집 >백엔드 개발 >C#.Net 튜토리얼 >0의 자율 학습 C#08 - 곡선 차트 제어 그리기
0의 자율 학습 C#08 - 곡선 차트 제어 그리기
- 黄舟원래의
- 2017-02-04 10:49:165464검색
차트 컨트롤 사용
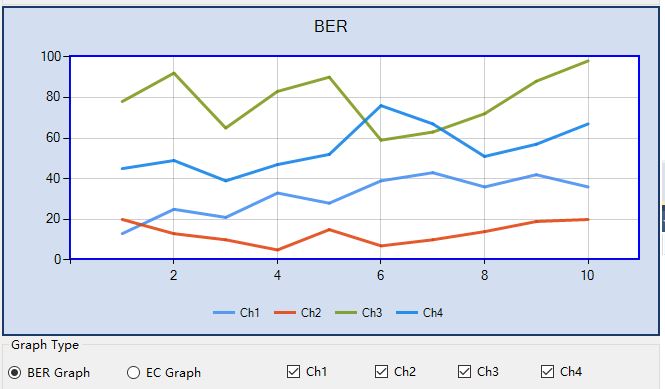
이 글에서는 도구 상자의 차트 컨트롤을 사용하여 여러 곡선을 그리는 방법을 소개합니다. 렌더링은 다음과 같습니다.

1.InitializeChart
양식에 차트 컨트롤을 추가한 다음 차트 영역, 범례 및 시리즈 컬렉션을 지웁니다. 속성은 다음 코드에 의해 동적으로 구현됩니다. 양식 생성자에서 초기화 차트 및 DrawSeries 메서드를 구현합니다.
InitializeChart 코드는 다음과 같습니다.
public partial class MainFormBERT : Form
{
public MainFormBERT()
{
InitializeComponent();
InitializeChart();
DrawSeries();
}
public void InitializeChart()
{ #region 设置图表的属性
//图表的背景色
chart1.BackColor = Color.FromArgb(211, 223, 240);
//图表背景色的渐变方式
chart1.BackGradientStyle = GradientStyle.None;
//图表的边框颜色、
chart1.BorderlineColor = Color.FromArgb(26, 59, 105);
//图表的边框线条样式
chart1.BorderlineDashStyle = ChartDashStyle.Solid;
//图表边框线条的宽度
chart1.BorderlineWidth = 2;
//图表边框的皮肤
chart1.BorderSkin.SkinStyle = BorderSkinStyle.None;
#endregion
#region 设置图表的Title
Title title = new Title();
//标题内容
title.Text = "BER";
//标题的字体
title.Font = new System.Drawing.Font("Microsoft Sans Serif", 12, FontStyle.Regular);
//标题字体颜色
//title.ForeColor = Color.FromArgb(26, 59, 105);
//标题阴影颜色
//title.ShadowColor = Color.FromArgb(32, 0, 0, 0);
//标题阴影偏移量
//title.ShadowOffset = 3;
chart1.Titles.Add(title);
#endregion
#region 设置图表区属性
//图表区的名字
ChartArea chartArea = new ChartArea("Default");
//背景色
chartArea.BackColor = Color.White;// Color.FromArgb(64, 165, 191, 228);
//背景渐变方式
chartArea.BackGradientStyle = GradientStyle.None;
//渐变和阴影的辅助背景色
chartArea.BackSecondaryColor = Color.White;
//边框颜色
chartArea.BorderColor = Color.Blue;
//边框线条宽度
chartArea.BorderWidth = 2;
//边框线条样式
chartArea.BorderDashStyle = ChartDashStyle.Solid;
//阴影颜色
//chartArea.ShadowColor = Color.Transparent;
//设置X轴和Y轴线条的颜色和宽度
chartArea.AxisX.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.LineWidth = 1;
chartArea.AxisY.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.LineWidth = 1;
//设置X轴和Y轴的标题
//chartArea.AxisX.Title = "time";
//chartArea.AxisY.Title = "count";
//chartArea.AxisX.TitleFont = new System.Drawing.Font("Microsoft Sans Serif", 10, FontStyle.Regular);
//chartArea.AxisY.TitleFont = new System.Drawing.Font("Microsoft Sans Serif", 10, FontStyle.Regular);
//设置图表区网格横纵线条的颜色和宽度
chartArea.AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.MajorGrid.LineWidth = 1;
chartArea.AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.MajorGrid.LineWidth = 1;
chart1.ChartAreas.Add(chartArea);
#endregion
#region 图例及图例的位置
Legend legend = new Legend();
legend.Alignment = StringAlignment.Center;
legend.Docking = Docking.Bottom;
legend.BackColor = Color.Transparent;
this.chart1.Legends.Add(legend);
#endregion
}
}2. 곡선 스타일
유형, 색상, 너비 등을 설정합니다.
private Series SetSeriesStyle(int i)
{
Series series = new Series(string.Format("Ch{0}", i + 1)); //Series的类型
series.ChartType = SeriesChartType.Line; //Series的边框颜色
series.BorderColor = Color.FromArgb(180, 26, 59, 105); //线条宽度
series.BorderWidth = 3; //线条阴影颜色
//series.ShadowColor = Color.Black;
//阴影宽度
//series.ShadowOffset = 2;
//是否显示数据说明
series.IsVisibleInLegend = true; //线条上数据点上是否有数据显示
series.IsValueShownAsLabel = false; //线条上的数据点标志类型
series.MarkerStyle = MarkerStyle.None; //线条数据点的大小
//series.MarkerSize = 8;
//线条颜色
switch (i)
{ case 0:
series.Color = Color.FromArgb(220, 65, 140, 240); break; case 1:
series.Color = Color.FromArgb(220, 224, 64, 10); break; case 2:
series.Color = Color.FromArgb(220, 120, 150, 20); break; case 3:
series.Color = Color.FromArgb(220, 12, 128, 232); break;
} return series;
}3. 곡선을 그립니다.
데이터 테이블을 만들고 네 개의 곡선을 그립니다.
rree4. 곡선 표시 또는 숨기기
체크박스 상태에 따라 이 4개의 곡선을 표시하고 숨깁니다.
//绘制曲线
private void DrawSeries()
{
dt = new TestDataTable();
dt.CreateTable(); for (int i = 0; i < 4; i++)
{
Series series = this.SetSeriesStyle(i);
DataRow[] foundRows; string expression = "Ch = " + i;
foundRows = dt.Select(expression); foreach (DataRow row in foundRows)
{
series.Points.AddXY(row[0], row[2]);
} this.chart1.Series.Add(series);
}
}위 내용은 0- Drawing Curve Chart Control의 Self-Study C#08 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

