모바일 장치와 웹 애플리케이션이 대중화됨에 따라 사용자의 사용을 더 쉽게 하기 위해 웹 페이지나 애플리케이션에 대한 사용자 경험 요구 사항이 점점 더 높아지고 있으며, 이는 실제로 사용자가 선택하는 것을 선호하는 경우입니다. 좋은 사용자 경험을 제공하는 제품이므로 개발자로서 우리는 좀 더 인간과 유사한 애플리케이션을 개발해야 합니다.
Weibo와 같은 소셜 플랫폼에서는 좋은 사용자 경험이 특히 중요하다고 생각합니다.
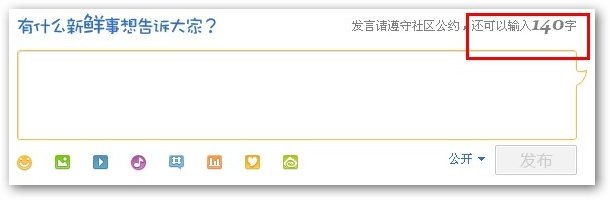
예를 들어, Weibo에 게시할 때 텍스트 상자에 남은 문자 수를 실시간으로 표시합니다. 이 인간화된 프롬프트를 통해 사용자는 Weibo의 단어 수 제한을 더 쉽게 알 수 있으며, 또한 단어 수를 제한할 수도 있습니다. 사용자가 입력할 수 있습니다.
우리가 명심해야 할 말이 있습니다. 모든 입력에는 제한이 있어야 하며 모든 입력은 검증되어야 합니다.
다음 글에서는 입력문자의 실시간 프롬프트 기능을 구현하는 방법과 로컬스토리지(localStorage) 기술에 대해 소개하겠습니다.
1. jQuery 문자 통계 플러그인
이제 Sina Weibo의 Weibo 입력 상자를 예로 들어 사용자에게 실시간으로 남은 문자 수를 묻는 jQuery 사용을 소개합니다.
시나 웨이보에는 한자 140자(영문 280자)라는 제한이 있습니다. 물론, 그 밖에도 다양한 문자 공백이 있습니다. 사용자 입력이 한도에 도달하거나 도달하기 전에 좋은 사용자 경험은 사용자가 접근하도록 유도해야 합니다. 또는 한계에 도달하는 경우 물론 다른 색상이나 굵은 글꼴을 사용하여 사용자에게 메시지를 표시할 수 있습니다.

그림 1 시나 웨이보 사용자 입력 제한
문자 수 통계 플러그인은 입력 상자 뒤에 현재 남은 문자 수를 표시하는 데 사용되는 형제 요소 범위를 생성합니다. 입력 상자의 keyup, keydown 및 변경 이벤트가 트리거되면 숫자 남은 문자 수가 "경고"(0에 가까움)에 가까워지면 사용자에게 입력 제한에 가까워지고 있음을 알리도록 CSS 스타일을 수정합니다.
남은 문자가 "경고"에 도달하면 해당 스타일 클래스를 범위 요소에 추가합니다. 나머지 문자가 입력 제한과 같거나 크면 해당 스타일 클래스를 추가하여 사용자에게 문자 제한이 있음을 알립니다. 초과되었습니다.
문자 카운트 플러그인을 사용하여 다음 코드를 페이지에 동적으로 삽입합니다.
<!-- adds element dynamic --> <span class="counter">140</span>
기본적으로 문자 제한은 140자입니다. 입력 문자 수가 25자 이하인 경우 입력 문자 수가 0 이하인 경우 사용자에게 메시지가 표시됩니다. 문자 수가 한도를 초과했습니다. 아래에서는 기본적으로 조건 개체를 정의합니다.
// The default limitation.
var defaults = {
allowed: 140,
warning: 25,
css: 'counter',
counterElement: 'span',
cssWarning: 'warning',
cssExceeded: 'exceeded',
counterText: ''
};
위에서 allowed, warning, css, cssWarning 및 cssExceeded와 같은 속성이 포함된 기본 개체를 정의했습니다. 기본 개체 속성을 수정하면 문자 통계 플러그인을 쉽게 수정할 수 있습니다.
- 허용: 입력할 수 있는 문자 수입니다.
- 경고: 남은 문자 수가 0에 가까워졌다는 메시지를 사용자에게 표시합니다.
- Css: 카운터 요소에 CSS 스타일 클래스 이름이 추가되었습니다.
- cssWarning: 경고 프롬프트 스타일입니다.
- cssExceeded: 글자 수 제한을 초과한 메시지 스타일입니다.
다음으로, 현재 남은 문자 수를 계산하는 계산() 메서드를 문자 통계 플러그인에 정의합니다. 경고 범위에 도달하면 페이지에 스타일 클래스 "warning"을 추가합니다. 남은 문자 수가 0보다 작거나 같습니다. 페이지에 "초과" 스타일을 추가하세요.
/***
* Calculates the char
* @param obj
*/
function calculate(obj) {
// Get the count.
var count = getLength($(obj).val());
var available = options.allowed - count;
if (available <= options.warning && available >= 0) {
$(obj).next().addClass(options.cssWarning);
}
else {
$(obj).next().removeClass(options.cssWarning);
}
if (available < 0) {
$(obj).next().addClass(options.cssExceeded);
}
else {
$(obj).next().removeClass(options.cssExceeded);
}
$(obj).next().html(options.counterText + available);
}
또한 getLength() 메소드를 정의합니다. 입력 문자가 중국어인 경우 totLen은 1씩 증가합니다. 영어 문자 또는 숫자인 경우 totLen은 0.5만큼 증가합니다(기본값은 140자 한자 입력 가능).
/**
* Get the length of char.
* @param str
* @return {Number}
*/
function getLength(str) {
var totLen = 0;
for (var i = 0; i < str.length; i++) {
// If the char is Chinese.
if (str.charCodeAt(i) > 256) {
totLen += 1;
}
else {
totLen += 0.5;
}
}
return Math.floor(totLen);
}
다음으로 컨트롤에서 keyup(), keydown() 및change() 이벤트 메서드를 바인딩합니다. 페이지 개체가 keyup(), keydown() 또는change() 이벤트 메서드를 트리거하면 계산()을 호출합니다. 메소드 현재 남은 문자 수를 계산하고 해당 CSS 스타일을 페이지에 추가합니다.
// Binds text area keyup, keydown and change event.
this.each(function() {
$(this).after('<' + options.counterElement + ' class="' + options.css + '">' + options.counterText + '</' +
options.counterElement + '>');
calculate(this);
$(this).keyup(function() { calculate(this), storeWeibo(this) });
$(this).keydown(function() { calculate(this), storeWeibo(this) });
$(this).change(function() { calculatea(this) });
});
2、Web Storage
现在,我们基本实现了jQuery字符数统计插件功能了,相信许多人都注意到,如果我们在发微博时,没有发送出去的微博下次打开页面,发送框依然保存着我们未发送的微博,即使关闭浏览器重新打开页面,我们没发送的信息依然存在。
其实,要实现这一个功能方法是多种多样的,例如我们可以使用:Cookies,Session等技术。
随着HTML5规范的制定,与此同时W3C制定了网络存储(Web Storage)的规范,它提供将数据存储在客户端中,直到Session过期(会话存储)或超出本地容量(本地存储),它比传统的Cookies存储功能更强大、更容易实现和容量更大(大部分浏览器支持5M的本地存储)。
会话存储
会话存储:它将数据保存在会话中,一旦我们关闭浏览器选项卡时,会话中的数据将失效。
本地存储
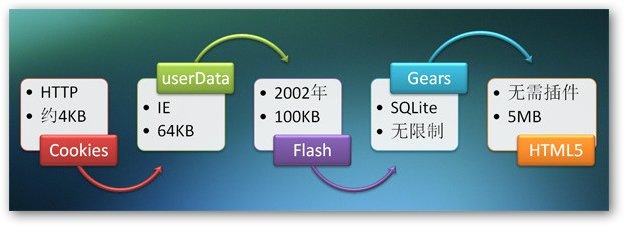
本地存储:当数据需要持久地保存在客户端中,这时我们可以使用本地存储(Local Storage),它是以key/value 的形式来存储数据的,如果关闭了页面或浏览器后,重新打开页面数据依然存在,它提供了数据的持久保存。一个简单的应用是:记录用户访问页面的次数。

图2存储空间的对比
接下来,我们将介绍如何使用本地存储保存用户数据。
由于,localStorage提供了setItem(),getItem(),removeItem(),key()和clear() 5个方法,和一个属性length,具体定义如下:
// Storage definition.
interface Storage {
readonly attribute unsigned long length;
DOMString key(in unsigned long index);
getter any getItem(in DOMString key);
setter creator void setItem(in DOMString key, in any value);
deleter void removeItem(in DOMString key);
void clear();
};
在现代浏览器中使用本地存储是非常的简单,我们只需在Javascript代码中直接调用localStorage对象的方法或属性就OK了。
// stores the username 'jkrush',
// then get the username.
localStorage.setItem('username', 'jkrush');
var userName = localStorage.getItem('username');
上面,我们通过调用localStorage的setItem()和getItem()方法实现数据的存储和获取,由于localStorage是以Key/Value形式存储数据的,所以我们在存储时需要提供Key/Value值,然后调用getItem()方法获取存储在Key中的值。
由于本地存储是以Key/Value的形式进行存储的,那么我们可以很容易存储字符串类型的数据,如果我们需要存储对象类型,那么本地存储就显得捉襟见肘了。
假设,我们把一个student对象存储到localStorage中,具体代码如下:
// Defines a student object.
var student = {
name: 'JK_Rush',
age: '26',
sex: 'male'
};
// Prints student object
console.log(student);
// Stores student object.
// Gets student object again.
localStorage.setItem('student', student);
console.log(localStorage.getItem('student'));

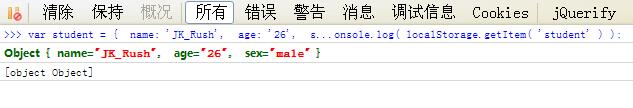
图3 localStorage存储对象
通过上面示例,我们注意到在Firebug的控制台中输出的并不是真正的student对象,而是student对象的信息而已。
那么我们该如何把对象存储到localStorage中呢?其实,我们可以把对象序列化为JSON数据进行存储,最后通过反序列化把JSON数据转换为对象。具体实现如下:
// Defines a student object.
var student = {
name: 'JK_Rush',
age: '26',
sex: 'male'
};
console.log(student);
// Serializes the object to json string.
localStorage.setItem('student', JSON.stringify(student));
// Deserializes the json string to object.
console.log(JSON.parse(localStorage.getItem('student')));
上面示例中,在存储student对象之前,我们使用JSON的stringify()方法序列化对象为JSON字符串,然后存储到localStorage中;如果我们要获取student对象,只需使用JSON的parse()方法反序列化字符串为对象。

图4 localStorage存储对象
上面,我们实现了student对象转换为JSON格式字符串存储到localStorage中,接下来,我们在前面的例子中添加localStorage功能,具体代码如下:
/**
* Store user data into local storage.
* @param obj
*/
function storeWeibo(obj) {
// Checks the browser supports local storage or not.
if (window.localStorage) {
localStorage.setItem('publisherTop_word', $(obj).val());
}
else {
// For instance, ie 6 and 7 do not support local storage,
// so we need to provider other way.
window.localStorage = {
getItem: function(sKey) {
if (!sKey || !this.hasOwnProperty(sKey)) { return null; }
return unescape(document.cookie.replace(new RegExp("(?:^|.*;\\s*)" + escape(sKey).replace(/[\-\.\+\*]/g,
"\\$&") + "\\s*\\=\\s*((?:[^;](?!;))*[^;]?).*"), "$1"));
},
key: function(nKeyId) {
return unescape(document.cookie.replace(/\s*\=(?:.(?!;))*$/, "").split(/\s*\=(?:[^;](?!;))*[^;]?;\s*/)[nKeyId]);
},
setItem: function(sKey, sValue) {
if (!sKey) { return; }
document.cookie = escape(sKey) + "=" + escape(sValue) + "; expires=Tue, 19 Jan 2038 03:14:07 GMT; path=/";
this.length = document.cookie.match(/\=/g).length;
},
length: 0,
removeItem: function(sKey) {
if (!sKey || !this.hasOwnProperty(sKey)) { return; }
document.cookie = escape(sKey) + "=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
this.length--;
},
hasOwnProperty: function(sKey) {
return (new RegExp("(?:^|;\\s*)" + escape(sKey).replace(/[\-\.\+\*]/g, "\\$&") + "\\s*\\=")).test(document.cookie);
}
};
window.localStorage.length = (document.cookie.match(/\=/g) || window.localStorage).length;
}
}
现在我们在自定义字符统计插件(jquery.charcount.js)中,添加方法storeWeibo(),首先我们判断当前浏览器是否支持localStorage,主流的浏览器如:Chrome、Firefox、Opera、Safari以及IE 8都支持本地存储(localStorage)和会话存储(sessionStorage)。
如果浏览器支持本地存储,那么我们可以直接调用localStorage的setItem()方法,将textarea中的数据存储起来;当我们再次打开页面或浏览器,首先检查localStorage是否存储了相应的数据,如果有数据存储,那么我们再次把数据取出显示到textarea中。
但由于一些用户可能使用旧版的浏览器(如:IE6和IE7),考虑到兼容我们必须提供支持旧版浏览器的方案。
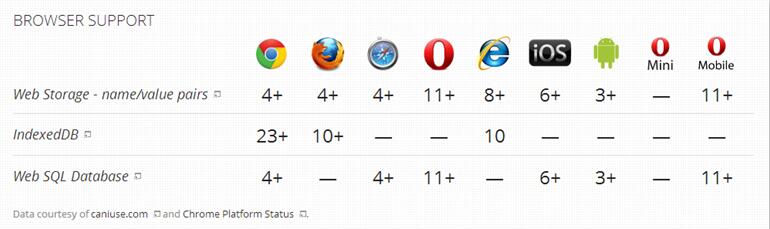
我们知道旧版浏览器(如:IE6和IE7),它们支持Cookies的持久化存储方式,所以我们使用Cookies实现getItem(), setItem()和removeItem()等方法。


图5 主流浏览器支持Web Storage
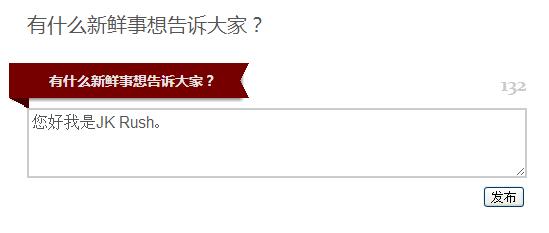
现在,我们已经完成了字符统计插件jquery.charcount.js,由于时间的关系我们已经把发送框的界面设计好了,具体的HTML代码如下:
<!-- From design--> <body> <form id="form" method="post"> <h2> 有什么新鲜事想告诉大家?</h2> <div> <label class="mali_oglas_kategorija" for="message"> 有什么新鲜事想告诉大家?<b></b></label> <textarea id="weiboMsg" placeholder="请Fun享"></textarea> <span class="counter"></span> <input onclick="SaveCache()" type="submit" value="发布"> </div> </form> </body>

图6 发送框界面设计
接下来,我们在页面代码中引用jQuery库和自定义字符统计插件jquery.charcount.js,具体代码如下:
<!-- Adds Javascript reference --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript" src="./js/jquery.charcount.js"></script>
上面,我们直接引用Google提供的jQuery库,当然我们也把jQuery库下载到本地,然后引入到项目中,接下来我们在HTML页面中添加调用字符统计插件的代码,具体代码如下:
<!-- When document ready invokes charCount function-->
<script type="text/javascript">
$(document).ready(function () {
// Uses default setting.
$("#weiboMsg").charCount();
});
</script>
上面,我们完成了在页面代码中调用字符统计插件,每当我们在文本框中输入字符时,都会实时地显示剩余的字符数,而且我们在文本框中输入的字符都会保存到localStorage中。
接下来,我们分别在Chrome和Firefox中查看保存在localStorage中的数据。
首先,我们打开Chrome的“开发者工具”(Ctr+Shift+I),然后我们选择“Resources”选项,这时我们就可以看到保存在localStorage中的数据了。

图7 Chrome的本地存储
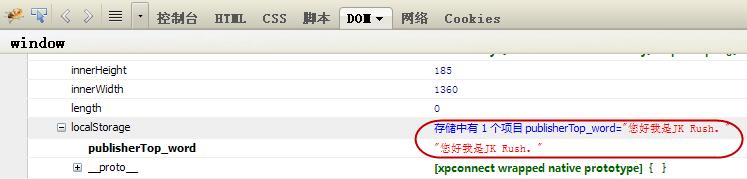
同样,我们打开Firefox的“Firebug”(F12),然后我们选择“DOM”选项,这时我们需要查找window的对象localStorage,这样就可以看到保存在localStorage中的数据了。

图8 Firefox的本地存储
我们知道IE8也是支持localStorage对象的,但是我做测试时候发现IE8中一直提示localStorage对象未定义,后来我上Stackoverflow查看了一下,有人说在IE8中,localStorage对象是依赖于域名的,所以需要运行在Web服务器中才可以成功保存数据到localStorage中。
我们注意到微博通过本地存储技术,保存用户在发送框中的数据,一旦数据发送了就清空本地存储,反之保存用户的输入。
本文通过微博发送框例子介绍了如何定义jQuery字符统计插件和本地存储技术,首先,我们知道限制用户输入是必须的,但如何有效而且人性化提示用户输入限制呢?这里我们通过定义一个jQuery插件,动态地统计剩余字符数,希望对大家学习javascript程序设计有所启发。
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






