JavaScript의 console.assert() 함수 소개
- 高洛峰원래의
- 2017-02-03 14:31:471827검색
JavaScript 프로그램의 개발 및 유지 관리 과정에서 Assert는 프로그램의 정확성을 보장하는 데 사용되는 좋은 기능입니다. 디버깅 도구가 있는 브라우저에서는 console.assert()를 호출하여 이 기능을 구현할 수 있습니다. 예를 들어, 다음 코드에서 console.assert() 문은 cat 객체의 점수 변수 값 길이가 3인지 확인합니다.
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==3, "Assertion of score length failed");console.assert() 문에서 첫 번째 매개 변수는 일반적으로 두 번째 매개변수는 오류가 발생할 때 콘솔에 인쇄되는 오류 메시지입니다. 예를 들어, 위 예제에서 점수 변수의 배열 길이가 3이 아닌 경우:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8]);
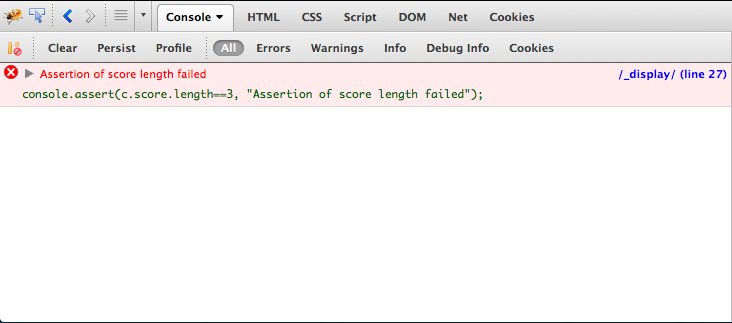
console.assert(c.score.length==3, "Assertion of score length failed");코드가 실행된 후 Firebug 콘솔은 다음과 같은 오류 메시지를 인쇄합니다:

브라우저 지원
console.assert()는 디버깅 도구가 있는 브라우저에서 더 잘 지원되며 모든 주요 브라우저에서 이 기능을 지원합니다. 그러나 Firefox 자체에서는 이 기능을 지원하지 않는다는 점을 언급할 가치가 있습니다. console.assert()를 사용하려면 Firefox에 Firebug 플러그인을 설치해야 합니다.
JavaScript의 console.assert() 함수에 대한 더 많은 글을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Assert() 함수 사용법 요약(권장)다음 기사:Assert() 함수 사용법 요약(권장)

