집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발: Flex 레이아웃
WeChat 애플릿 개발: Flex 레이아웃
- 高洛峰원래의
- 2017-02-10 13:35:352111검색
WeChat 미니 프로그램 페이지 레이아웃은 Flex 레이아웃을 채택했습니다. Flex 레이아웃은 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 W3c가 2009년에 제안한 새로운 솔루션입니다. Flex 레이아웃은 컨테이너 내 요소의 정렬, 방향 및 순서를 제공하며 동적이거나 크기가 무제한일 수도 있습니다. Flex 레이아웃의 주요 기능은 다양한 화면 크기에서 가장 적합한 방식으로 적절한 공간을 채우도록 하위 요소를 조정하는 기능입니다.
WeChat 애플릿 페이지 레이아웃은 Flex 레이아웃을 채택합니다.
Flex 레이아웃은 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 W3c가 2009년에 제안한 새로운 솔루션입니다.
Flex 레이아웃은 컨테이너에 있는 요소의 정렬, 방향 및 순서를 제공하며 동적이거나 크기가 무제한일 수도 있습니다.
Flex 레이아웃의 주요 기능은 하위 요소를 조정하여 다양한 화면 크기에 가장 적합한 방식으로 적절한 공간을 채우는 기능입니다.

Flex 레이아웃 기능:
-
왼쪽, 오른쪽, 아래, 위 등 모든 방향으로 확장 가능
스타일 레이어에서 순서를 변경하고 재배열할 수 있습니다
주축과 측면축을 구성하는 것이 편리합니다
child 요소 공간이 늘어나서 채워집니다
컨테이너를 따라 정렬됩니다
WeChat 애플릿은 Flex 레이아웃을 구현합니다. WeChat 애플릿에서 프로그램에서 사용합니다.
display:block은 블록 컨테이너 모드로 지정되며 항상 새 줄로 표시되기 시작합니다. WeChat 애플릿의 보기 컨테이너(보기, 스크롤 보기 및 스와이프)는 모두 다음과 같이 표시됩니다. 기본값: 차단.
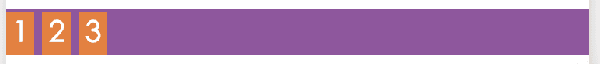
- display:flex: 하위 요소를 한 줄에 표시하도록 인라인 컨테이너 모드를 지정합니다. flex-wrap 속성을 사용하여 flex-wrap을 수행할지 여부를 지정할 수 있습니다. 세 가지 값: nowrap(줄 바꿈 없음), Wrap(줄 바꿈), Wrap-reverse(줄 바꿈의 첫 번째 줄은 아래에 있음)
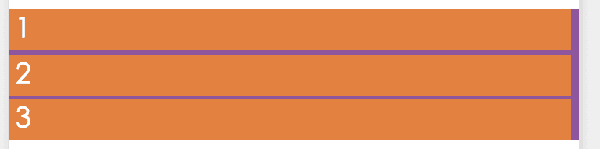
- display:block을 사용하는 코드(기본값) :
-
<view> <view>1</view> <view>2</view> <view>3</view> </view>
표시 효과:

주축과 측면축
Flex 레이아웃의 Flex 컨테이너는 어떤 방향으로도 레이아웃이 가능합니다.
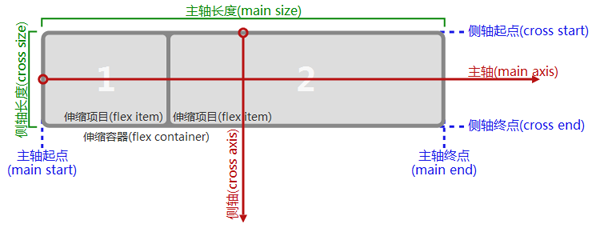
컨테이너에는 기본적으로 주축과 교차축이라는 두 개의 축이 있습니다. 주축의 시작 위치가 주 시작점(main start), 주축의 끝 위치가 주 끝점(main end), 주축의 길이가 주축의 길이가 됩니다. 축 길이(기본 크기).
마찬가지로 교차축의 시작점이 교차시작, 끝위치가 교차끝, 길이가 교차크기입니다. 자세한 내용은 아래 그림을 참조하세요.
주축이 반드시 왼쪽에서 오른쪽으로 이어지는 것은 아니며 마찬가지로 측면 축도 반드시 위에서 아래로 이어지는 것은 아닙니다. 4개의 선택적 값이 있는 flex-direction 속성 제어의 방향을 사용합니다. 행: 왼쪽에서 오른쪽으로 가로 방향이 주축입니다.
행: 왼쪽에서 오른쪽으로 가로 방향이 주축입니다.
- row -reverse : 오른쪽에서 왼쪽으로 가로방향이 주축
- column : 위에서 아래로 세로방향이 주축
- column-reverse 아래에서 위로 세로 방향이 주축
- 가로 방향이 주축이면 그 세로 방향이 측면 축, 그 반대.
- 4개의 스핀들 방향 설정 렌더링:
<view> <view> <view>1</view> <view>2</view> <view>3</view> </view> <view> <view>c1</view> <view>c2</view> <view>c3</view> </view> </view>
 실행 효과:
실행 효과:
정렬
하위 요소에는 두 가지 정렬 방법이 있습니다.
justify-conent는 기본 축에서 하위 요소의 정렬을 정의합니다.
align -items 하위 요소가 측면 축에 정렬되는 방식을 정의합니다.
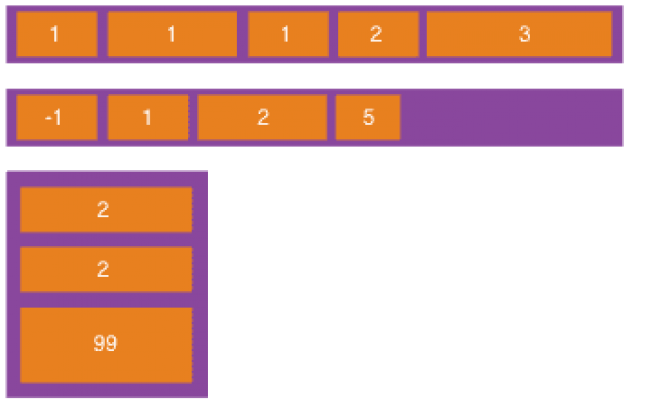
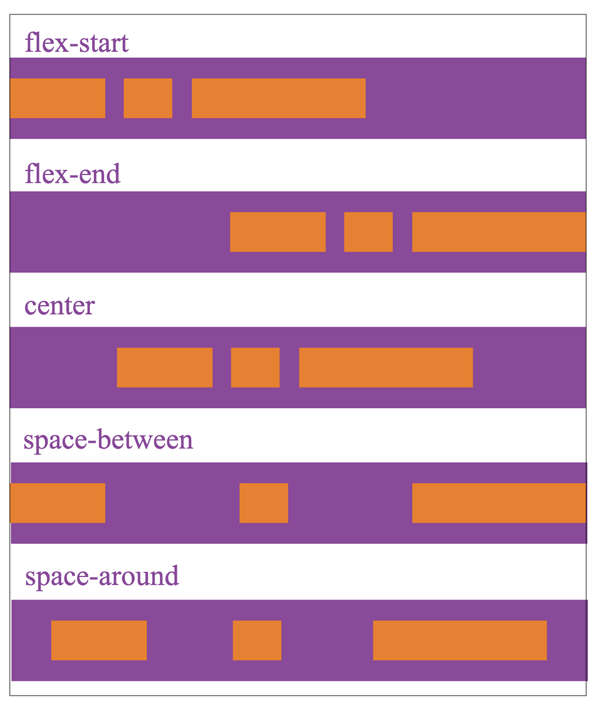
jstify-content에는 5가지 선택적 정렬 방법이 있습니다.
flex-start 주 축 시작점 정렬(기본값)
flex-end 주축 끝점 정렬
center 주축 중심 정렬
space-between은 양쪽 끝의 컨테이너에 가까운 양쪽 끝의 하위 요소를 제외하고 다른 하위 요소 사이의 간격은 동일합니다
space-around 각 자식 요소 사이의 거리는 동일하며, 컨테이너 양쪽 끝의 자식 요소 사이의 거리도 다른 자식 요소 사이의 거리와 같습니다.
Justify-content의 정렬은 주축의 방향과 관련이 있습니다. 다음 그림은 flex-direction을 행으로 사용하고 주축은 왼쪽에서 오른쪽으로 표시를 설명합니다. jstify-content의 다섯 가지 값 효과:

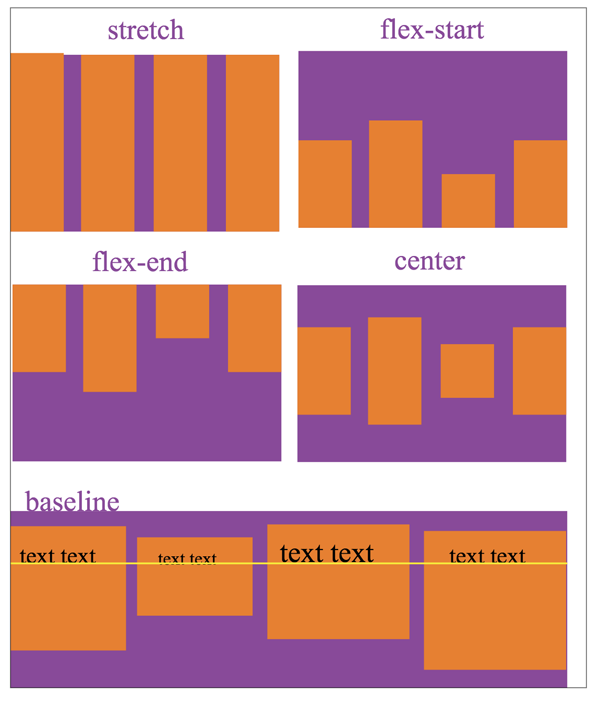
align-items는 교차 축의 정렬을 나타냅니다.
-
stretch가 전체 컨테이너를 채움(기본값)
flex-start는 측면 축의 시작점을 정렬
flex-end는 컨테이너를 정렬 측면 축의 끝점
center 횡축의 중심 정렬
baseline 하위 요소 텍스트의 첫 번째 줄에 맞춰 정렬
align-tiems 정렬 설정 및 측면 축의 방향과 관련이 있습니다. 다음 그림은 flex-direction을 행으로 사용하고 측면 축 방향은 위에서 아래입니다. . align-items의 다섯 가지 값의 표시 효과를 설명합니다.

예 주축과 측면 축의 방향을 알고 설정함으로써 정렬을 통해 대부분의 페이지 레이아웃을 실현할 수 있습니다.
WeChat 애플릿 개발에 대한 자세한 내용은 Flex 레이아웃 관련 기사를 참조하세요. PHP 중국어 웹사이트를 주목하세요!

