꼭 알아야 할 HTML 지식
- 高洛峰원래의
- 2017-02-08 09:53:111258검색
블록 수준 요소와 인라인 요소
기본적으로 블록 수준 요소는 항상 한 줄을 차지하지만 인라인 요소는 그렇지 않습니다. table 요소의 특수 표시 속성을 제외하고 기본적으로 모든 HTML 요소의 표시 속성 값은 block 또는 inline입니다. 어떤 HTML 요소에 대해 알고 싶으든 가장 먼저 물어봐야 할 질문은 다음과 같습니다. 블록 수준 요소입니까 아니면 인라인 요소입니까? 그런 다음 마크업을 작성할 때 요소가 초기 상태에서 어떻게 배치될지 예상하십시오. 나중에 자세히 설명할 블록 수준 요소와 인라인 요소 사이의 위치 지정에는 큰 차이가 있기 때문에 나중에 CSS를 사용하여 위치를 변경하는 방법에 대해 더 많이 생각해 볼 수 있습니다.
블록 수준 요소 상자(매우 중요한 개념 - 상자 모델)는 상위 요소와 동일한 너비로 확장됩니다. 이것이 바로 블록 수준 요소가 한 줄을 차지하는 이유는 모든 블록 수준 요소의 상위 요소가 본문이고 기본 너비가 브라우저의 뷰포트 크기이므로 기본적으로 블록 수준 요소의 너비도 브라우저의 뷰포트 크기이기 때문입니다. 따라서 그 이후로 하나의 블록 수준 요소 옆에 다른 블록 수준 요소를 수용할 공간이 없습니다.
부모 요소와 동일한 너비로 확장되는 블록 수준 요소와 비교할 때 인라인 요소는 콘텐츠를 축소하려고 시도합니다. 이것이 바로 여러 인라인 요소가 새 줄을 채울 때까지 한 줄에 나란히 표시되고, 각 블록 수준 요소가 직접 새 줄을 시작하는 이유입니다.
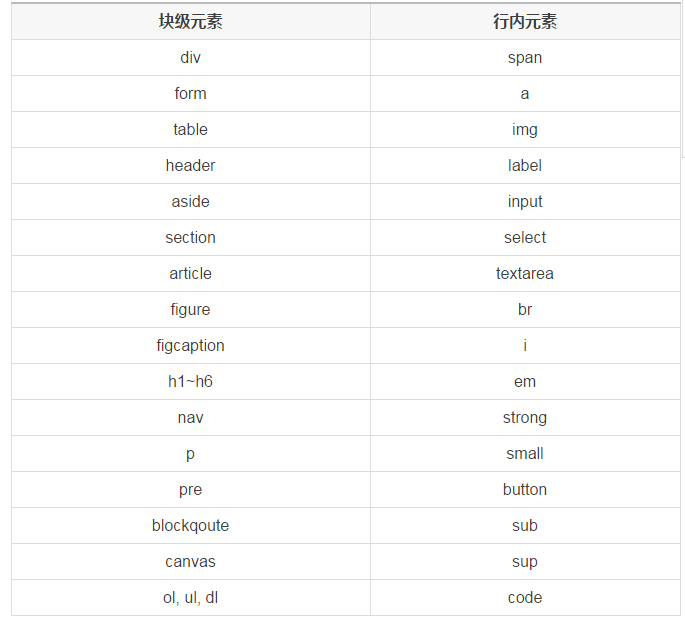
다음 표에는 몇 가지 일반적인 블록 수준 요소와 인라인 요소가 나열되어 있습니다.

앞서 언급했듯이 어떤 HTML 요소에 대해 알고 싶은지 상관없이 먼저 물어볼 첫 번째 질문은 블록 수준 요소인지 인라인 요소인지입니다. 박스 모델에서의 성능은 매우 다르기 때문입니다. 그러나 차이점을 이해하기 전에 먼저 대체 요소와 비대체 요소라는 또 다른 개념을 알아야 합니다. 대체 요소는 브라우저가 img 태그와 같은 요소의 속성을 기반으로 표시할 특정 콘텐츠를 결정하는 요소를 참조하며, src 속성 값을 기반으로 이 요소에 포함된 콘텐츠를 읽습니다. 대체 요소에는 입력, 텍스트 영역, 선택, 개체, iframe 및 비디오 등이 포함됩니다. 이러한 요소에는 공통 기능이 있습니다. 즉, 브라우저는 콘텐츠를 직접 표시하지 않지만 속성 중 하나의 값을 통해 특정 콘텐츠를 표시합니다. 예를 들어 브라우저는 입력 유형의 속성 값을 기반으로 라디오 버튼, 다중 선택 버튼 또는 텍스트 입력 상자를 표시할지 여부를 결정합니다. p, label 요소 등과 같이 대체되지 않은 요소의 경우 브라우저는 해당 요소에 포함된 콘텐츠를 직접 표시합니다. 이 시점에서는 대체 요소와 비대체 요소가 무엇인지 대략적으로 파악해야 합니다.
두 가지 개념을 전반적으로 이해한 후에는 박스 모델에서 블록과 인라인의 성능 차이를 이해할 수 있습니다. 첫 번째는 W3C가 지원하는 마진입니다. 요소 개체는 다음과 같이 정의됩니다.
적용 대상: table-caption, table 및 inline-table 이외의 테이블 표시 유형이 있는 요소를 제외한 모든 요소
table-caption 및 table-inline의 표시 속성 값을 제외한 모든 요소가 여백을 지원하는 것으로 알고 있습니다. table-row-group, table-cell, table- 등 모든 테이블 표시 유형입니다. row, table-header-group 등이 있는데, 이해를 확인하기 위해 table이라는 표시 속성 값을 가진 요소도 지원된다는 사실을 발견했습니다. 원래 표준에 대한 제가 이해한 것이 잘못된 것일 수도 있습니다. 그러나 특별히 주의해야 할 또 다른 사항이 있습니다. margin-top 및 margin-bottom은 두 가지 특수 속성이며 대체되지 않은 인라인 요소에는 영향을 미치지 않습니다. 다음은 margin-top 및 margin-의 지원되는 개체에 대한 소개입니다. W3C의 하단:
적용 대상: table-caption, table 및 inline-table 이외의 테이블 표시 유형이 있는 요소를 제외한 모든 요소
이러한 속성은 다음에 영향을 주지 않습니다. 대체되지 않은 인라인 요소
이전 문장은 margin에 대한 이전 설명과 동일합니다. 다음 문장은 이러한(margin-top 및 margin-bottom) 속성이 a 및 같은 대체되지 않은 인라인 요소에 영향을 미치지 않는다는 것을 의미합니다. 이는 대체되지 않은 인라인 요소이지 대체되지 않은 요소나 인라인 요소가 아니라는 점에 유의하세요. 예를 들어 img는 인라인 요소이고 margin-top 및 margin-bottom은 비대체 요소가 아닌 대체 요소이기 때문에 이에 영향을 미칩니다. 따라서 "margin-top 및 margin-bottom은 인라인에 영향을 미치지 않습니다. 요소" 이 설명은 올바르지 않습니다.
W3C에서는 패딩 지원 개체에 대해 다음과 같이 설명합니다.
테이블-행-그룹을 제외한 모든 요소 , table-header-group, table-footer-group, table-row, table-column-group 및 table-column
위 문장은 테이블 표시가 있는 요소를 제외함을 의미합니다. table-row-group, table-header-group, table-footer-group, table-row, table-column-group 및 table-column 유형은 지원되지 않지만 다른 모든 요소는 지원됩니다.
여기서 주목해야 할 몇 가지 특수한 경우가 있습니다. 스팬, img 등 인라인 요소에 왼쪽 및 오른쪽 패딩을 설정하면 효과가 눈에 보이지만 top으로 설정하면 됩니다. 그리고 인라인 요소에 대한 하단 패딩 여백이 보이지 않는 경우가 있습니다. 이러한 상황은 대체 요소인지, 배경색이 설정되어 있는지로 나누어집니다. 이러한 개념을 보다 직관적으로 이해하기 위해 여기에 표를 만들었습니다.

따라서 "padding-top 및 padding-bottom은 인라인 요소에 영향을 미치지 않습니다"라는 진술도 잘못된 것입니다. 배경색. 인라인 대체 요소의 경우 배경색 설정 여부에 관계없이 효과가 있으며 상위 요소가 늘어납니다.
블록과 인라인의 차이점이 너무 많다고 말씀드렸지만 사실 이 두 가지 공통 표시 속성 외에도 매우 공통적인 또 다른 속성이 있는데 바로 인라인입니다. -block 맞습니다. 앞의 두 가지 상황을 합친 것입니다. 예를 들어, 표시 속성 값이 block 또는 inline인 요소의 속성 값을 inline-block으로 설정한 후, Text-align: center만 사용할 수 있습니다. 중앙 정렬 외에도 padding-top 및 padding-bottom을 사용하여 배경색을 설정하지 않고 요소의 상단 및 하단 패딩을 설정할 수도 있습니다. 상위 요소를 확장합니다.
꼭 알아야 할 HTML 지식과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

