Node.js 패키지 관리자 Yarn 소개 및 설치
- 高洛峰원래의
- 2017-02-04 10:30:571994검색
머리말
지난 이틀 동안 조용히 Yarn에 매료되셨나요? 최근 Facebook에서 npm을 대체할 새로운 node.js 패키지 관리자 Yarn을 출시했습니다. Javascript의 추세를 따라잡기 위해 빠르고, 신뢰할 수 있고, 안전하다고 주장하는 이 패키지 관리에 대해 간략하게 맛보았으므로 작성된 내용은 그다지 자세하게 설명되지 않을 것이며, 이 새로운 패키지 관리에 대한 내용이 더 많을 수도 있습니다. npm과 차이점을 비교해 보세요. 잘못 쓰여진 부분이 있을 수 있으니 정정 부탁드립니다.
1. 설치
첫 번째는 당연히 설치입니다. nodejs와 함께 설치되도록 직접 선택한 패키지 관리자인 npm과 달리 Yarn은 수동으로 설치해야 합니다. 이것은 이해할 수 있는 일입니다. 결국 그것은 아주 새로운 일입니다. 하지만 솔직히 설치 경험은 별로 좋지 않습니다...
왜 그러세요...제 개발 환경은 Arch Linux이고 공식 문서에는 apt-get Linux와 yum Linux의 설치 방법만 제공되어 있기 때문입니다...
이후 야망은 npm을 대체하려면 모든 플랫폼에 대한 호환성 솔루션이 있어야 합니다. 물론 모든 배포판에 적합한 수동 설치 스크립트가 있기 때문에 이것을 시도했지만 성공하지 못했습니다. 🎜>
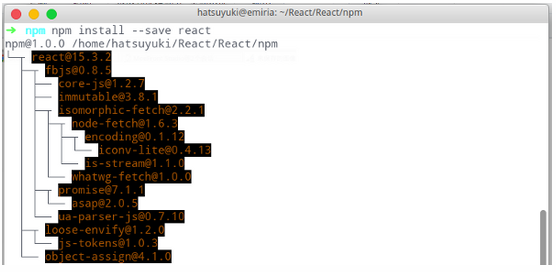
마침내, 실은 모듈처럼 npm을 사용하여 Yarn을 설치할 수 있다는 사실을 발견했습니다.npm install -g yarnnpm을 대체할 것이지만 여전히 필요합니다. npm으로 설치하셨나요? 뭐, 어떻게 표현해도 이렇게 설치가 되니까 설치 경험은 그냥 보통 수준이라고 할 수 있겠네요... 어쩌면 다른 배포판이 더 나을지도 모르겠네요. 일부 인기 배포판이나 macOS의 경우에는 설치가 명령으로 입력됩니다. 터미널에. 이 글을 쓰는 시점에는 이미 Arch Linux에 설치 방법이 있지만 yaourt(AUR)를 통해서 입니다. 하지만 초보자가 yaourt를 설치할 필요는 없을 것 같습니다. 수동으로 Yarn을 설치하는 것은 nodejs를 직접 설치한 다음 npm을 설치하는 것보다 쉽습니다. 어쩌면 이 단계에서 Arch는 Debian/Ubuntu/CentOS에 비해 아직 틈새 배포판일지도 모르겠습니다...2. 종속성 관리이걸로 설치 부분이 끝났습니다. 패키지 관리자이기 때문에 책임을 다해야 합니다. 다음으로, 이 새로운 패키지 관리가 실제로 광고만큼 마술적인지 시험해 보고 싶습니다. 다음으로 동일한 환경에서 Yarn을 npm, cnpm과 비교해보았습니다. 벽 내부의 특수한 환경으로 인해 npm의 레지스트리는 https://registry.npm.taobao.org로 대체되었습니다. FASTER비교 전에는 이 비교가 원사에게 좀 불공평하다고 생각합니다. 왜냐하면 npm은 국내 미러를 설정했고 이 기사가 게시된 시점에는 원사가 없었기 때문입니다. 가정용 거울이 있으므로 실에 대한 특별한 설정은 없습니다. 이로 인해 테스트 결과에 오류가 발생하지는 않을까 조금 걱정됩니다. Yarn은 Facebook에서 왔으므로 먼저 React를 설치해 보겠습니다.

yarn add react
# same as npm install reactYarn을 설치하는 데 13.3초가 걸리는 것을 볼 수 있습니다. 정말 만족스러운 React를 설치하세요.

Yarn의 가장 큰 장점 중 하나는 오프라인으로 종속성을 설치할 수 있다는 것입니다. 물론 이 종속성이 이전에 설치되었다는 전제가 있습니다. Yarn은 설치된 패키지를 캐시합니다. 다음 설치 중에 -offline 매개변수가 지정되면 Yarn은 캐시에서 패키지를 직접 검색하므로 종속성을 설치하는 시간이 크게 단축됩니다.
안타깝게도 공식 문서를 여러 번 읽어봐도 제 환경에서는 이 기능이 여전히 제대로 작동하지 않습니다. 나중에 이유를 찾아 이 문단을 추가하겠습니다.
그런데 이 기능은 정말 눈길을 사로잡는다. npm의 아주 치명적인 단점을 해결했다고 할 수 있다. 이러한 기능을 사용하면 향후 네트워크 없이도 기존 종속성을 설치할 수 있습니다. 또한 다운로드 시간을 절약하고 효율성을 크게 향상시킵니다. 앞으로 React-native init를 실행할 때 15분을 기다리지 않아도 된다고 상상해 보세요. 정말 기쁘지 않을까요? (물론 Facebook이 언제 React-native init의 설치 종속성 프로세스를 다음으로 대체할지는 아직 알 수 없습니다. 자체 패키지 관리 설치).
yarn.lock 파일
Yarn은 Yarn.lock 파일을 사용하여 프로그램이 다양한 컴퓨터에서 일관된 환경을 제공하도록 합니다. 이 설명은 무리지만 적어도 모든 사람에게 보여줄 기회가 없기 때문에 나는 이미 매우 성실합니다 (안개). 이것은 매우 고급스러운 것처럼 느껴지지만 실제로는 주로 package.json을 보완하는 것입니다.
관심이 있으시면 여기에서 자세한 소개를 읽어보실 수 있습니다(영어를 더 잘하셔야 합니다):
Yarn
빠르고 안정적이며 안전한 종속성 관리. Yarnpkg.com
요약
가끔 눈을 뜨고 감는 사이 나도 모르게 새로운 것이 조용히 나타날 때가 있다. 오늘 실이 나왔는데 내일은 어떤게 나올지 모르겠네요. 다행히도 우리는 이 새로운 장치의 이른 기차를 탈 수 있었습니다.
그러나 원사의 출현은 실제로 npm의 알려진 문제 중 일부를 해결하고 새로운 기능을 개발한다고 말해야 합니다. 이 경우 연락하고 배울 가치가 있습니다. npm을 대체하기까지는 아직 갈 길이 멀지만 그 미래는 밝을 것으로 예상할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다.
Node.js 패키지 관리자 Yarn을 시작하고 설치하는 방법에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

