집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 개발 입문 튜토리얼
WeChat Mini 프로그램 개발 입문 튜토리얼
- 高洛峰원래의
- 2017-02-09 14:30:193117검색
프로그램을 개발하려면 먼저 공식 문서를 찾아야 합니다. WeChat 애플릿은 아직 초대 내부 테스트 단계에 있으며, 공식은 하루 동안 보고 노력한 후에 일부 개발 문서를 공개했습니다. 문서가 포괄적이지는 않지만 이를 통해 문서의 전반적인 모습을 이미 볼 수 있습니다. 더 이상 고민하지 말고 공식 문서를 살펴보겠습니다.
WeChat 공개 플랫폼 개발자 문서의 통합 입구는 https://mp.weixin.qq.com/wiki입니다. 여기에 있는 대부분의 콘텐츠는 이전에 WeChat 개발에 사용 가능했습니다. .
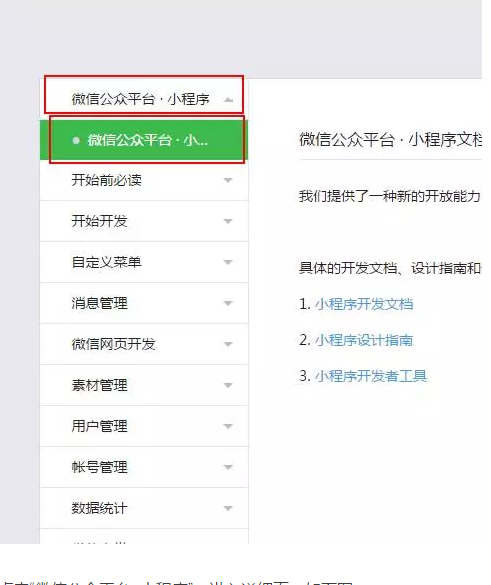
현재 변경된 사항은 본 문서 상단에 "WeChat Public Platform. Mini Program" 입구가 추가된 것입니다. 이 입구는 아래와 같이 WeChat 미니 프로그램 개발을 위해 특별히 제작된 문서입니다. :

'WeChat Public Platform.Mini Program'을 클릭하시면 아래와 같이 상세페이지로 진입합니다.

현재 공개된 모든 문서는 다음과 같습니다.
이제 문서의 위치를 알았으니 WeChat 애플릿 개발 방법을 소개하겠습니다.
1단계: WeChat 애플릿 개발자 도구를 다운로드하여 설치합니다. 다운로드 경로:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
다운로드 인터페이스에 들어간 후, 운영 체제에 따라 다운로드할 해당 링크를 선택하고 다운로드가 완료된 후 설치하십시오.
2단계: 프로젝트 생성
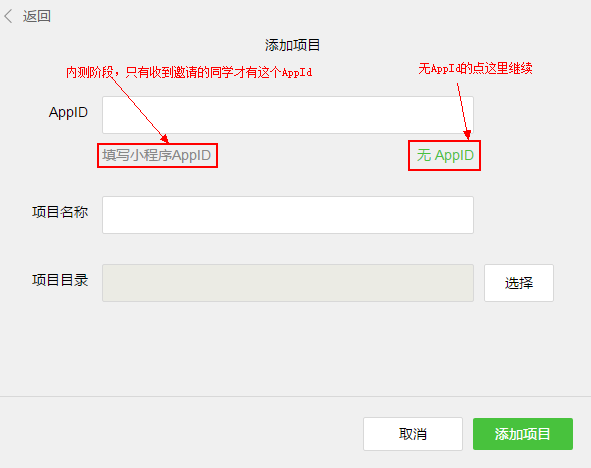
개발자 도구를 설치한 후 처음 열면 열 수 있습니다. 프로젝트를 생성하면 아래와 같은 팝업 창이 나타납니다.

초보자가 WeChat 애플릿의 기본 코드 구조를 쉽게 이해할 수 있도록 생성 과정에서 로컬을 선택한 경우 폴더는 빈 폴더입니다. 개발자 도구는 빠른 시작 프로젝트를 만들어야 하는지 여부를 묻는 메시지를 표시합니다. "예"를 선택하면 개발자 도구가 개발 디렉터리에 간단한 데모를 생성하는 데 도움이 됩니다. 후속 학습을 용이하게 하려면 "예"를 선택하십시오.
3단계: 프로젝트 코드 구조 설명

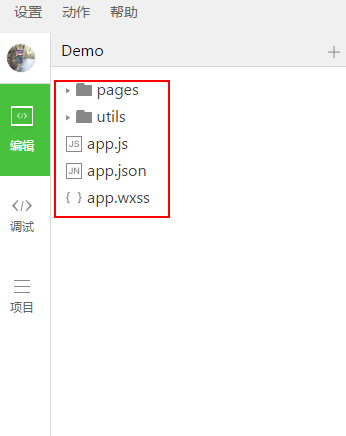
개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 볼 수 있습니다. 이 프로젝트는 초기화되었으며 몇 가지 간단한 코드 파일을 포함하고 있습니다. 가장 중요하고 필수적인 것은 app.js, app.json 및 app.wxss입니다. 그 중 .js 접미사는 스크립트 파일, .json 접미사는 구성 파일, .wxss 접미사는 스타일 시트 파일입니다. WeChat 애플릿은 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다.
/**
WeChat 미니 프로그램 동영상 튜토리얼 다운로드 주소: http://pan.baidu.com/s/1gfhuh7H
**/
수정을 용이하게 하고 자신만의 WeChat 애플릿을 처음부터 개발할 수 있도록 이 세 파일의 기능을 간략하게 이해해 보겠습니다.
1. app.js는 미니 프로그램의 스크립트 코드입니다. 이 파일에서는 애플릿의 라이프사이클 기능을 모니터링 및 처리하고 전역 변수를 선언할 수 있습니다. 이 예에서는 로컬 데이터의 동기 저장 및 동기 읽기와 같이 프레임워크에서 제공하는 풍부한 API를 호출합니다.
2. app.json은 전체 미니 프로그램의 글로벌 구성입니다. 이 파일에서는 미니 프로그램이 구성되는 페이지를 구성하고, 미니 프로그램의 창 배경색을 구성하고, 탐색 모음 스타일을 구성하고, 기본 제목을 구성할 수 있습니다. 이 파일에는 설명을 추가할 수 없습니다.
3. app.wxss는 전체 미니 프로그램의 공개 스타일 시트입니다. 페이지 구성 요소의 클래스 속성에 대해 app.wxss에 선언된 스타일 규칙을 직접 사용할 수 있습니다.
예제 프로그램의 코드에는 두 개의 폴더가 있는 것을 확인했습니다. 하나는 페이지이고 다른 하나는 utils입니다. 여기서 utils는 일반 도구 클래스 메소드를 위한 폴더이고 페이지는 모든 페이지가 저장되는 폴더입니다. 접는 사람. 이 페이지에 집중해 보겠습니다.
4단계: 미니 프로그램 페이지 파일 구성
이 예에서는 인덱스 페이지라는 두 개의 페이지가 있습니다. 로그 페이지, 즉 환영 페이지와 미니 프로그램 시작 로그 표시 페이지는 모두 페이지 디렉토리에 있습니다. 위챗 미니 프로그램의 각 페이지의 [경로 + 페이지 이름]은 app.json의 페이지에 작성해야 하며, 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다.
각 미니 프로그램 페이지는 index.js, index.wxml, index.wxss, index.json과 같이 동일한 경로에 동일한 이름을 가진 4개의 서로 다른 접미사 파일로 구성됩니다. .js 접미사가 있는 파일은 스크립트 파일이고, .json 접미사가 있는 파일은 구성 파일이며, .wxss 접미사가 있는 파일은 스타일 시트 파일이고, .wxml 접미사가 있는 파일은 페이지 구조 파일입니다.
index.wxml은 페이지의 구조 파일입니다.
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>이 예에서는
index.js는 페이지의 스크립트 파일입니다. 이 파일에서는 페이지의 수명 주기 기능을 모니터링 및 처리하고, 미니 프로그램 인스턴스를 가져오고, 데이터를 선언 및 처리하고, 페이지 상호 작용 이벤트에 응답하고, 등.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss는 페이지의 스타일 시트입니다.
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}페이지의 스타일 시트는 선택 사항입니다. 페이지 스타일 시트가 있는 경우 페이지 스타일 시트의 스타일 규칙은 app.wxss의 스타일 규칙 위에 적용됩니다. 페이지의 스타일 시트를 지정하지 않으면 페이지 구조 파일의 app.wxss에 지정된 스타일 규칙을 직접 사용할 수도 있습니다.
index.json은 페이지의 구성 파일입니다.
페이지의 구성 파일은 필요하지 않습니다. 페이지 구성 파일이 있으면 페이지의 구성 항목이 app.json 창의 동일한 구성 항목을 덮어씁니다. 지정된 페이지 구성 파일이 없으면 app.json의 기본 구성이 페이지에서 직접 사용됩니다.
로그 페이지 구조
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>로그 페이지는
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
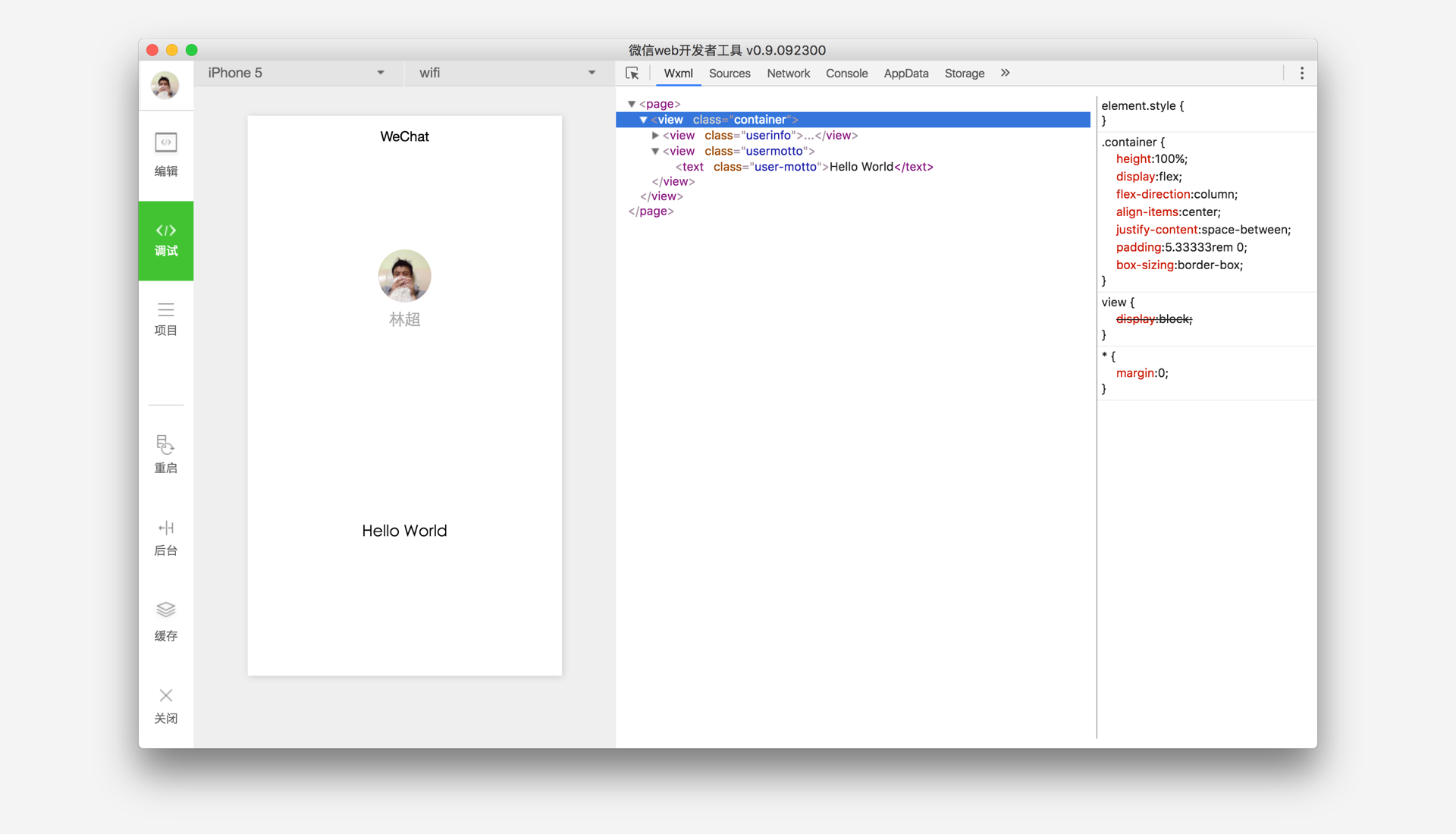
})노드를 확장합니다. 실행 결과는 다음과 같습니다.

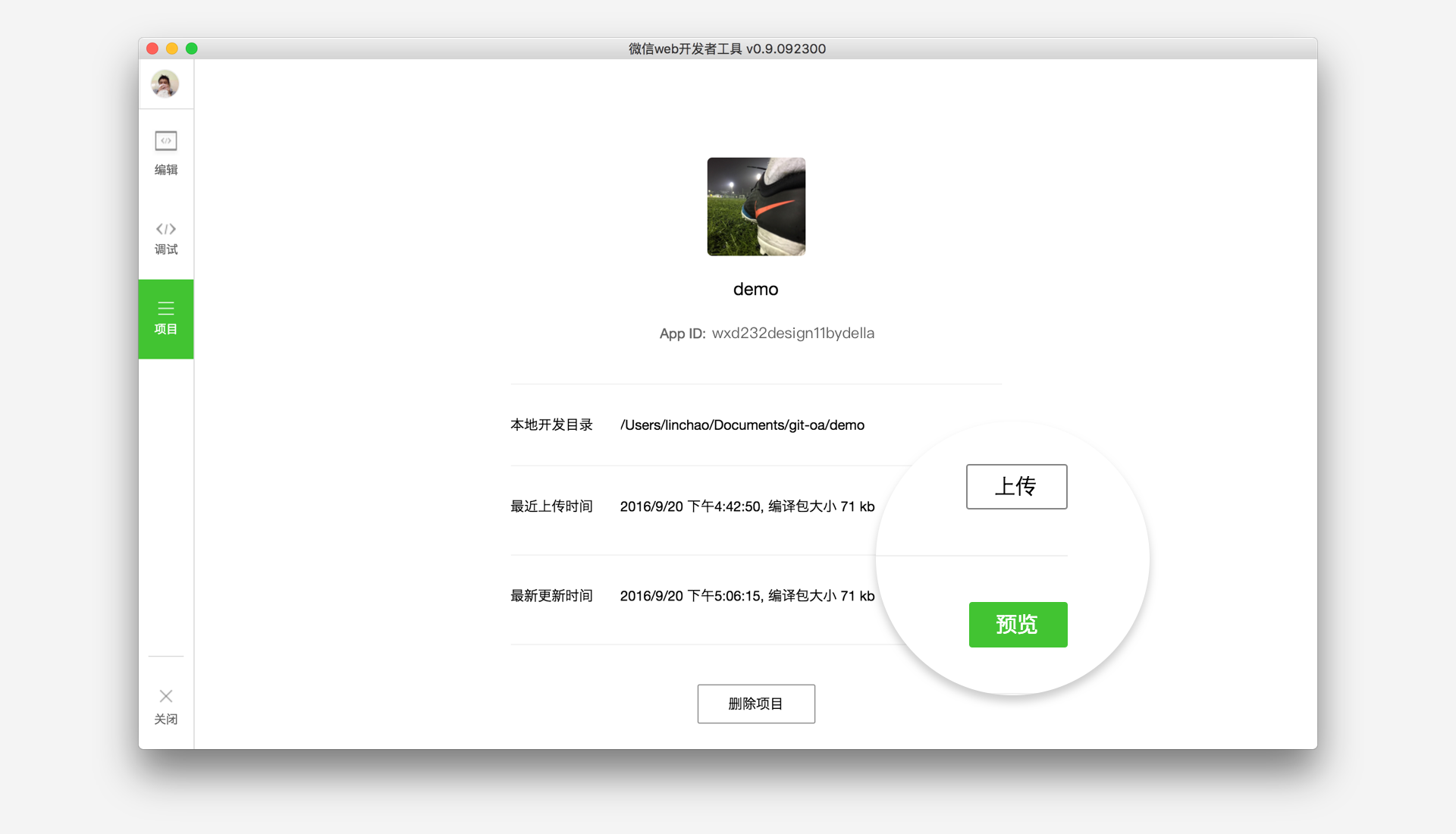
5단계: 휴대폰에서 미리 보기(만 가능) AppId를 획득한 사람은 미리보기 권한이 있습니다)
개발자 도구 왼쪽 메뉴바에서 "프로젝트"를 선택하고 "미리보기"를 클릭한 후 QR 코드를 스캔하여 WeChat 클라이언트에서 경험해 보세요.

WeChat 애플릿 개발 입문 튜토리얼과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

