집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿을 통해 프런트엔드 보기
WeChat 애플릿을 통해 프런트엔드 보기
- 高洛峰원래의
- 2017-02-10 11:49:351813검색
서문
2016년 9월 22일 이른 아침, 위챗은 '위챗 오픈클래스' 공개 계정을 통해 위챗 미니 프로그램(위챗 애플리케이션 계정)에 대한 내부 테스트 공지를 공식적으로 공개했습니다. 친구들의 서클 전체가 순식간에 폭발하는 것처럼 보였고 온갖 추측과 소개 기사가 하룻밤 사이에 탄생했습니다. 실제로 클로즈베타 테스트 초대를 받은 공개 계정은 200개에 불과하다고 합니다.
내부 테스트를 할 수 있는 곳은 매우 드물지만 수많은 중국 개발자들의 크래킹과 공유 정신에 힘입어 크랙된 버전의 개발 도구와 API 문서가 인터넷에 빠르게 등장했습니다. 그러나 위챗의 타협일 수도 있고 예상했던 일이기도 하다. 9월 24일 위챗은 크랙 없이 사용할 수 있는 위챗 애플릿 개발자 도구와 문서를 공식 출시했다. 괜찮은.
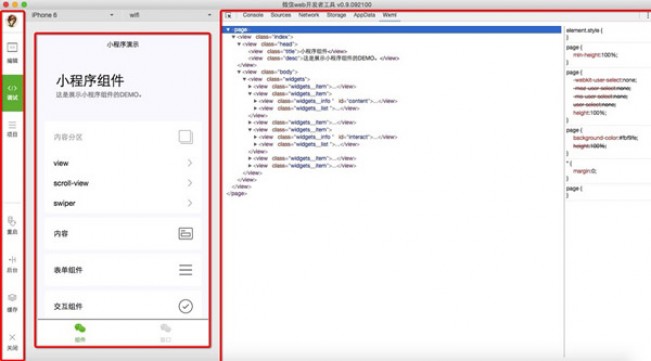
괴짜 정신을 지닌 프론트 엔드 개발자로서 저는 즉시 이 열풍을 기회로 삼아 작은 프로그램 개발 도구를 다운로드했습니다. 로그인 후 인터페이스는 다음과 같습니다.

전체 구조 레이아웃에서 이 IDE 도구는 세 부분으로 나눌 수 있습니다. 먼저 왼쪽은 탐색 작업 영역입니다. 중간은 디렉토리 또는 표시 영역이고 오른쪽은 디버깅 영역입니다(Chrome의 디버깅 도구와 유사). 다음으로는 위챗 미니 프로그램에 대한 코드 관점과 매크로 관점의 프론트엔드 관점을 소개하겠습니다.
코드 관점
전체 개발 문서를 보면 위챗 애플릿의 프론트엔드 기술은 크게 "프레임워크", "컴포넌트", "API 인터페이스"로 나눌 수 있습니다.
1. 프레임워크
위챗은 현재의 주류 프론트엔드 프레임워크와 비교하여 미니 프로그램 개발을 위한 자체 프론트엔드 프레임워크를 제공합니다.
특이한 점은 WeChat 애플릿 개발 도구 내에서만 사용할 수 있으며 상대적으로 사용법 및 구성 제한이 엄격하다는 점입니다. 개발자는 정해진 사용법에 따라 사용해야 합니다. 일부 외부 프레임워크 및 플러그인은 미니 프로그램에서 사용할 수 없습니다. 동시에 프레임워크가 브라우저에서 실행되지 않기 때문에 문서, 창 등 일부 JavaScript 기능을 웹에서 사용할 수 없습니다.
유사점은 다른 프레임워크와 동일한 "로직 레이어"와 "뷰 레이어"를 포함하고 있으며 주로 데이터 기반이며 DOM 요소 등을 작동하지 않는다는 점입니다. 다음은 코드를 예로 들어 소개합니다.
(1) 데이터 바인딩
<!--wxml-->
<view> {{message}} </view>// page.js
Page({
data: {
message: 'Hello MINA!'
}
})Page() 메서드를 사용하여 페이지를 등록합니다. 페이지의 초기 데이터, 수명 주기 기능, 이벤트 처리 기능 등을 지정하는 OBJECT 매개변수를 허용합니다. 언뜻 보면 널리 사용되는 Vue 프레임워크 구문과 매우 유사해 보입니다. Vue 코드는 다음과 같습니다.
<view> {{message}} </view>// page.js
new Vue({
data: {
message: 'Hello MINA!'
}
})는 모두 이중 괄호 보간 구문입니다. 데이터 초기화 및 양방향 바인딩 형식도 마찬가지입니다. 똑같아, 알았어, 그냥 순전히 우연이라고 생각해.
여기서 WeChat 애플릿은 실제로 XML과 유사한 태그 언어 파일인 WXML 접미사가 포함된 파일 형식을 제공한다는 점에 유의해야 합니다.
(2) 목록 렌더링
rree<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>Angular와 Vue를 공부한 학생들은 이 목록 렌더링 구문을 익히기가 더 쉬울 것이라고 믿습니다. 물론 조건부 렌더링도 있습니다. , 등.
(3) 이벤트 바인딩
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})<view bindtap="add"> {{count}} </view>React를 배웠다면 상태 값을 변경하는 데 사용할 수 있는 setState 메서드가 있습니다. 여기의 setDate도 마찬가지입니다. 바인딩 뷰의 count 값을 변경하려면 특정 추가 메서드를 사용하세요.
(4) 스타일 가져오기
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
data: this.data.count + 1
})
}
})/** common.wxss **/
.small-p {
padding:5px;
}여기서 애플릿은 WXML의 구성 요소 스타일을 설명하는 데 사용되는 또 다른 새로운 파일 접미사 유형 WXSS를 제공합니다. 이는 CSS 파일과 비교하여 스타일도 제공합니다. SASS, LESS 등 미리 컴파일된 언어의 가져오기 기능은 rpx 및 rem의 단위 크기 기능도 제공합니다.
(5) 모듈성
rree/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}WeChat 애플릿은 JS 모듈식 메커니즘을 준수합니다. Require.js 또는 Sea.js에 익숙한 학생은 모듈을 통해 객체가 노출됩니다. 내보내기, require를 통해 객체를 얻습니다.
2. 구성 요소
미니 프로그램의 구성 요소는 실제로 UI 표시를 담당하며 일부 기능과 WeChat 스타일 스타일도 함께 제공됩니다. 기본적으로 폼 컴포넌트, 네비게이션 컴포넌트, 미디어 컴포넌트 등 모바일 단말에서 일반적으로 사용되는 컴포넌트가 포함됩니다. 다음은 미니 프로그램에서 제공하는 8가지 유형의 구성 요소입니다.

3. API 인터페이스
WeChat 공식 계정의 개발과 비교하면 WeChat 미니 프로그램은 중력 감지 및 나침반 데이터 모니터링, WebSocket 연결, 결제 기능 등과 같이 WeChat에서 제공하는 기능을 쉽게 활성화할 수 있는 더 많은 API 인터페이스를 제공합니다. 다음은 네트워크 요청을 시작하는 API를 예로 사용합니다.
// common.js
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}wx.request는 https 요청을 시작합니다. WeChat 애플릿은 동시에 5개의 네트워크 요청 연결만 가질 수 있습니다. API 인터페이스에 대한 자세한 내용은 공식 문서를 참조하세요.
위는 WeChat 애플릿의 프런트엔드 코드 부분에 대한 간략한 소개입니다. 프런트엔드 프레임워크를 사용해 본 경험이 있는 학생들은 비교적 쉽게 시작할 수 있을 것입니다. 개인적으로 WeChat 애플릿이 프런트엔드 분야에 미치는 영향은 거시적 관점입니다.
거시적 관점
WeChat 미니 프로그램이 나왔을 때 인터넷상에서 프런트엔드 산업에 미치는 영향에 대한 보도가 끝없이 나왔습니다. 프론트엔드가 다가오고 Javascript와 HTML5의 새로운 시대가 다가오고 있었습니다.
물론 WeChat 미니 프로그램의 출현은 실제로 프론트엔드에 일정한 촉진 효과를 가져오겠지만, 모든 것의 탄생에는 장단점이 있으며 WeChat 미니 프로그램도 예외는 아닙니다. 다음은 개인적인 견해를 간략히 설명합니다.
1. 장점
(1) 개발 호환성 향상: 위챗 애플릿은 APP를 재정의한다고 할 수 있으며, 애플리케이션을 실행할 수 있습니다. Android, iPhone 및 Windows Phone의 경우 "한 번 컴파일하면 어디서나 실행"이라는 개념을 실현합니다.
(2) 프런트엔드 기술 개발 촉진: WeChat 애플릿은 간단한 개발 환경을 통해 Javascript 및 HTML5 기반의 프런트엔드 기술이 거대한 WeChat 소셜 그룹 내에서 확산될 수 있도록 지원합니다. people 프론트엔드에 접하기 시작하고, 프론트엔드 코딩과 디자인에 참여하고, 프론트엔드 기술에 기여합니다.
(3) 기타...
2. 단점
(1) 프런트엔드 작업량 및 학습 비용 증가: 원래는 프런트엔드 엔지니어가 담당 PC, 모바일, APP 애플리케이션 등 다양한 플랫폼. WeChat 미니 프로그램의 출현에는 WeChat 애플리케이션의 프런트 엔드 개발이 필요하며, 이로 인해 학습 및 작업 비용이 어느 정도 증가합니다. 동시에 기업들은 이 분야의 개발 및 투자 비용도 증가할 것입니다.
(2) 프런트엔드 경쟁이 점점 더 분명해지고 있습니다. WeChat 미니 프로그램의 탄생으로 백엔드, APP 개발 등 다른 분야의 사람들이 프런트엔드 개발로 눈을 돌리게 될 수 있습니다. 사람들은 이미 강력한 논리적 사고나 강력한 기술을 가지고 있습니다. 지각적 사고를 가진 사람들은 프런트 엔드의 가장자리에 있는 초보자를 몰아낼 것이며, 이로 인해 대부분의 낮은 수준의 프런트 엔드 개발자는 실직하거나 일자리를 찾을 수 없게 될 수 있습니다. 직업.
(3) 기타...
다음은 WeChat 미니 프로그램이 프런트 엔드에 미치는 영향에 대한 간략한 소개입니다.
요약
이 글은 프론트엔드 분야에서 WeChat 미니 프로그램의 일부 내용과 영향을 코드 관점과 매크로 관점에서 간략하게 설명하고 있는 개발자들에게 도움이 되기를 바랍니다. WeChat 미니 프로그램을 빨리 시작하고 이 새로운 기술 영역을 알아보세요.
미니 프로그램이 프런트엔드에 미치는 영향을 이렇게 생각해볼 수도 있습니다.
기술의 발전은 플랫폼의 변화가 아니라 주행에 달려있습니다. 기술을 통한 플랫폼의 변화 '미니 프로그램'의 가능성이 탄생한 것은 바로 프론트엔드의 발전 때문입니다...
위챗 미니 프로그램을 통해 더 많은 프론트엔드 관련 글을 보시려면, PHP 중국어 웹사이트를 주목해주세요!

