HTML DOM의 nodeType 값 소개
- 高洛峰원래의
- 2017-02-06 14:08:241313검색
nodeName, nodeValue 및 nodeType에는 노드에 대한 정보가 포함됩니다.
nodeName 속성에는 노드 이름이 포함됩니다.
요소 노드의 nodeName은 태그 이름입니다.
속성 노드의 nodeName은 속성 이름입니다.
텍스트 노드의 nodeName은 항상 #text입니다.
문서의 nodeName입니다. node는 항상 #document
참고: nodeName에 포함된 XML 요소의 태그 이름은 항상 대문자입니다.
nodeValue
텍스트 노드의 경우 nodeValue 속성에는 텍스트가 포함됩니다.
속성 노드의 경우 nodeValue 속성에는 속성 값이 포함됩니다.
문서 노드와 요소 노드에는 nodeValue 속성을 사용할 수 없습니다.
nodeType
nodeType 속성은 노드 유형을 반환합니다.
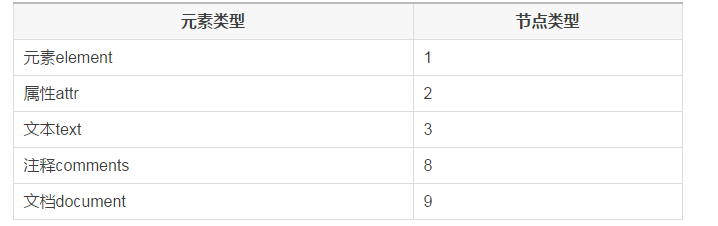
가장 중요한 노드 유형은 다음과 같습니다.

보충:
값 요소 유형
1-ELEMENT
2-ATTRIBUTE
3 -TEXT
4-CDATA
5-ENTITY REFERENCE
6-ENTITY
7-PI(처리 명령)
8-COMMENT
9-DOCUMENT
10-DOCUMENT TYPE
11-DOCUMENT FRAGMENT
12-NOTATION
HTML 파일:
코드는 다음과 같습니다:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM标准</title> <script type="text/javascript" src="test.js"></js> </head> <body> <h1 id="h1">An HTML Document</h1> <p id="p1">This is a <i>W3C HTML DOM</i> document.</p> <p><input id="btnDemo1" type="button" value="取H1 Element节点值"></p> <p><input id="btnDemo2" type="button" value="取H1 Element节点文本"></p> <p><input id="btnDemo3" type="button" value="取Document Element节点文本"></p> <p><input type="button" alt="这是个演示按钮" title="演示按钮提示标题" name="btnShowAttr" id="btnShowAttr" value="按钮节点演示" /></p> </body> </html>
JS:
코드는 다음과 같습니다.
function showElement(){
var element=document.getElementById("h1");//h1是一个<h1>标签
alert('nodetype:'+element.nodeType);//nodeType=1
alert('nodeName:'+element.nodeName);
alert('nodeValue:'+element.nodeValue); //null
alert('element:'+element);
}
function showText(){
var element=document.getElementById("h1");
var text=element.childNodes[0];
alert('nodeType:'+text.nodeType); //nodeType=3
alert('nodeValue:'+text.nodeValue); //文本节点的nodeValue是其文本内容
text.nodeValue=text.nodeValue+"abc"; //文本内容添加修改删除等等。
alert('nodeName:'+text.nodeName);
alert(text.data); //data同样是其内容,这个属性下同样可以增删改。
}
function showDocument(){
alert('nodeType:'+document.nodeType); //9
alert('nodeName:'+document.nodeName);
alert(document);
}
function showAttr(){
var btnShowAttr=document.getElementById("btnShowAttr"); //演示按钮,有很多属性
var attrs=btnShowAttr.attributes;
for(var i=0;i<attrs.length ;i++){
var attr=attrs[i];
alert('nodeType:'+attr.nodeType); //attribute 的nodeType=2
alert('attr:'+attr);
alert('attr.name:'+attr.name+'='+attr.value);
}
}
function demo(){
var btnDemo1=document.getElementById("btnDemo1");
btnDemo1.onclick=showElement; //按钮1取节点nodetype值
var btnDemo2=document.getElementById("btnDemo2");
btnDemo2.onclick=showText;
var btnDemo3=document.getElementById("btnDemo3");
btnDemo3.onclick=showDocument;
var btnShowAttr=document.getElementById("btnShowAttr");
btnShowAttr.onclick=showAttr;
}
window.onload=demo;HTML DOM의 nodeType 값에 대한 더 많은 관련 글은 PHP 중국어 홈페이지를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

