jQuery 아약스
- 高洛峰원래의
- 2017-02-08 11:57:37973검색
Jquery는 비동기 제출을 캡슐화하는 데 매우 능숙합니다. AJAX를 직접 사용하는 것은 매우 번거로운 일이지만 Jquery는 작업을 크게 단순화하고 브라우저의 놀라움을 고려할 필요가 없습니다.
$.post 및 $.get은 간단한 메소드입니다. 복잡한 로직을 처리하려면 jQuery.ajax()를 사용해야 합니다.
1. $.ajax의 일반적인 형식
$.ajax({
type: 'POST',
url: url ,
data: data ,
success: success ,
dataType: dataType
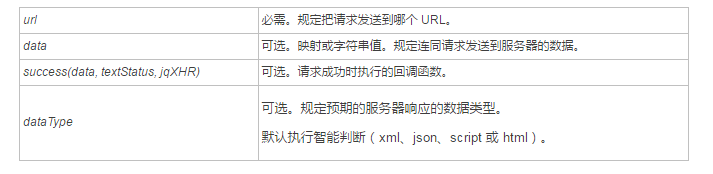
});2. $.ajax의 매개변수 설명
매개변수 설명

3. $.ajax에서 주의할 사항:
1. 데이터에는 html 스플라이싱, json 배열, dataType이 아닌 serialize()로 직렬화된 형식의 세 가지가 있습니다. 지정된 지능형 판단.
2.$.ajax는 텍스트 모드에서만 양식을 제출합니다. 비동기 제출에 28897b20adb25fbae118a3f80f538dec이 포함되어 있으면 업로드를 통과할 수 없습니다. jquery.form.js 4. $.ajax의 실제 적용 예시
//1.$.ajax带json数据的异步请求
var aj = $.ajax( {
url:'productManager_reverseUpdate',// 跳转到 action
data:{
selRollBack : selRollBack,
selOperatorsCode : selOperatorsCode,
PROVINCECODE : PROVINCECODE,
pass2 : pass2
},
type:'post',
cache:false,
dataType:'json',
success:function(data) {
if(data.msg =="true" ){
// view("修改成功!");
alert("修改成功!");
window.location.reload();
}else{
view(data.msg);
}
},
error : function() {
// view("异常!");
alert("异常!");
}
});//2.$.ajax序列化表格内容为字符串的异步请求
function noTips(){
var formParam = $("#form1").serialize();//序列化表格内容为字符串
$.ajax({
type:'post',
url:'Notice_noTipsNotice',
data:formParam,
cache:false,
dataType:'json',
success:function(data){
}
});
}//3.$.ajax拼接url的异步请求
var yz=$.ajax({
type:'post',
url:'validatePwd2_checkPwd2?password2='+password2,
data:{},
cache:false,
dataType:'json',
success:function(data){
if( data.msg =="false" ) //服务器返回false,就将validatePassword2的值改为pwd2Error,这是异步,需要考虑返回时间
{
textPassword2.html("<font color='red'>业务密码不正确!</font>");
$("#validatePassword2").val("pwd2Error");
checkPassword2 = false;
return;
}
},
error:function(){}
});//4.$.ajax拼接data的异步请求
$.ajax({
url:'<%=request.getContextPath()%>/kc/kc_checkMerNameUnique.action',
type:'post',
data:'merName='+values,
async : false, //默认为true 异步
error:function(){
alert('error');
},
success:function(data){
$("#"+divs).html(data);
}
});더 많은 jQuery Ajax 관련 글을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

