html/css로 문제를 해결할 수 있다면 JS를 사용하지 마세요.
- 高洛峰원래의
- 2017-02-06 14:29:531156검색
탐색 강조
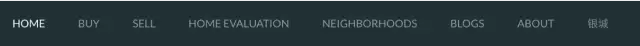
탐색 강조는 메뉴에서 강조 표시되는 현재 페이지 탐색과 마우스 오버 시를 포함하여 매우 일반적인 문제입니다. js로 제어할 수 있지만 약간의 CSS 트릭을 사용하면 JS를 사용하지 않고도 제어할 수 있습니다.


일반 상태에서 각 탐색의 기본 스타일은
nav li{
opacity: 0.5;
}현재 탐색 투명도입니다. 페이지는 1입니다. 이 목적을 달성하려면
먼저 본문을 통해 다른 페이지에 다른 클래스를 추가하여 다른 페이지를 표시하세요.
<!-- home.html --> <body class="home"></body> <!-- buy.html --> <body class="buy"></body>
모든 li에도 클래스가 표시되어 있습니다. order 일대일 대응이 있습니다:
<li class="home">home</li> <li class="buy">buy</li>
그런 다음 현재 페이지의 스타일을 설정하고 기본 스타일을 덮어쓸 수 있습니다:
body.home nav li.home,
body.buy nav li.
buy{ opacity: 1;
}이런 식으로 현재 페이지가 home, then body.home na li.home 이 규칙이 적용되며 home 탐색이 강조 표시됩니다
js 컨트롤을 사용하면 스크립트가 로드되기 전에 현재 페이지가 강조 표시되지 않고 갑자기 스크립트가 로드된 후 강조 표시됩니다. 따라서 js를 사용하는 것은 감사할 일이 아닙니다.
마우스를 가리킬 때 강조 표시하려면 CSS :hover 선택기를 사용할 수 있습니다.
nav li:hover{ opaciy: 1;
}:hover 선택기를 추가하면 원래 선택기보다 우선순위가 높아집니다. 기본 스타일은 하이라이트입니다.
마우스 오버 중에 클래스를 추가하고 마우스를 놓을 때 클래스를 제거할 수도 있습니다. CSS를 사용하면 JS를 지원하지 않는 브라우저와도 호환될 수 있습니다. 장애가 있는. 순전히 표시용으로만 사용되는 정적 페이지가 있습니다. 왜 js를 작성해야 합니까?
이 호버 선택기는 특히 사용하기 쉽고 마우스로 호버링할 때 표시되어야 하는 거의 모든 시나리오에 적합합니다.
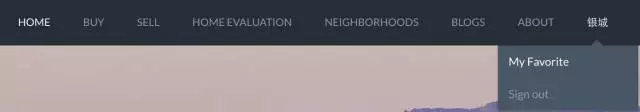
2 마우스를 호버링할 때 표시
탐색 메뉴와 같이 마우스를 호버링하는 장면은 매우 일반적입니다.

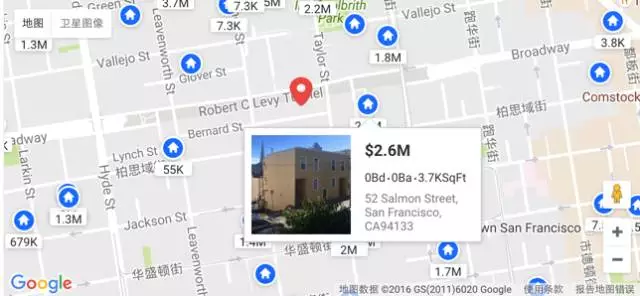
마커 세부정보 상자 표시:

일반적으로 메뉴와 같은 숨겨진 항목은 쉽게 제어할 수 있도록 호버 대상의 하위 요소나 인접 요소로 사용해야 합니다. 예를 들어, 위 메뉴는 메뉴 탐색의 인접 요소인
<li class="user">用户</li><li class="menu">
<ul>
<li>账户设置</li>
<li>登出</li>
</ul></li>메뉴가 일반 상태에서는 숨겨져 있으며 탐색을 가리키면
.menu{ display: none;
}로 표시됩니다. 여기서는 단계가 이웃 선택자로서 사용된다는 점에 유의하세요. 이것이 위에서 언급한 것처럼 인접 요소로 작성된 이유입니다. 메뉴의 위치는 절대값을 사용하여 지정할 수 있습니다.
동시에 메뉴 자체도 마우스를 가져갈 때 표시되어야 합니다. 그렇지 않으면 마우스가 탐색에서 벗어나자마자 메뉴가 사라집니다.
.user:hover + .menu{ display: list-item;
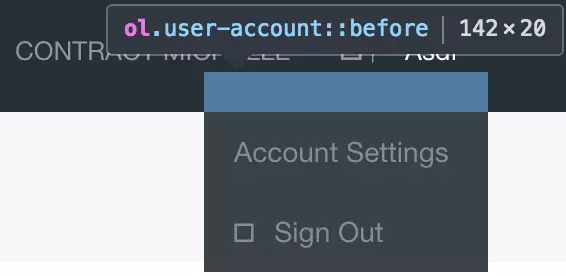
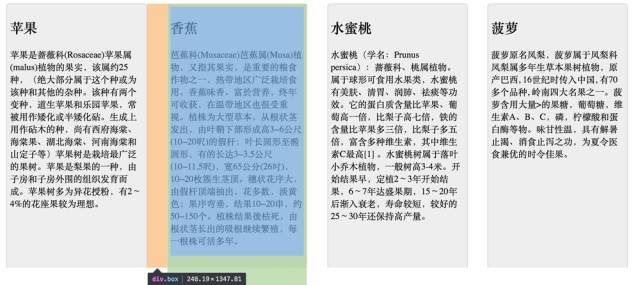
}작은 문제가 발생합니다. 즉, 메뉴와 내비게이션이 나란히 있어야 합니다. 그렇지 않으면 중간에 간격이 있으면 위에 추가된 메뉴 호버가 작동하지 않습니다. 그러나 실제 상황에서는 미학적 관점에서 볼 때 작동하지 않습니다. , 둘 사이에는 일정한 거리가 있습니다. 이는 실제로 해결하기 쉽습니다. 다음과 같은 파란색 사각형과 같이 메뉴에 투명한 영역을 그리면 됩니다.
 사전/사후 의사 클래스 및 절대 클래스를 사용할 수 있습니다. 위치 지정 구현:
사전/사후 의사 클래스 및 절대 클래스를 사용할 수 있습니다. 위치 지정 구현:
.menu:hover{ display: list-item;
}CSS hover를 작성하고 마우스 이벤트를 수신하고 마우스를 사용하여 표시 및 숨기기를 제어하는 경우 일반 효과를 따르면 어떻게 되나요? 루틴에서 hover는 마우스 이벤트에 있으며, CSS 설정을 덮어쓰는 display: 블록 스타일이 추가되었습니다. 즉, 한 번만 마우스를 가져가면 CSS 코드가 작동하지 않습니다. 인라인 스타일의 우선순위가 외부 링크의 우선순위보다 높기 때문입니다. 그러나 실제 상황에서는 사고가 발생할 수 있습니다. 즉 모바일 iPhone에서는 터치하면 CSS hover가 트리거될 가능성이 높으며, 이 트리거는 touchstart 이벤트 이전에 발생할 가능성이 높습니다. 이 이벤트에서는 현재 표시되는지 여부가 판단됩니다. 또는 숨김 상태인 경우 CSS 호버 기능으로 인해 표시되었다고 판단한 후 숨겨집니다. 즉, 한 번 클릭해도 나오지 않으면 두 번 클릭하라는 뜻입니다. 따라서 동시에 작성하지 않는 것이 가장 좋습니다.
하위 요소를 사용하는 두 번째 시나리오는 더 간단합니다. hover 대상과 숨겨진 개체를 동일한 상위 컨테이너의 하위 요소로 처리한 다음 이 상위 컨테이너에 hover를 작성합니다. 위와 같이 숨겨진 요소에 hover를 작성할 필요가 없습니다.
ul.menu:before{ content: ""; position: absolute; left: 0; top: -20px; width: 100%; height: 20px; /*background-color: rgba(0,0,0,0.2);*/}3 라디오/체크박스 스타일 맞춤설정
我们知道,使用原生的radio/checkbox是不可以改变它的样式的,得自己用div/span去画,然后再去监听点击事件。但是这样需要自己去写逻辑控制,例如radio只能选一个的功能,另一个是没有办法使用change事件。就是没有用原生的方便。
但是实际上可以用一点CSS3的技巧实现自定义的目的,如下,就是用原生实现的radio:

这个主要是借助了CSS3提供的一个伪类 :checkd,只要radio/checkbox是选中状态,这个伪类就会生效,因此可以利用选中和非选中的这两种状态,去切换不同的样式。如下把一个checkbox和一个用来自定义样式的span写在一个label里面,checkbox始终隐藏:
<style>input[type=checkbox]{ display: none;
}/*未选中的checkbox的样式*/.checkbox{
}</style><label>
<input type="checkbox">
<span class="checkbox"></span></label>写在label里面是为了能够点击span的时候改变checkbox的状态,然后再改一下选中态的样式即可:
input[type=checkbox]:checked + .checkbox{
}关键在于这一步,添加一个打勾的背景图也好,使用图标字体也好。
:checked 兼容性还是比较好的,只要你不用兼容IE8就可以使用,或者说只要你可以用nth-of-type,就可以用:checked
4多列等高
多列等高的问题是这样的,排成一行的几列由于内容长短不一致,导致容器的高度不一致:

你可以用js算一下,以最高的一列的高度去设置所有列的高度,然而这个会造成页面闪动,刚开始打开页面的时候高度不一致,然后发现突然又对齐了。这个解决办法主要有两种:
第一种是每列来一个很大的padding,再来一个很大的负的margin值矫正回去,就对齐了,如下:
<style>
.wrapper > div{ float: left; padding-bottom: 900px; margin-bottom: -880px; background-color: #ececec; border: 1px solid #ccc;
}</style><div class="wrapper">
<div>column 1</div>
<div>column 2</div>
<div>column 3</div>
<div>column 4</div></div>效果如下:

你会发现,这个对齐是对齐了,但是底部的border没有了,设置的圆角也不起作用了,究其原因,是因为设置了一个很大的padding值,导致它的高度变得很大,如上图所示。所以如果你想在底部absolute定位放一个链接”更多>>”也是实现不了了。
第二种办法是借助table的自适应特性 ,每个div都是一个td,td肯定是等高的,html结构不变,CSS改一下:
.wrapper{ display: table; border-spacing: 20px; /* td间的间距*/}.wrapper > div { display: table-cell; width: 1000px; /*设置很大的宽度,table自动平分宽度 */
border-radius: 5px; /*这里设置圆角就正常了*/}对齐效果如下:

这样还有一个好处,就是在响应式开发的时候,可以借助媒体查询动态地改变display的属性,从而改它排列的方式。例如在小于500px时,每一列占满一行,那么只要把display: table-cell覆盖掉就好了:
@media (max-width: 500px){ .wrapper{ display: block;
} .wrapper > div{ display: block; width: 100%;
}
}效果如下所示:

如果在pad 1024px的设备上,希望一行显示2个,那应该怎么办呢?由于上面用的td,必定会排在同一行。其实可以在第二个和第三个中间加一个tr,让它换行:
<div class="wrapper"> <div>column 1</div> <div>column 2</div> <span class="tr"></span> <div>column 3</div> <div>column 4</div></div>
在大屏和小屏时,tr是不显示的,而在中屏时,tr显示:
.tr{ display: none;
}
@media (max-width: 1024px) and (min-width: 501px){ .tr{ display: table-row;
}
}就能够实现在小屏时一行排两列了,只是这个有个小问题,就是在中屏拉到大屏的时候tr的dipslay: none已经没有什么作用,因为table的布局已经计算好。但是一般应该不用考虑这种拉伸范围很大的情况,正常刷新页面是可以的,如果真要解决那得借助下js
5需要根据个数显示不同样式
例如说可能有1~3个item显示在同一行,而item的个数不一定,如果1个,那这个item占宽100%,2个时每一个50%,3个时每一个33%,这个你也可以用js计算一下,但是用CSS3就可以解决这个问题:
<style>
li{
width: 100%;
}
li:first-child:nth-last-child(2), li:first-child:nth-last-child(2) ~ li{
width: 50%;
}
li:first-child:nth-last-child(3), li:first-child:nth-last-child(3) ~ li{
width: 33%;
}
</style><ul>
<li>1</li>
<li>2</li>
<li>3</li></ul>第5行的意思就是选择li的第一个元素,并且它是倒数第二个元素,第6行的意思是选择前面有是第一个且是倒数第二个li的所有li,第一行是选择了第一个,第二行选择除第一个外的其它所有元素。有三个元素的类似。
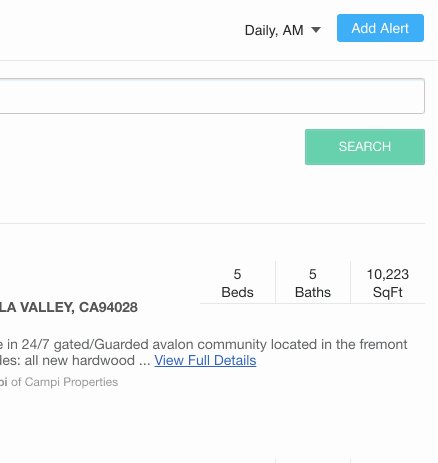
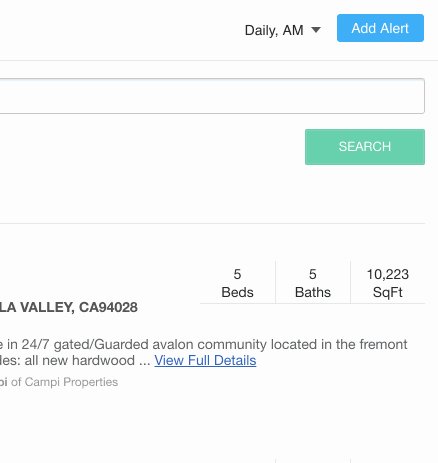
6使用表单提交
提交请求有两种方式,一种是ajax,另外一种是表单提交。很多人都知道ajax,但往往忽略了还有个form提交。
假设在首页有一个搜索的表单,点击search的时候就跳到列表页

你可以一个个去获取所有的input的值,然后把它拼到网址参数重定向一下,但是其实可以不用这样,用一个表单提交就好了:
<form id="search-form" action="/search"> <input type="search" name="keyword"> <input type="number" name="price"></form>
将所有字段的名字写在input的name里面,然后form的action为搜索页的链接。这样子不用一行js代码就能够搜索跳转。
如果你需要做表单验证,那就监听submit事件,然后做验证,验证通过则调一下原生的submit就可以提交了,也是不需要手动去获取form的值
7自动监听回车事件
这个的场景是希望按回车的时候能够触发请求,像第6点,按回车实现跳转,或者是像下面的,按下回车就送一条聊天消息:

通常的做法是监听下keypress事件,然后检查一下keycode是不是回车,如果是则发请求。
但是其实有个特别简单的办法,也是不需要一行JS,那就是把表单写在一个form里面,按回车会自动触发submit事件。读者可以自己试试。这个就启示我们要用语义的html组织,而不是全部都用div。如果用相应的html标签,浏览器会自动做一些优化,特别是表单提交的input。
JS是万能的,几乎可以做任何事情,但是有时候会显得十分笨拙,在js/html/css三者间灵活地切换,往往会极大地简化开发,没有谁是最好的语言,只有适不适合。只要用得好,不管黑猫白猫,都是好猫。
更多html/css로 문제를 해결할 수 있다면 JS를 사용하지 마세요.相关文章请关注PHP中文网!

