jQuery Circlr 플러그인을 기반으로 제품 이미지의 360도 회전을 구현합니다.
- 高洛峰원래의
- 2017-02-04 09:20:172132검색

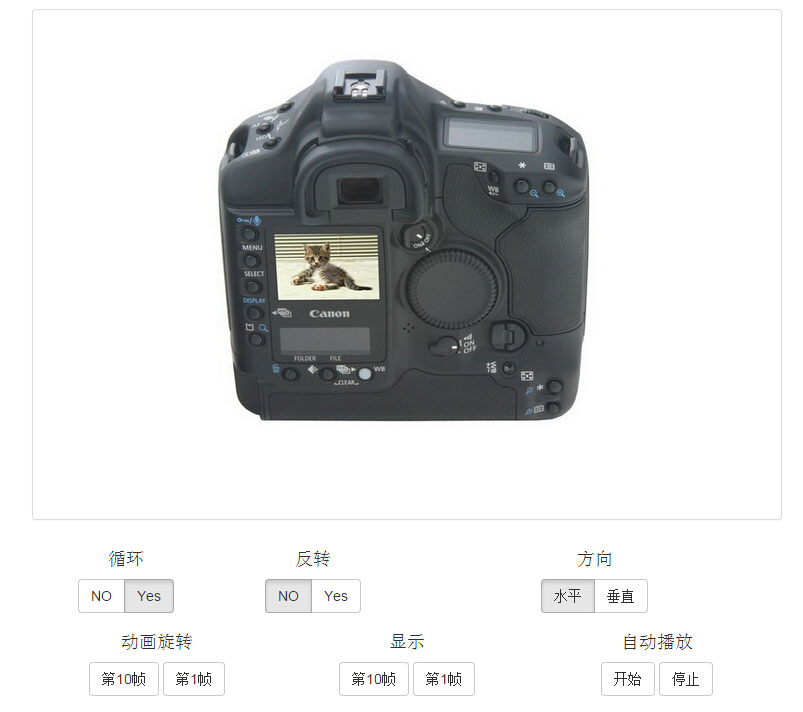
Circlr는 제품 이미지를 360도 회전할 수 있는 jQuery 플러그인입니다. Circlr는 특정 각도에서 정기적으로 촬영된 제품 사진을 사용하여 마우스 드래그, 마우스 휠 및 모바일 터치를 통해 프레임별로 회전할 수 있는 효과를 만듭니다. 이전 Rollerblade에 비해 애니메이션이 훨씬 부드럽고 제어하기 쉽습니다. 이 플러그인은 제품 디스플레이에 매우 적합합니다.
특징은 다음과 같습니다.
가로 또는 세로 회전을 지원합니다.
모바일 터치 이벤트를 지원합니다.
스크롤 이벤트를 지원합니다.
이미지 사전 로드 처리.
사진을 뒤집거나 회전할 수 있습니다.
jQ 멋진 예제 튜토리얼: jQuery 제품 이미지 360도 회전 Circlr
코어 파일 소개
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
html을 생성하려면 이미지 DIV 컨테이너를 배치할 장소는 물론 로드된 DIV를 추가하여 경험을 향상시킬 수도 있습니다.
<div id="circlr"> <img data-src="picture/00.jpg"> <img data-src="picture/01.jpg"> <img data-src="picture/02.jpg"> <img data-src="picture/03.jpg"> <img data-src="picture/04.jpg"> <img data-src="picture/05.jpg"> <img data-src="picture/06.jpg"> <img data-src="picture/07.jpg"> <img data-src="picture/08.jpg"> <img data-src="picture/09.jpg"> <img data-src="picture/10.jpg"> <img data-src="picture/11.jpg"> <img data-src="picture/12.jpg"> <img data-src="picture/13.jpg"> <img data-src="picture/14.jpg"> <img data-src="picture/15.jpg"> <div id="loader"></div> </div>
JS를 작성하여 플러그인 초기화
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});매개변수
마우스: 회전 여부 마우스를 통한 이미지, 기본값은 true입니다.
scroll: 스크롤을 통해 이미지를 회전할지 여부. 기본값은 false입니다.
vertical: 마우스를 수직 방향으로 움직일 때 이미지를 회전할지 여부. 기본값은 false입니다.
reverse: 방향을 반대로 할지 여부, 기본값은 false입니다.
cycle: 루프에서 이미지를 회전할지 여부입니다. 기본값은 true입니다.
start: 애니메이션 프레임을 시작합니다. 기본값은 0입니다.
속도: circlr.turn(i)을 통해 애니메이션 프레임이 전환되는 속도입니다. 기본값은 50밀리초입니다.
autoplay: 사진의 360도 회전을 자동으로 수행할지 여부입니다. 기본값은 false입니다.
playSpeed: 애니메이션 시퀀스의 재생 속도, 기본값은 100밀리초입니다.
loader: 미리 로드된 DOM 요소의 ID입니다.
ready: 이미지 로드 후 콜백 함수입니다.
변경: 애니메이션 프레임이 적용된 후 콜백 함수가 적용됩니다(현재 프레임과 총 프레임 수를 매개변수로 사용).
메서드
crl.el: 객체의 DOM 요소 노드를 반환합니다.
crl.length: 개체의 총 애니메이션 프레임 수를 반환합니다.
crl.turn(i): 애니메이션이 i번째 프레임으로 회전합니다.
crl.go(i): 애니메이션이 i번째 프레임으로 이동합니다.
crl.play(): 애니메이션 시퀀스 재생을 시작합니다.
crl.stop(): 애니메이션 재생을 중지합니다.
crl.hide(): 객체의 DOM 요소 노드를 숨깁니다.
crl.show(): 객체의 DOM 요소 노드를 표시합니다.
crl.set(options): 플러그인이 초기화된 후 개체의 매개변수를 변경합니다.
수직
역방향
주기
speed
playSpeed
본 글에서는 위 내용을 jQuery Circlr 플러그인을 기반으로 제품 이미지의 360도 회전을 구현하기 위해 소개하였습니다.
jQuery Circlr 플러그인을 기반으로 한 제품 이미지 360도 회전 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!

