScript
- Animate.css
- 스타일 시트와 js 문서.
개발 속도를 높이기 위해 템플릿과 필요한 파일은 부트스트랩 공식 홈페이지에서 인용하고 있습니다.
다음은 Bootstrap 캐러셀 코드입니다.
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<!-- First slide -->
<div class="item active">
<div class="carousel-caption">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInUp">Button</button>
</div>
</div><!-- /.item -->
<!-- Second slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated bounceInDown">
<span class="glyphicon glyphicon-heart"></span>
</h3>
<h3 data-animation="animated bounceInUp">
This is the caption for slide 2
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInRight">Button</button>
</div>
</div><!-- /.item -->
<!-- Third slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated zoomInLeft">
<span class="glyphicon glyphicon-glass"></span>
</h3>
<h3 data-animation="animated flipInX">
This is the caption for slide 3
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated lightSpeedIn">Button</button>
</div>
</div><!-- /.item -->
</div><!-- /.carousel-inner -->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
위 코드가 정확하다면 브라우저에서 열 때 실행 가능한 캐러셀이 표시됩니다. 위의 모든 항목에는 자바스크립트 코드가 한 줄도 포함되어 있지 않습니다. 이미지를 추가하지 않는 경우 CSS 문서의 .carousel.item 클래스 블록에 최소 높이 값을 추가하면 캐러셀이 축소되는 것을 방지할 수 있습니다.
이 특수 애니메이션 라이브러리를 값으로 사용하여 캐러셀 제목 내의 요소에 애니메이션 속성 data-animation을 추가합니다.
Animate.css 라이브러리의 다른 애니메이션을 경험하려면 data-animation 속성 값을 원하는 애니메이션 클래스 이름으로 바꾸세요.
자바스크립트 코드에서는 데이터 애니메이션 속성 값을 사용합니다.
간단한 자동 캐러셀을 사용하는 경우도 있지만 이 경우에는 더 많은 제어권을 갖고 있습니다.
이 방향의 첫 번째 단계에서는 요소에서 data-ride="carousel" 값을 삭제하고 코드를 작성하지 않고 data-ride 속성 값을 초기화합니다. 그러나 캐러셀을 제어하기 위해 js 코드를 사용할 예정이므로 이 data-ride 속성은 필요하지 않습니다.
캐러셀에 CSS 스타일 추가
이제 창의력을 발휘하여 원하는 대로 캐러셀 제목의 스타일을 지정하세요. 내가 작성하려는 스타일 규칙은 원활하게 작동하는 데모입니다.
보다 구체적으로 애니메이션 지연 속성에 대한 제어 기능을 추가했습니다. 각 애니메이션이 시작되는 시기 정의(간단한 시연을 위해 브라우저 접두어는 생략됨)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}
위의 코드 조각은 요소 애니메이션이 순서대로 시작되고 다른 효과도 수행될 수 있도록 보장합니다. 예를 들어 처음 두 개의 제목을 동시에 선택한 다음 버튼 버튼을 선택하여 스스로 결정하고 재미있게 즐길 수 있습니다.
jQuery 코드 작성:
이 캐러셀을 초기화하고 사용자 정의 자바스크립트 파일에 다음 코드를 추가해 보겠습니다.
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
캐러셀을 동적으로 설정했습니다. 다음으로 이 애니메이션을 풀어보겠습니다.
첫 번째 슬라이드의 제목에 애니메이션을 적용하려면 페이지가 브라우저에 로드된 후 스크립트를 실행해야 합니다. 다음 슬라이드가 애니메이션으로 표시되고 코드는 Slide.bs.carousel 이벤트에서 실행됩니다. 동일한 코드가 두 번 실행된다는 의미입니다. 한 번은 페이지 로드용이고 한 번은 Slide.bs.carousel 이벤트용입니다.
우리는 중복 금지 원칙을 따르고 싶기 때문에 코드를 함수에 캡슐화하고 필요할 때 참조할 계획입니다.
코드:
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
var animEndEv = 'webkitAnimationEnd animationend';
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
$myCarousel.carousel('pause');
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
$myCarousel.carousel({
interval: 4000
});
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
doAnimations($animatingElems);
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Dreamweaver Mac版
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






