JavaScript의 console.trace() 함수 소개
- 高洛峰원래의
- 2017-02-03 14:55:032322검색
JavaScript 프로그램을 디버깅할 때 함수 호출의 스택 정보를 인쇄해야 하는 경우가 있습니다. 이는 console.trace()를 사용하여 수행할 수 있습니다. 다음 코드를 예로 들어 보겠습니다.
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
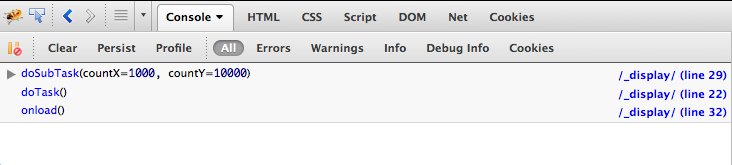
doTask();doSubTask() 함수 실행 마지막에 console.trace() 문 줄을 삽입하면 디버깅 시 함수 호출 스택 정보가 인쇄됩니다. 콘솔. 예를 들어, Firebug 콘솔에서는 다음과 같습니다:

Firebug 콘솔에서 console.trace()는 함수 호출 스택 정보를 인쇄할 뿐만 아니라 각 함수 호출의 매개변수 값입니다.
브라우저 지원
console.log()와 마찬가지로 Console.trace()는 디버깅 도구가 있는 브라우저에서 더 잘 지원됩니다.
자바스크립트의 console.trace() 함수에 대한 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

