자바스크립트 기초 복습 (1) 종류
- 高洛峰원래의
- 2017-02-04 14:49:241206검색
원래는 심플한 표현부터 깊은 표현까지 시리즈 마지막 글을 이어갈 예정이었는데, 최근 팀이 갑자기 바빠져서 그 어느때보다 바빠졌습니다! 하지만 표현을 좋아하는 친구들은 걱정하지 마세요. 제가 이미 쓰고 있으니까요 :) 직장에서 자바스크립트의 기본 원리는 다들 어느 정도 이해하고 있는 것 같아서 정리하는 시간을 좀 갖기로 했어요. 기본적인 지식을 공유하고 공유합니다. 처음에는 한 편의 글을 쓰려고 했으나, 계속 쓰다 보니 점점 더 많은 것을 알게 되어서 시리즈로 쓰기로 결심했습니다. 이 시리즈의 모든 내용은 Javascript의 기본을 포함하고 있으며, 화려한 내용은 없지만 이러한 기본적인 내용이 흥미로운 내용을 이해하는 데 도움이 될 것이라고 믿습니다.
네, Javascript 하면 재미있고 재미있다는 생각밖에 안 들어요! 그렇다면 어떤 장소가 재미있고 왜 재미있을까요? 함께 재미있게 놀면서 Javascript를 철저하게 이해해 봅시다. 이 글에 포함된 내용:
기본 유형
객체 및 객체
기본 패키징 유형
값 유형 및 참조 유형
함수 유형
기본 유형
Javascript에는 5가지 기본 데이터 유형(단순 데이터 유형이라고도 함)이 있습니다: 정의되지 않음, Null, 부울, 숫자, 문자열 및 1개의 복합 데이터 유형 객체.
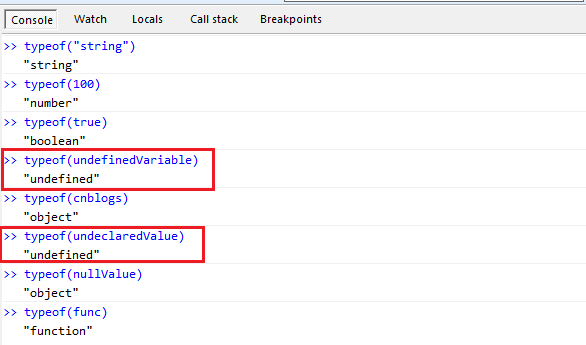
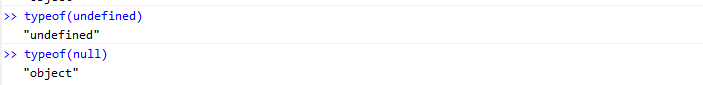
결과가 어떨지 알려주세요?


재미있는 부분: 선언되었지만 할당되지 않았거나 선언되지 않은 변수는 모두 정의되지 않았습니다.
재미있는 부분 2: 선언된 부분만 그리고 값이 다음과 같은 경우 null이면 그 값은 null이 됩니다.
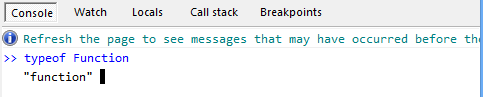
Fun 3: typeof(Object)는 함수로 밝혀졌습니다.
Fun 4: typeof(null)는 객체로 밝혀졌습니다.
Null 및 Undefine 두 유형 모두 null과 정의되지 않음이라는 하나의 값만 갖습니다. 논리적으로 null 값은 null 객체에 대한 포인터를 나타내므로 typeof(null)이 Object를 반환합니다. 그리고 undefound는 null 값에서 파생되므로...
재미 No. 5: null == undefound는 true입니다.
그런데 생각해 보면 Null과 Undefine은 결국 부모 클래스와 자식 클래스의 관계라고 해도 C#에서는 부모 클래스와 자식 클래스가 같을 수 없잖아요. 실제로 null == undefed는 동일성 테스트를 수행할 때 true를 반환해야 한다는 엄격한 규칙이 있으므로 true를 반환했습니다. 이는 C#에서 equlas 메서드를 재정의한 것과 같습니다.
typeof(Object)가 함수를 반환하는 이유는 아래의 Object 및 객체를 참조하세요.
객체와 객체
Javascript Advanced 프로그래밍 책에는 "ECMAScript에서는 함수는 데이터 유형이 아니라 객체이다"라고 나와 있습니다. 번역자가 추가한 것 같습니다. typeof(Object)가 함수를 반환하는데 왜 함수가 데이터 유형이 아니라고 합니까? 객체와 함수의 관계는 무엇입니까?
제 생각에는 Object는 실제로 함수이거나 공식 이름이 생성자라는 이름을 가진 함수라고 말합니다.
var undefinedVariable;
var nullValue = null;
var cnblogs = new Object();
var func = function () { };
typeof ("string");
typeof (100);
typeof (true);
typeof (undefinedVariable);
typeof (cnblogs);
typeof (undeclaredValue);
typeof (nullValue);
typeof (null)
typeof (func)
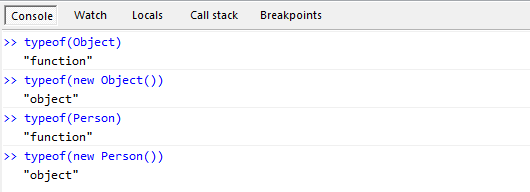
위 코드에서 Object를 함수 이름으로 처리하면 new Object()와 new Person()의 속성은 동일합니다. 함수 인스턴스는 new 연산자를 통해 얻어지며, 내부의 함수는 이미 클래스 개념입니다. 따라서 여기의 개체는 실제로 함수입니다. 이런 식으로 우리는 typeof(Object)가 함수인 이유를 설명할 수 있습니다.
그렇다면 위에서 언급한 복합형 Object는 무엇일까요?

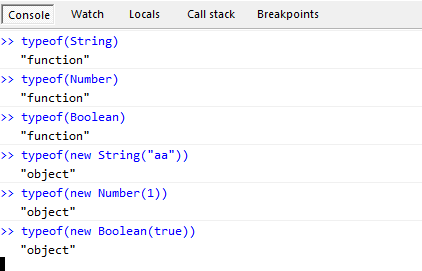
Object는 함수이지만 new Object()는 객체입니다. 이 시점에서 첫 글자가 대문자인 객체는 함수이고, 첫 글자가 소문자인 객체는 데이터 유형이라는 것이 분명해집니다. 따라서 앞으로는 유형에 관해 이야기할 때 모두가 소문자를 사용하는 것이 좋습니다. 우리의 기본 유형은 문자열, 숫자, 부울입니다. 대문자 문자열, 숫자, 부울은 단지 함수일 뿐입니다. 이러한 함수를 호출한 결과는 물론 객체입니다.

마지막으로 두 함수 Undefined와 Null을 찾을 수 없으므로 두 데이터 유형은 정의되지 않고 null입니다(typeof(null)가 객체를 가져오는 이유는 이미 말했습니다).

재미 6: 객체는 객체 유형이 아닙니다
基本包装类型
我们上面讲了string, number, boolean是基本类型,基本类型和复杂类型最大的区别就是基本类型没有prototype属性。也就意味着你不能给基本类型随意的添加方法或属性。
var str = "str"; // typeof(str): string
var strObj = new String("str"); // typeof(strObj):object
strObj.name = "strObj";
strObj.alert = function () {
alert(this.name);
};
strObj.alert(); // strObj
str.name = "str"; //wrong...
str.alert = function () {
alert(this);
}
str.alert(); // this is wrong.... nothing is gonna happen.
同时我们还说到了首字母大写的这个String是一个function,所以new String("str")得到的是一个object而不是一个string,这里大家要搞清楚了。我们的问题来了,为什么基本类型string会有一些初始的方法呢?它不是基本类型么?方法是怎么加上去的?
str = str.concat("str2");
strObj = strObj.concat("str2");
strObj.alert(); //之后返回 string 不再是一个对象了, 所以这里也不再有alert方法了。
str是string类型的变量,记住它不是一个对象。它是不应该有方法的,那么它的contact方法从何而来呢?这里后台在调用str.contact的时候实际上偷偷的完成了几步操作:
基于str创建一个String类型的实例
在实例上调用指定的方法
销毁这个实例
将这三个步骤想象成这样:
var str2 = new String(str);
str = str2.concat("str2");
str2= null;
我们可以把String,Number,Boolean叫做封装类型, 他们就好像我们在C#里面的自定义类型一样。 但是不要忘记了我们真正的基本类型是string, number, boolean。用String所构造出来的对象是属于object类型的。
好玩之七: String 不是 string
值类型和引用类型
我们上面讲到了5种基本类型:string, number, boolean, null, undefined 全部是值类型。Javascript中只有一种引用类型,也就是我们的复杂类型object。那么有人可能会好奇,那么像Date, Regex, Arrary这些是什么类型呢 ? 其实这里面的概念有一点混淆,如果你很好的理解了上面的Object 和object之间的区别,可能会比较好理解一点。 我们可以把function 看成是C#里面 class关键字,我们可以用class定义类,同样我们可以在Javascript中用function来定义类。
在C#中定义类:
namespace ConsoleApplication1
{
class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
class Program
{
static void Main(string[] args)
{
var p =new Person();
Console.WriteLine(p.GetType()); // ConsoleApplication1.Person
Console.ReadLine();
}
}
}
在Javascript定义类:
function Person(name,age)
{
this.name = name;
this.age = age;
}
var p = new Person();
typeof(p); //object
你发现区别了么?如果我们在Javascript中用function定义类,他们的实例将永远是object, 包括原生的那些Date, Array, RegExp。
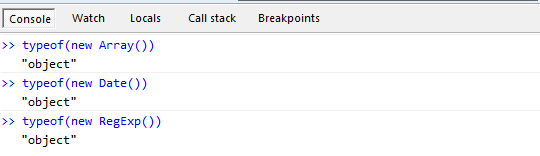
typeof (new Date()); // object typeof (new Array()); // object typeof (new RegExp()); // object

好玩之八: 全部都是object
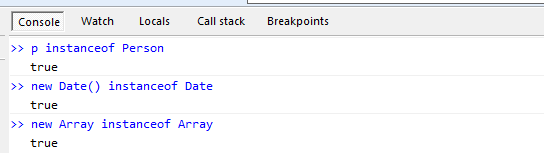
如果全部都是object的话,那我怎么能知道这个对象到底是不是Date或者Person的实例呢?借助于instanceof 就可以了。

终级好玩:我用function创建了一个Person类,然后用new得到一个Person的实例,结果它却不是Person类型的。 这就好像生了个孩子,供他吃穿,但是他却不跟你姓,这得有多么无私伟大才干得出来的事啊!
function类型
function类型有两种,函数声明和函数表达式。函数声明具有优先级,可以在声明之前被使用,表达式却不能。
sayGoodNight(); // right
sayHello(); // wrong
var sayHello = function (name) {
alert("Hello, " + name);
};
function sayGoodNight(Name) {
alert("Good Night, "+ name);
}
除此之外,函数表达式还可以像object一样,随意的添加属性。
var sayHello = function (name) {
alert("Hello, " + name);
};
sayHello.age = 18;
sayHello.sayAge = function () {
alert("I am" + 18) ;
}
sayHello.sayAge(); // I am 18
但是,函数表达式到底是个什么玩意儿呢? 不能实例化,但是可以随意的添加属性,它和object有什么区别?我们在上面说过,object其实就是一个对象实例。
我们还有大写的Function, 它和function之间的关系会不会和String 和string 一样?( 以下内容比较费脑力,慎入!)
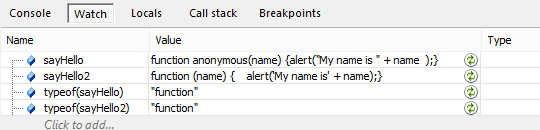
var sayHello = new Function('name','alert("My name is " + name );');
sayHello('Jesse');
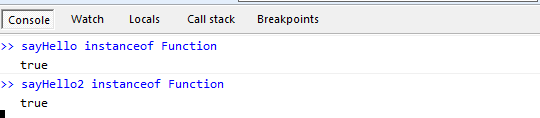
sayHello instanceof Function; // true
var sayHello2 = function (name) {
alert('My name is' + name);
};
sayHello2 instanceof Function; // true
我们上面调用Function去构造了一个函数。既没有用函数声明,也没有用函数表达式,不管怎么说这是第三种创建函数的方法,虽然肯定没有多少人用它,因为它不管是参数,还是函数体全部都是字符串,这写起来还不让人崩溃么?


看出什么猫腻来了么?所谓的函数表达式,其实是用一个变量接收了一个function的对象而已。而这个function的对象则是Function的实例。包括用函数声明写出来的函数也是Function的实例。
function sayHello3(name)
{
alert('My name is' + name);
}
sayHello3 instanceof Function; // true
但是,等等,我们前面说到的String, Date, Array都是function类型的,那Function也是么?

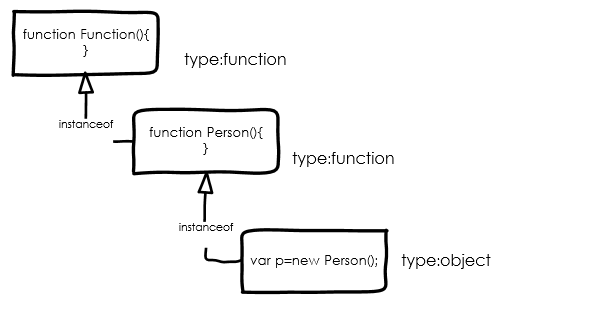
我们前面说所有function的实例都是object类型的,但是对于Function 这个奇异的function来说,它的实例仍然是function类型的,并且我们可以用Function的实例再创造实例。原来我们所说的用function创造出来的类,它不是类,而是Function的实例。
function Person(name) {
this.name = name;
}
Person instanceof Function; // true
我们再结合自执行函数理解一下,也许会好一点:
(function () {
alert("something...");
}());
实际上我们上面的function(){} 会返回给我们一个function的实例,那么我们当然可以直接执行它了。这么看来function应该是Javascript里面最特别的类型了。
好玩之十:所有的function都是Function的实例
好玩之十一:Function 本身也是一个function

最后我们来总结一下:
Javascript中有5种基本类型:string, number, boolean, null, undefined。
另外一种复杂类型object 其实是function的实例。
除了Function这个系统里面的function构造器以外,其它所有function的实例都是object类型的。
Date, Array, RegExp 这些都是function类型,同时也是Function的实例。同理,它们的实例也是object类型的。
总结完了,好像也不多,不是么?关于function其实javascript是非常强大的一个功能,作用域以及面向对象的一些知识也是和它息息相关的,我们下一篇就来看看作用域的问题。谢谢大家的关注!
更多Javascript基础回顾之(一) 类型相关文章请关注PHP中文网!

