집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에 대한 1시간 소개
WeChat 애플릿에 대한 1시간 소개
- 阿神원래의
- 2017-01-24 15:14:342182검색
1. 시작하는 방법
리스트 개발부터 시작하세요
모바일 개발의 기본은 UI 개발이며, UI 개발의 가장 기본적인 기술은 리스트 개발입니다. (UITableView, UICollectionView, ListView, GridView) 따라서 목록을 능숙하게 사용할 수 있다는 것은 기본적으로 소개로 간주됩니다.
기술이 필요합니다
Android, iOS, WP, H5 등 모든 플랫폼에서 목록 페이지를 개발했습니다
2. 준비작업
1. 미니 프로그램 번호 등록
2. 도구 다운로드 및 개발
3. 데모 소스 코드 다운로드
3. 🎜>목표: 미니 프로그램 시작하기
경로: 목록 페이지를 구현하고 응답 세부정보 페이지로 이동하는 프로그래밍
기본 지식
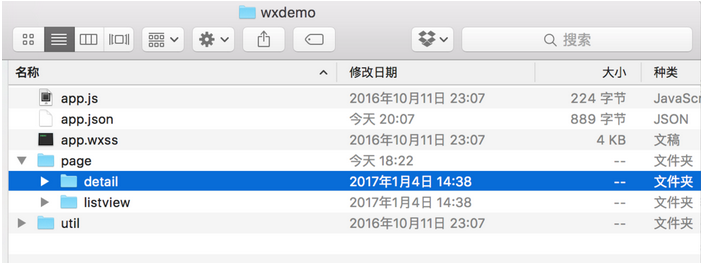
1. 프로젝트 디렉토리 애플릿에는 전체 프로그램을 설명하는 앱이 포함되어 있습니다(애플릿 로직--app.js, 애플릿 공개 설정-3개의 파일로 구성됨). -app.json 미니 프로그램의 공개 스타일 시트인 app.wxss는 프로젝트의 루트 디렉터리에 배치되어야 하며 해당 페이지를 설명하는 여러 페이지에 있어야 합니다.
그림 1
2. 페이지 구성
작은 프로그램 페이지는 다음과 같은 4개의 파일로 구성됩니다. 페이지 로직-- 인덱스 .js(필수), 페이지 구조--index.wxml(필수), 페이지 스타일 시트--index.wxss(필수), 페이지 구성--index.json(필수)
그림 2
1).onLoad: 페이지 로딩
구현 모듈
네트워크 데이터->목록 페이지 렌더링->상세 페이지로 이동구체 구현 방법
index.js에서 가져오기 네트워크 데이터 -> 네트워크 반환 데이터를 wxml에 전달합니다. ->wxml이 데이터를 받아 사용합니다
로직 레이어가 데이터를 가져옵니다
그림 4와 같이 데이터 획득 방법: {{xxx}}
 그림 4
그림 4
●렌더링 레이어 목록 구현
그림 4와 같이 homelist는 목록이고, scrollviewcell은 목록의 각 항목입니다(다른 데이터에 따라 여러 스타일이 정의될 수 있음)
wx:for(wx:for-item 포함) , wx:for-index), wx:if 는 wxml의 루프 및 판단 제어문입니다
●상세페이지로 이동
그림 5
●상세페이지에서 클릭 이벤트 전달
그림 5와 같이 , 그림 6
 그림 6
그림 6
IV. 요약
UI가 어떻게 구성되어 있는지, 데이터가 어떻게 전송되는지, 목록이 어떻게 구현되는지 이해해야 합니다. 및 페이지의 클릭 이벤트 바인딩 방법
●UI 레이아웃에는 XML 및 CSS에 대한 이해가 필요합니다.
●데이터 전송(1). 앱의 로직 레이어로 wx.request()를 호출합니다. (2) 로직 레이어에서 렌더링 레이어로 this.setData()를 호출합니다●List 구현 ●유추 iOS 개발에서는 UITableView로, Android에서는 ListView로 ●클릭 이벤트 바인딩 바인딩 bintap="xxxxx"

