jQuery의 DOM 노드 삭제 방법 요약(매우 포괄적)
- 迷茫원래의
- 2017-01-24 13:48:201204검색
본 글에서는 jQuery에서 DOM 노드를 삭제하는 방법을 주로 소개하고 있으며,empty()의 기본 사용법,remove()의 매개변수화 및 매개변수 없는 사용법,empty와remove의 차이점, 보관이 필요한 친구는 데이터 삭제 작업 detach()와 detach()와 제거()의 차이점을 참고할 수 있습니다.
머리말
페이지에서 노드를 제거하는 것이 개발자에게 일반적인 작업이라는 것은 누구나 알고 있을 것입니다. jQuery는 이 문제를 해결하기 위한 여러 가지 방법을 제공합니다. 다음 기사에서는 자세한 소개를 제공합니다. 관심있는 친구들은 살펴볼 수 있습니다.
1.empty
empty 이름에서 알 수 있듯이 비어있는 메소드이지만 모든 자식만 제거하므로 삭제와는 조금 다릅니다. 지정된 요소에서.
이 방법은 하위 요소(및 기타 하위 요소)를 제거할 뿐만 아니라 요소 내의 텍스트도 제거합니다. 설명에 따르면 요소의 모든 텍스트 문자열은 요소의 하위 노드로 간주되기 때문입니다. 빈 메소드를 통해 내부 div의 모든 요소를 제거하면 내부 html 코드만 지워지지만 표시는 DOM에 남아 있습니다. 비어 있음을 통해 현재 div 요소 아래의 모든 p 요소는 제거되지만 자체 div 요소는 제거됩니다. id=test가 삭제되지 않았습니다.
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
}) 2. 제거
remove는 비어 있는 것과 동일하며 둘 다 요소를 제거하는 방법이지만 제거는 요소 자체를 제거하고 모든 것을 제거합니다. 요소와 관련된 바인딩된 이벤트 및 jQuery 데이터를 포함하여 요소 내부.
예를 들어 노드는 click 이벤트에 바인딩되어 있습니다. 실제로는 제거 메소드를 사용하지 않고 이 노드를 삭제하는 것이 매우 간단하지만 동시에 이벤트가 소멸되는 것을 방지해야 합니다. "메모리 누수"가 발생하므로 프런트엔드 개발자는 얼마나 많은 이벤트가 묶여 있는지 주의를 기울이고, 사용하지 않을 때는 이벤트를 파기하는 것을 잊지 마세요. 제거 메소드를 통해 div 및 그 안에 있는 모든 요소를 제거합니다. 이벤트 소멸 메소드는 제거 내에서 자동으로 작동하므로 사용이 매우 간단합니다.
제거는
입니다. 비어 있는 것보다 사용하기 쉽습니다. 제거할 일치 요소 집합을 필터링하기 위해 선택기 표현식을 전달할 수 있고, $()를 통해 동일한 요소 그룹을 선택적으로 삭제할 수 있습니다. 그런 다음 $("p").filter(":contains('3')").remove()와 같은 제거() 규칙을 통해 필터를 전달합니다.
<body>
<style>
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
</style>
<h2>通过jQuery remove方法移除元素</h2>
<div class="test1">
<p>p元素1</p>
<p>p元素2</p>
</div>
<div class="test2">
<p>p元素3</p>
<p>p元素4</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<button>点击通过jQuery的empty移除指定元素</button>
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>
</body>비움과 제거의 차이점
지정된 요소를 제거하는 데 사용되는 경우 jQuery는 공백() 및 제거([expr]) 메서드를 모두 제공합니다. 요소를 삭제하지만 두
empty 메서드
엄밀히 말하면 empty() 메서드는 노드를 삭제하지 않지만 노드를 비우면 됩니다. 요소의 모든 하위 노드를 지울 수 있습니다
비어 있으면 자체 노드를 삭제할 수 없습니다
remove 메소드
해당 노드와 해당 노드에 포함된 모든 하위 노드가 동시에 삭제됩니다.
에서는 다음을 지정하는 데 사용되는 필터링 표현식을 제공합니다. 선택한 컬렉션의 요소 삭제
3. detach
페이지에서 노드를 일시적으로 삭제하려면, 그러나 노드의 데이터와 이벤트가 손실되는 것을 원하지 않으며 다음 기간에 삭제된 노드가 페이지에 표시되도록 할 수 있습니다. 이때 detach 방법을 사용하여 분리를 처리할 수 있습니다. 말 그대로 이해하기 쉽습니다. 웹 요소를 호스팅하자. 즉, 요소가 현재 페이지에서 제거되지만 이 요소의 메모리 모델 개체는 유지됩니다.
공식 설명: 이 방법은 jQuery 객체에서 일치하는 요소를 삭제하지 않으므로 일치하는 요소를 나중에 다시 사용할 수 있습니다. 제거()와 달리 모든 바인딩된 이벤트, 첨부된 데이터 등이 유지됩니다. $("div").detach() 문장은 객체를 제거하지만 표시 효과는 사라집니다. 그러나 그것은 아직도 기억 속에 존재한다. 추가하면 문서 흐름으로 돌아갑니다. 다시 나타났습니다.
물론 여기서는 특별한 주의가 필요합니다. detach 메소드는 JQuery에만 고유하므로 $("p")를 통해 JQuery 메소드를 통해 바인딩된 이벤트나 데이터만 처리할 수 있습니다. detach( ) P 요소를 모두 삭제한 후 삭제된 p를 Append를 통해 페이지에 올려놓고, 텍스트를 클릭하면 이벤트가 사라지지 않는지 테스트할 수 있습니다
<body>
<p>P元素1,默认给绑定一个点击事件</p>
<p>P元素2,默认给绑定一个点击事件</p>
<button id="bt1">点击删除 p 元素</button>
<button id="bt2">点击移动 p 元素</button>
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
</body>detach()와 제거의 차이점 ()
JQuery는 매우 강력한 도구 라이브러리입니다. 우리는 이를 직장에서 개발하고 있지만 일부 메소드는 일반적으로 사용되지 않거나 눈에 띄지 않기 때문에 여전히 무시됩니다. Remove()와 detach()는 그 중 하나일 수 있습니다. 어쩌면 우리는 Remove()를 더 자주 사용할 수도 있지만 detach()는 덜 사용될 수도 있습니다
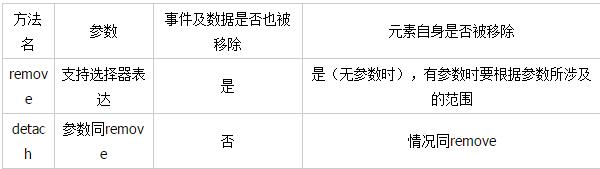
두 가지 방법을 비교표를 통해 설명하겠습니다.
 remove: 노드 제거
remove: 노드 제거
- 매개변수 없음, 전체 노드 자체와 이벤트 및 이벤트를 포함하여 노드의 모든 내부 노드를 제거합니다. 노드의 데이터
에는 매개변수가 있으며 필터링된 노드와 노드의 이벤트 및 데이터를 포함하여 노드 내부의 모든 노드를 제거합니다.
분리: 노드 제거
제거 처리는 제거와 일치합니다
remove()와의 차이점은 모든 바인딩된 이벤트, 추가 데이터 등입니다. .은 유지됩니다
예: $("p").detach()는 개체를 제거하지만 표시 효과는 사라집니다. 그러나 그것은 아직도 기억 속에 존재한다. 추가하면 문서 흐름으로 돌아갑니다. 다시 나타났습니다.
요약
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 학습이나 학습에 도움이 되기를 바랍니다. 도움말, 궁금한 점이 있으면 메시지를 남겨서 소통할 수 있습니다.

