CSS에서 센터링 효과를 얻는 방법
- 迷茫원래의
- 2017-01-23 14:08:561586검색
우리 모두는 margin:0 auto; 스타일이 요소를 수평으로 중앙에 배치할 수 있다는 것을 알고 있지만 지금까지는 margin: auto; 하지만 참고하세요! 요소가 완전히 중앙에 오도록 하려면 요소의 높이를 선언하고 다음 스타일을 추가하기만 하면 됩니다.
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}저는 이 방법을 처음 발견한 사람이 아닙니다(그러나 여전히 감히 호출할 수 있습니다). "완벽하게 중앙에 위치") 이는 아마도 매우 일반적인 기술일 것입니다. 그러나 수직 센터링에 관한 대부분의 기사에서는 이 방법을 언급하지 않습니다.
한 번도 이 방법을 사용해 본 적이 없는데, 이 "완전 중심" 방법이 얼마나 놀라운지 한번 해보고 싶었습니다. 장점:
크로스 브라우저, 우수한 호환성(해킹 필요 없음, IE8~IE10 고려 가능)
특수 태그 없음, 기타 간소화된 스타일
적응형 레이아웃, 백분율, 최대, 최소 높이 및 너비와 같은 스타일을 사용할 수 있습니다.
요소의 패딩 값은 다음과 같습니다. 센터링 시 고려되지 않음(박스 크기 스타일 사용도 필요하지 않음)
레이아웃 블록의 크기는 자유롭게 조정할 수 있습니다.
img 이미지는 도 사용됩니다
또한 참고:
요소 높이를 선언해야 합니다.
요소 오버플로 및 비정상적인 표시를 방지하려면 Overflow:auto; 스타일을 설정하는 것이 좋습니다.
이 방법은 Windows Phone에서는 작동하지 않습니다
브라우저 지원: Chrome, Firefox, Safari, 모바일 Safari, IE8-10. "Completely Centered"는 테스트를 거쳐 최신 버전의 Chrome, Firefox, Safari, Mobile Safari에서 완벽하게 적용 가능하며 IE8~IE10에서도 실행 가능
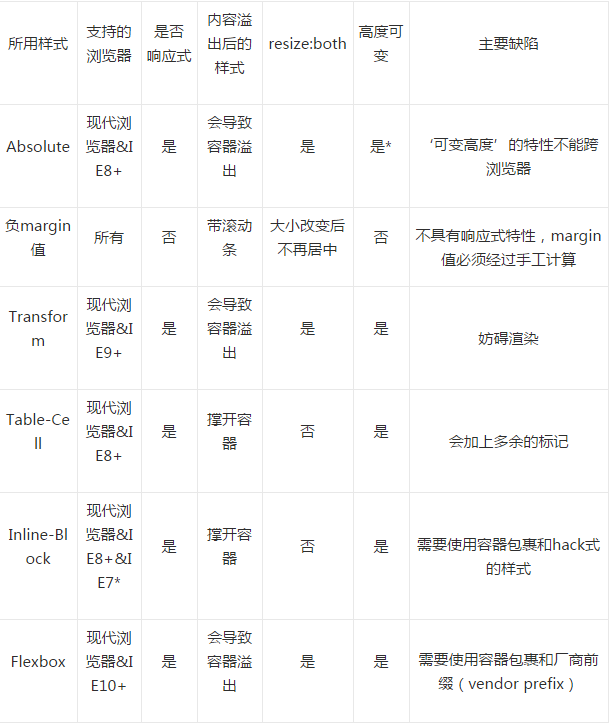
비교 table
"완전 중앙 정렬"이 이 문서의 유일한 옵션은 아닙니다. 수직 센터링을 달성하는 다른 방법도 있으며 각각 고유한 장점이 있습니다. 취하는 접근 방식은 지원하는 브라우저와 기존 태그의 구조에 따라 다릅니다. 아래 비교표는 귀하의 필요에 가장 적합한 방법을 선택하는 데 도움이 될 수 있습니다.

설명
사양과 문서를 검토한 후 "어떻게"라는 결론을 내렸습니다. 완전 중앙 정렬" 작동:
1. 일반적인 문서 흐름에서 margin: auto;는 요소의 margin-top 및 margin-bottom을 0으로 설정하는 것을 의미합니다.
W3.org:?'margin-top' 또는 'margin-bottom'이 'auto'인 경우 사용된 값은 0입니다.
2. 위치 설정: 절대; 블록 요소가 되어 일반적인 문서 흐름을 벗어납니다. 문서의 나머지 부분은 평소대로 렌더링되고 요소는 더 이상 원래 위치에 없는 것처럼 보입니다. Developer.mozilla.org:?…절대적으로 배치된 요소는 흐름에서 제외되므로 공간을 차지하지 않습니다.
3. top: 0; left: 0; ;-스타일 블록 요소는 브라우저가 그 주위에 새 상자를 둘러싸게 하므로 해당 요소는 상위 요소를 기준으로 내부 공간을 채울 것입니다. 이 상대 상위 요소는 body 태그이거나 위치 설정 스타일 컨테이너일 수 있습니다. . Developer.mozilla.org:?절대 위치에 있는 요소의 경우 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성은 요소의 포함 블록(요소가 상대적으로 위치하는 위치)의 가장자리로부터의 오프셋을 지정합니다.
4. 요소의 너비와 높이를 설정한 후 브라우저는 요소가 모든 공간을 채우는 것을 방지하고 margin:auto; 요구 사항에 따라 요소를 다시 계산한 다음 새 상자로 포장합니다. Developer.mozilla.org:?[절대 위치] 요소의 여백은 이러한 오프셋 내부에 배치됩니다.
5. 블록 요소는 절대 위치에 있고 일반 문서 흐름에서 분리되어 있으므로 브라우저는 래핑하기 전에 상자, margin-top 및 margin-bottom은 동일한 값으로 설정됩니다. W3.org:?세 가지 [상단, 하단, 높이] 중 어느 것도 '자동'이 아닌 경우: 'margin-top'과 'margin-bottom'이 모두 'auto'인 경우 두 개가 추가로 적용되는 제약 조건 하에서 방정식을 풉니다. 여백은 동일한 값을 얻습니다.?일명: 블록을 수직으로 가운데에 배치합니다
"완전 가운데 정렬"을 사용하는 것은 의도적으로 표준 여백: 자동 스타일 렌더링 규정을 준수하므로 표준과 호환되는 다양한 브라우저에서 활성화해야 합니다. 효과.

