Xiaoqiang의 HTML5 모바일 개발 로드(23) - jQuery Mobile 시작하기
- 黄舟원래의
- 2017-02-04 14:01:491499검색
1. jQuery Mobile 다운로드
다운로드 주소: http://jquerymobile.com/
다운로드

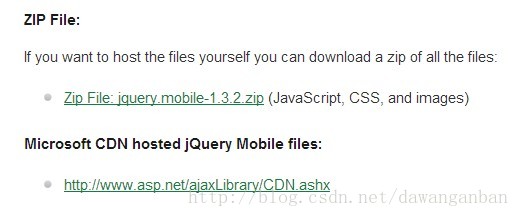
를 클릭하여 다운로드하세요. 다운로드 성공 후 zip 패키지

는 아래와 같습니다

압축 해제된 디렉터리는 아래와 같습니다.

index.html을 클릭하시면 다양한 예시가 있는 데모 홈페이지로 들어가실 수 있습니다.
2. JQuery 모바일 Helloword 만들기
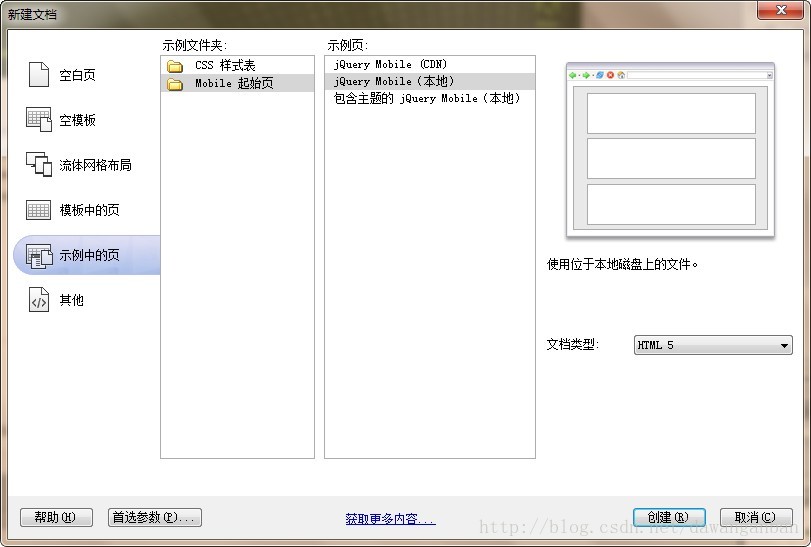
1. 데모 만들기

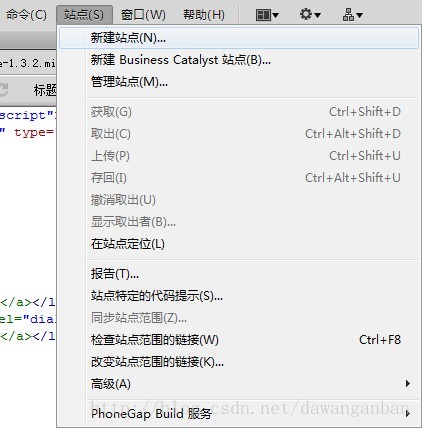
2. 🎜 >
3. 사이트가 성공적으로 구축된 후 생성된 데모를 
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery.mobile-1.3.2.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.mobile-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>第 1 页</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>第 2 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>第 3 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>第 4 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4>页面脚注</h4>
</div>
</div>
</body>
</html> 사이트에 복사합니다. 크롬 브라우저 실행 결과:
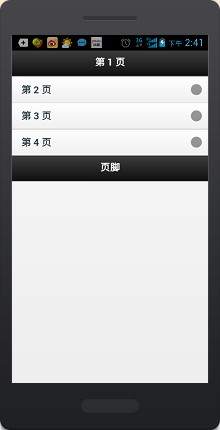
실제 휴대폰에서 apk로 패키징했을 때의 효과는 다음과 같습니다. 
두 가지 데모 패키지가 다운로드됩니다. http://download.csdn.net/detail/lxq_xsyu/6865877
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

