JS는 img 태그를 최적화하고 onerror를 사용하여 기본 이미지를 표시합니다.
- 高洛峰원래의
- 2017-02-04 13:15:431350검색
웹사이트 이미지가 표시되지 않는 데에는 네트워크 문제, 파일 자체 문제, 파일 URL 문제 등 여러 가지 이유가 있습니다. 이미지 로드에 실패하면 onerror 이벤트가 발생하여 이를 효과적으로 방지할 수 있습니다. 이미지 로딩 실패!
js 코드
//图像加载出错时的处理
function errorImg(img) {
img.src = "http://static.xuexiba.com/uploadfile//UserInfo/Avatar/201403/1303992393385832875324.jpg";
img.onerror = null;
}html 코드
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" onerror="errorImg(this)" / alt="JS는 img 태그를 최적화하고 onerror를 사용하여 기본 이미지를 표시합니다." >
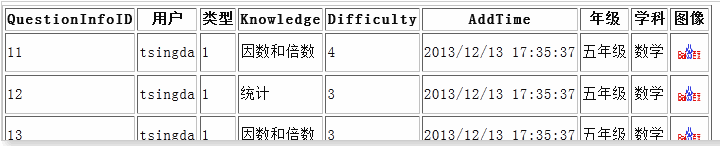
페이지 효과

JS는 img 태그 사용을 최적화합니다. 기본 이미지를 표시합니다. 관련 기사는 PHP 중국어 웹사이트를 참고하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

