setTimeout 학습 요약
- 高洛峰원래의
- 2017-02-08 16:13:151319검색
이 글에서는 주로 setTimeout(function(){..},0)의 의미와 setTimeout의 매개변수 문제를 소개합니다. 참고할만한 가치가 아주 좋습니다. 아래 에디터와 함께 살펴보겠습니다.
일반 소개
오늘 기사를 읽고 잘 썼다고 생각했는데, 그래서 공부를 좀 해보니 이 블로그는 저만의 이해와 요약입니다
원문: 당신이 알아야 할 setTimeout의 비밀
주요 내용:
1. setTimeout의 원리
2. setTimeout의 의미(function(){..},0)
3. setTimeout의 this 포인터 및 매개변수 문제
setTimeout의 원리
먼저 코드를 살펴보겠습니다.
var start = new Date();
setTimeout(function(){
console.log(new Date() - start);
},500);
while(new Date() - start <= 1000 ){}
최종 출력은 1003입니다( 숫자는 다를 수 있지만 모두 1000보다 큽니다)
이런 숫자가 출력되는 이유는 setTimeout이 실행되면 500ms 후에 코드가 실행 대기열에 들어가지만 그 이후에는 while 루프가 실행됩니다. while 루프는 컴퓨터 리소스를 점유하고 1000ms 동안 실행 대기열의 모든 작업은 while 루프가 끝날 때까지 기다려야 합니다
. setTimeout은 지정된 시간 이후에 작업을 대기열에 추가하고 CPU가 실행을 예약할 때까지 기다리는 것입니다. 작업이 언제 실행될지는 보장할 수 없습니다.
setTimeout(function()의 의미 {..},0)
가끔 다음과 같은 코드를 본 적이 있습니다.
setTimeout(function(){
//...........
},0);
이전 연구 후에는 코드가 setTimeout으로 실행되면 작업이 즉시 실행 대기열에 추가될 것이라고 생각했습니다. 실제로는 그렇지 않습니다. 지정된 지연 실행 시간은 0이지만 setTimeout에는 자체 최소 지연 시간(브라우저에 따라 다름)이 있으므로 0을 써도 setTimeout은 최소 지연 시간 이후에 작업을 추가합니다. 지연 시간. 실행 큐에서
을 0으로 설정하는 목적은 작업의 실행 순서를 변경하는 것입니다! 브라우저는 현재 작업 대기열의 작업 실행을 마친 다음 setTimeout 대기열에 누적된 작업을 실행하기 때문입니다
예:
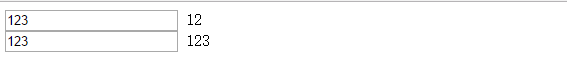
window.onload = function(){
document.querySelector('#one input').onkeydown = function(){
document.querySelector('#one span').innerHTML = this.value;
};
document.querySelector('#two input').onkeydown = function(){
setTimeout(function(){
document.querySelector('#two span').innerHTML = document.querySelector('#two input').value;
},0)
}
}
이런 문제가 발생합니다:

첫 번째 쓰기 방법을 사용하면 키보드를 누르기 전 입력 상자의 내용만 가져오는 것을 알 수 있습니다
문제가 발생하는 이유는 키보드를 누르면 JavaScript 엔진이 keydown 이벤트 핸들러를 실행하고 그 후에 입력 상자의 값 업데이트가 실행되므로 입력 상자의 값을 가져올 때( this.value) 입력 상자의 값은 계속 업데이트됩니다.
해결책은 setTimeout을 사용하는 것입니다. 입력 상자의 값을 업데이트한 후 해당 값을 가져옵니다.
setTimeout의 이 포인팅 및 매개 변수 문제
이것은 setTimeout의 콜백 함수는 window
를 가리킵니다. 예:
var a = 1;
var obj = {
a : 2,
output : function(){
setTimeout(function(){
console.log(a);
},0);
}
}
obj.output(); //1
그러나 Apply(), call() 및 바인딩을 사용할 수 있습니다. () setTimeout에서 이
의 지점을 변경하는 것은 일반적으로 두 개의 매개변수이지만 여러 개의 매개변수로 구성될 수도 있습니다
예:
setTimeout(function(a,b){
console.log(a); //2
console.log(b); //4
console.log(a + b); //6
},0,2,4);
보시다시피 이 많은 매개변수가 콜백 함수에 전달되는 매개변수입니다.
더 많은 setTimeout 학습요약 관련 글은 PHP 중국어 홈페이지를 주목해주세요!

