AngularJs 학습 8부 필터 생성
- 高洛峰원래의
- 2017-02-07 14:07:37914검색
demo
전체 샘플 데모입니다
1.filter.js 파일
angular.module("exampleApp", [])
.constant("productsUrl", "http://localhost:/products")
.controller("defaultCtrl", function ($scope, $http, productsUrl) {
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
});
});
소개합니다 서비스는 상수로 사용됩니다. 이렇게 작성하면 수정이 쉽다는 장점이 있습니다.
$http 서비스 사용 방법은 내 AngularJs(3)
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title></title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script src="filter.js"></script>
</head>
<body ng-controller="defaultCtrl" >
<div class="panel">
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
<table class="table table-striped table-condensed">
<thead>
<tr>
<td>Name</td><td>Category</td><td>Price</td><td>expiry</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in products">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
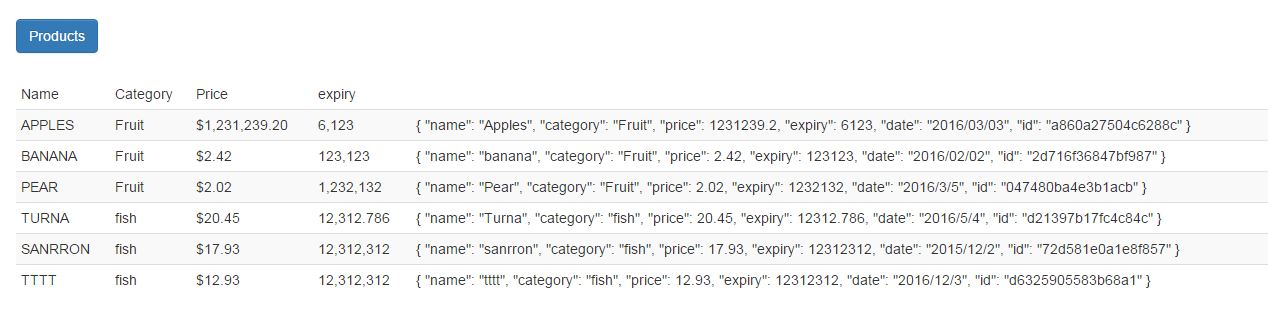
를 사용하여 배포됨을 참조하세요. 실행 결과:

필터 사용
필터는 두 가지 범주로 구분됩니다.
1. >
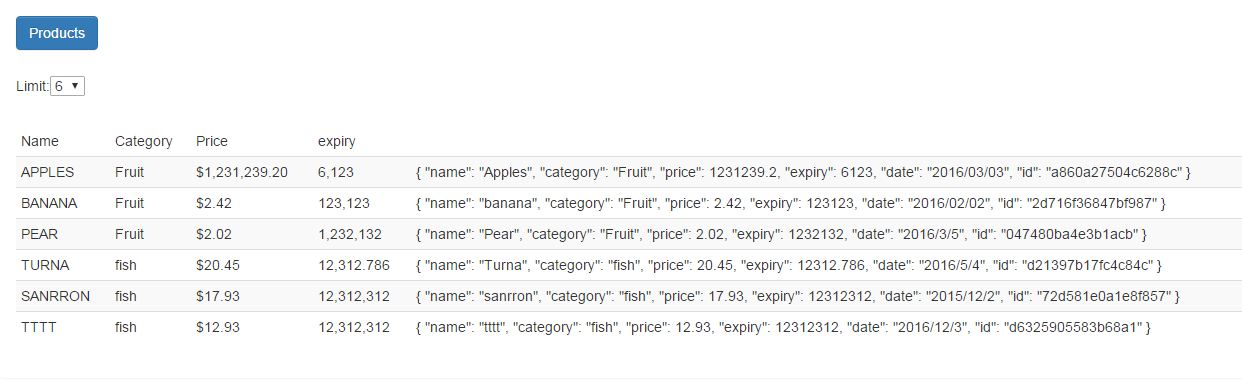
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
Limit:<select ng-model="limitValue" ng-options="p for p in limitRange" ></select>
</div>
filter.js中加入了:
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
$scope.limitValue = "";//要是字符串
<span style="background-color: rgb(, , );"> $scope.limitRange = [];
for (var i = ; i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
<span style="background-color: rgb(, , );"> }</span></span>
});
<tr ng-repeat="item in products|limitTo:limitValue">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
<span style="line-height: .; font-family: verdana, Arial, Helvetica, sans-serif; font-size: px; background-color: rgb(, , );"> </span>
작성 중인 함수는 json이 다음과 같기 때문에 성공적으로 작성되어야 합니다. 비동기적으로 데이터를 얻었습니다. 
if(angular.isString(value))
{
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
}else
{
return value;
}
}
});
이것을 CustomFilter.js 파일에 작성했습니다. <link href="bootstrap.css" rel="stylesheet" /> <script src="filter.js"></script> <script src="customFilter.js"></script>알겠습니다. 이제 데이터를 변경하겠습니다:
<td>{{item.name | labelCase:true}}</td>
앞서 언급했듯이 구성 정보를 추가해야 하는 경우 쓰기 형식은 필터입니다: 옵션
2.limitTo
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function(data,count)
{
if (angular.isArray(data) && angular.isNumber(count)) {
if(data.length<count || count<)
{
return data;
}else
{
return data.slice(count);
}
} else {
return data;
}
}
});
<tr ng-repeat="item in products | skip: ">
결과: 총 6개의 데이터가 있으며, 건너뛰기 필터를 사용하여 2개를 전달했습니다.
필터를 맞춤 설정할 때 필터가 이미 정의되어 있는 것을 발견했습니다. 다시 정의하고 싶지 않습니다. 어떻게 해야 하나요? $ filter('skip')는 함수를 반환하므로 건너뛰기 필터를 호출하므로
$ filter('skip')는 함수를 반환하므로 건너뛰기 필터를 호출하므로
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function (data, count) {
if (angular.isArray(data) && angular.isNumber(count)) {
if (data.length < count || count < ) {
return data;
} else {
return data.slice(count);
}
} else {
return data;
}
}
})
.filter("take", function ($filter) {//大家可以看到,我在工厂函数引用了AngularJs的内置服务。
return function (data, skipcount, takecount) {//大家看下我这里传了三个参数?
var skipdata = $filter('skip')(data, skipcount);//这种写法大家是否迷糊了呢?函数式编程。
return $filter("limitTo")(skipdata, takecount);//limitTo是内置的过滤器。
}
});
결과:
이렇게 필터가 완성되었습니다. 필터 생성에 대해 더 많은 내용을 알고 싶다면 PHP Net을 주목해주세요!성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:AngularJS 필터 필터 사용 사례 분석다음 기사:AngularJS 필터 필터 사용 사례 분석

