기본 js는 iframe에서 dom 요소를 얻습니다. - 상위 페이지와 하위 페이지가 서로의 dom 요소를 얻는 방법
- 高洛峰원래의
- 2017-02-06 09:33:411870검색
네이티브 js를 사용하여 상위 페이지에서 iframe 하위 페이지의 요소를 가져오고, 하위 페이지에서 상위 페이지의 요소를 가져오는 방법은 다음과 같이 요약됩니다.
1, 상위 페이지(demo.html), 상위 페이지에 있는 하위 페이지 div의 배경색을 원래 빨간색인 회색으로 수정합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo主页面</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = document.getElementById('iframeId').contentWindow;
var _div =_iframe.document.getElementById('objId');
_div.style.backgroundColor = '#ccc';
}
</script>
</head>
<body>
<div id='parDiv'>父页面</div>
<iframe src="demo-iframe.html" id="iframeId" height="150" width="150"></iframe>
</body>
</html>2. 하위 페이지(demo-iframe. html), 하위 페이지에서 상위 페이지 수정 페이지 div의 글꼴 색상은 빨간색이며 원래는 검정색이었습니다:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子页面demo13-iframe.html</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.color = 'red';
}
</script>
</head>
<body>
<div id='objId' style='width:100px;height:100px;background-color:red;'>子页面</div>
</body>
</html>3. 렌더링:
(1) 추가하지 않고 렌더링 js:

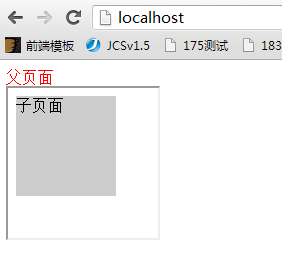
(2) js 추가 후 렌더링:

위 기사에서는 기본 js를 사용하여 dom을 가져옵니다. iframe의 요소 - 상위 페이지와 하위 페이지는 서로의 dom 요소를 가져옵니다. 이 방법은 모두 편집자가 공유한 내용이므로 참조할 수 있기를 바라며, 또한 모든 사람이 PHP 중국어 웹사이트를 지원하기를 바랍니다. .
iframe에서 dom 요소를 얻기 위한 더 많은 기본 js - 상위 및 하위 페이지가 서로의 dom 요소를 얻는 방법 관련 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

