Dojo 개발에서 레이아웃 컨테이너 및 스택 컨테이너 사용
- 黄舟원래의
- 2017-02-09 16:46:321508검색
이번 블로그에서는 Dojo 개발에서 일반적으로 사용되는 레이아웃 컨테이너 BorderContainer와 스택 컨테이너의 사용법을 알아봅니다.
1. BorderContainer
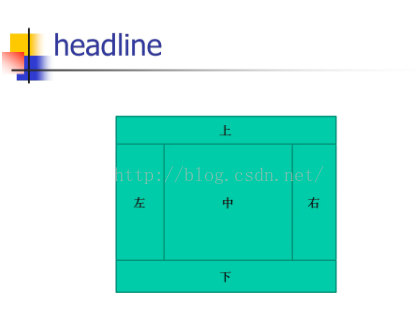
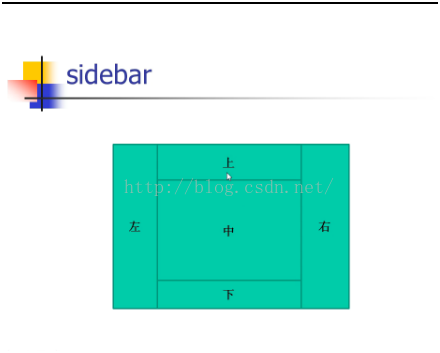
크게 위쪽, 아래쪽, 왼쪽, 가운데 5개 영역으로 구분되는 레이아웃 컨테이너입니다. 각 BorderContainer에는 "design" 속성, 즉 헤드라인과 사이드바를 통해 제어할 수 있는 두 가지 레이아웃이 있습니다. 레이아웃 방법은 아래 그림과 같습니다.


2. 스택 컨테이너
페이지에 콘텐츠가 많은 경우 스택 컨테이너를 사용하여 일부 요소를 표시할 수 있습니다.
StackContainer는 가장 일반적인 유형이며 사용자가 직접 제어 및 코드를 작성해야 합니다.
AccordionContainer 탐색 버튼이 패널에 표시됩니다.
전면부에 TabContainer 버튼이 일렬로 늘어서 있습니다.
3. 샘플 코드
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dojo之BorderContainer和堆叠容器</title>
<style type="text/css">
html, body
{
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
}
#borderContainer
{
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
dojoConfig = { parseOnLoad: true };
</script>
<link href="Scripts/dijit/themes/claro/claro.css" rel="stylesheet" />
<script type="text/javascript" src="Scripts/dojo/dojo.js"></script>
<script type="text/javascript">
require(["dojo/parser", "dijit/layout/ContentPane", "dijit/layout/BorderContainer",
"dijit/layout/TabContainer", "dijit/layout/AccordionContainer", "dijit/layout/AccordionPane"]);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="gutters:true,liveSplitters:false"
id="borderContainer">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top',splitter:false"
style="background-color: grey">
合肥市防汛抗旱综合应用系统
</div>
<div data-dojo-type="dijit/layout/AccordionContainer" data-dojo-props="minSize:20,region:'right',splitter:true"
style="width: 300px;" id="leftAccordion">
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情概览">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时雨情">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情预警" selected="true">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时水情">
</div>
</div>
<div data-dojo-type="dijit/layout/TabContainer" data-dojo-props="region:'center',tabStrip:true">
<div data-dojo-type="dijit/layout/ContentPane" title="系统首页" selected="true">
系统首页</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="实时视频">
实时视频</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="水利工程">
水利工程</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom'"
style="background-color: red">
暖枫无敌2015 @版权所有 当前时间:2015年12月15日 星期二
</div>
</div>
</body>
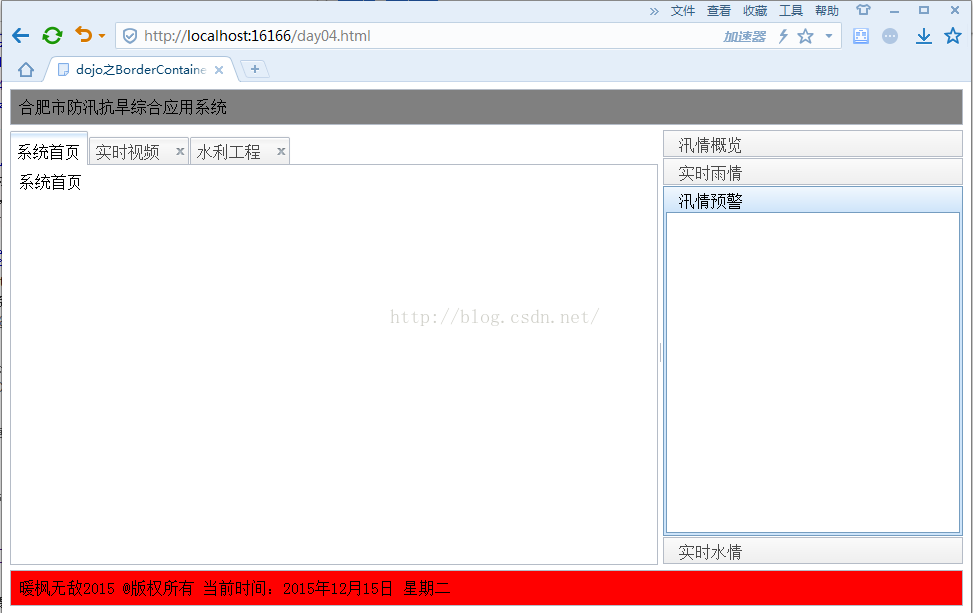
</html>4. 표시 효과는 아래와 같습니다.

위 내용은 Dojo에서 개발한 레이아웃 컨테이너와 스택 컨테이너에 사용되는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

