PHP 개발 프레임워크 Yii 프레임워크 튜토리얼(35) Zii 구성 요소-버튼 예
- 黄舟원래의
- 2017-01-22 09:54:291472검색
CJuiButton은 버튼을 표시합니다. CJuiButton은 제출 버튼이나 일반 버튼으로 사용할 수 있습니다.
버튼의 기본 사용법은 다음과 같습니다.
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'submit',
'name'=>'btnSubmit',
'value'=>'1',
'caption'=>'Submit',
'htmlOptions'=>array('class'=>'ui-button-primary')
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'button',
'name'=>'btnClick',
'caption'=>'Click',
//'options'=>array('icons'=>'js:{primary:"ui-icon-newwin"}'),
'onclick'=>'js:function(){alert("clicked"); this.blur(); return false;}',
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'link',
'name'=>'btnGo',
'caption'=>'Go',
//'options'=>array('icons'=>'js:{secondary:"ui-icon-extlink"}'),
'url'=>array('site/other'),
)); ?>이 세 버튼 중 첫 번째 버튼은 제출 버튼으로 사용되고 두 번째 버튼은 일반 버튼으로 사용되어 JavaScripts 이벤트를 트리거합니다. 세 번째는 클릭한 후 otherAction 메소드를 트리거합니다.
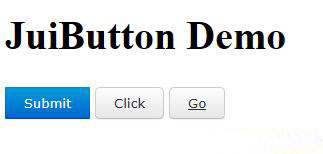
표시 결과는 다음과 같습니다.

Jui UI 구성 요소에 대한 CSS 파일을 추가할 수 있으며 구성 파일을 통해 설정할 수 있습니다.
'components'=>array( 'clientScript' => array( 'scriptMap' => array( 'jquery-ui.css'=> dirname($_SERVER['SCRIPT_NAME']) .'/css/jui/custom/jquery-ui.css', ), ), ),
YiiPlayground에서 사용하는 JQuery CSS 파일을 복사합니다. 새로운 CSS 스타일을 사용하면 다음과 같이 표시됩니다.

위는 PHP 개발 프레임워크입니다. Yii 프레임워크 튜토리얼(35) Zii 컴포넌트-버튼 예제 관련 내용을 더 보시려면 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

