React.js 입문 예제 튜토리얼: Hello World를 만드는 5가지 방법
- 高洛峰원래의
- 2017-01-21 10:59:531600검색
1. ReactJS 소개
React는 최근 매우 인기 있는 프론트엔드 개발 프레임워크입니다. React는 Facebook의 내부 프로젝트로 시작되었습니다. 회사는 시장에 있는 모든 JavaScript MVC 프레임워크에 만족하지 않았기 때문에 Instagram 웹 사이트를 구축하기 위해 자체적으로 작성하기로 결정했습니다. 만들고 나서 이 세트가 매우 유용하다는 것을 알게 되었고, 2013년 5월에 오픈 소스로 공개되었습니다. React의 디자인 아이디어는 매우 독특하고 혁명적인 혁신이며 뛰어난 성능을 가지고 있으며 코드 로직이 매우 간단하기 때문입니다. 따라서 앞으로 웹 개발의 주류 도구가 될 수 있다고 생각하며 주목하고 사용하는 사람들이 늘어나고 있습니다.
ReactJS 공식 웹사이트 주소: http://facebook.github.io/react/
Github 주소: https://github.com/facebook/react
ReactJS 중국어 주소: http://reactjs.cn/react/docs/getting-started.html
React란 무엇인가요?
React는 Facebook에서 근무하는 뛰어난 프로그래머들이 사용자 상호작용 인터페이스 개발을 위해 개발한 JS 라이브러리입니다. 소스 코드는 Facebook과 커뮤니티의 뛰어난 프로그래머에 의해 유지 관리되므로 기술 지원을 제공하기 위해 그 뒤에는 매우 강력한 기술 팀이 있습니다. React는 컴포넌트화, JSX, 가상 DOM 등과 같은 많은 새로운 기능을 제공합니다. 그것이 제공하는 가상 DOM을 사용하면 구성 요소를 매우 빠르게 렌더링할 수 있으므로 DOM을 자주 조작하는 무거운 작업에서 벗어날 수 있습니다. React를 아는 사람이라면 React가 수행하는 작업이 MVC의 V 계층에 더 중점을 두고 있다는 것을 알고 있습니다. Flux와 같은 다른 계층과 결합하면 강력한 애플리케이션을 쉽게 구축할 수 있습니다.
2. ReactJS의 특징
1. Virtual DOM
DOM diff 알고리즘을 통해 차별화된 부분만 업데이트되며, 효율성 향상을 위해 전체 페이지를 렌더링할 필요 없음
2. 구성 요소화
페이지를 논리적 구조와 스타일을 포함하는 여러 구성 요소로 나눕니다
컴포넌트에는 자체 로직만 포함되어 있으며, 컴포넌트 업데이트 시 예측이 가능하여 유지 관리에 편리합니다
페이지가 여러 컴포넌트로 분할되어 재사용 가능
3, 단방향 데이터 흐름
데이터는 최상위 구성 요소에서 하위 구성 요소로 전달됩니다.
데이터 제어 가능
3. React 작성 시작하기 안녕하세요, 먼저 JSX가 무엇인지 알아보겠습니다.
React의 핵심 메커니즘 중 하나는 가상 DOM 요소입니다. 기억 속에. React는 가상 DOM을 사용하여 실제 DOM에 대한 작업을 줄이고 성능을 향상시킵니다. 실제 네이티브 DOM과 유사하게 가상 DOM은 JavaScript를 통해 생성될 수도 있습니다. 예:
var child1 = React.createElement('li', null, 'First Text Content');
var child2 = React.createElement('li', null, 'Second Text Content');
var root2 = React.createElement('ul', { className: 'my-list' }, child1, child2);
React.render(
<div>{root2}</div>,
document.getElementById('container5')
);이러한 메커니즘을 사용하면 JavaScript를 사용하여 완전한 인터페이스 DOM 트리를 구축할 수 있는 것처럼 JavaScript를 사용하여 완전한 인터페이스 DOM 트리를 구축할 수 있습니다. 실제 DOM을 만듭니다. 하지만 그러한 코드의 가독성이 좋지 않기 때문에 React는 익숙한 HTML 구문을 사용하여 가상 DOM을 생성하는 JSX를 발명했습니다.
var root =(
<ul className="my-list">
<li>First Text Content</li>
<li>Second Text Content</li>
</ul>
);
React.render(
<div>{root}</div>,
document.getElementById('container6')
); 4. React에서 Hello, world 작성을 시작하는 5가지 방법
첫 번째 길
<div id="example1"></div> <script type="text/jsx"> React.render( //直接html <h1 className="classN1" >1 hellow 直接 html world </h1>, document.getElementById('example1') ); </script>
두 번째 길
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
3번째 방법
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
4번째 방법
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
5번째 방법
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
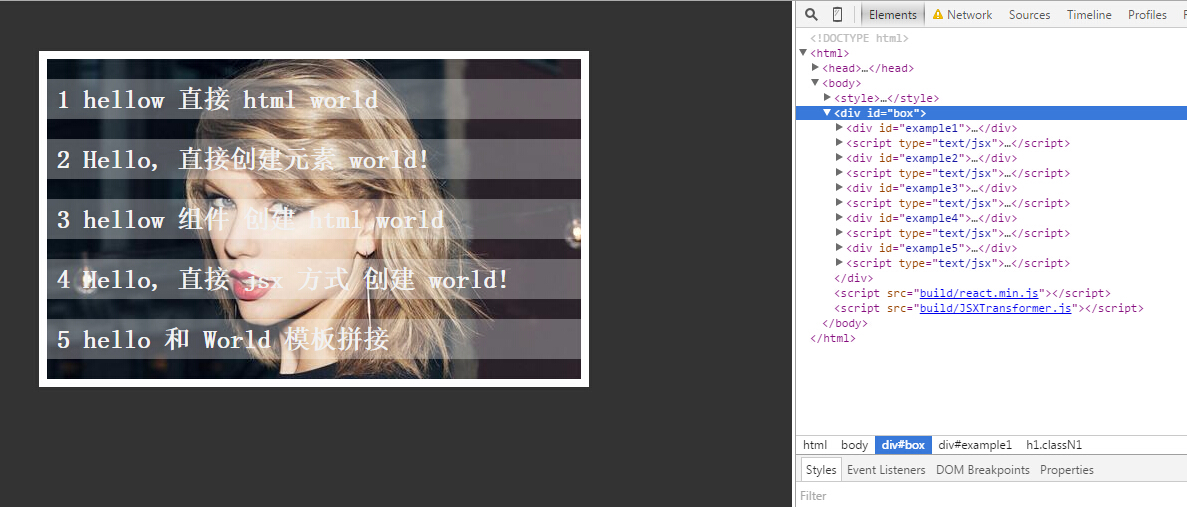
5. 위 결과 사진

코드 첨부:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{ background:#333;}
#box{ background:url(loveImg/QioA-fxehfqi8208393.jpg) no-repeat center top; width:550px; border:8px solid #fff; -webkit-box-sizing:border-box; margin:50px auto;}
#example1,#example2,#example3,#example4,#example5{ margin:20px auto; width:100%; background:rgba(255,255,255,.3); padding:5px 10px; font-size:13px; color:#f1f1f1;-webkit-box-sizing:border-box; }
</style>
<div id="box">
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
</div>
<script src="build/react.min.js"></script>
<script src="build/JSXTransformer.js"></script>
</body>
</html>여러분에게 지식을 추가하세요:
React 용어
React 요소
HTML 요소를 나타내는 JavaScript 객체. 이러한 JavaScript 개체는 최종적으로 해당 HTML 요소로 컴파일됩니다.
Components
는 React Elements를 캡슐화하고 하나 이상의 React Elements를 포함합니다. 구성 요소는 페이징, 사이드바 탐색 등과 같은 재사용 가능한 UI 모듈을 만드는 데 사용됩니다.
JSX
JSX는 XML과 유사하게 React에서 정의한 JavaScript 구문 확장입니다. JSX는 선택 사항입니다. JavaScript를 사용하여 React 애플리케이션을 작성할 수 있지만 JSX는 React 애플리케이션을 작성하는 더 간단한 방법을 제공합니다.
가상 DOM
가상 DOM은 DOM 트리를 시뮬레이션하는 JavaScript 개체입니다. React는 Virtual DOM을 사용하여 UI를 렌더링하는 동시에 Virtual DOM의 데이터 변경 사항을 모니터링하고 이러한 변경 사항을 자동으로 UI로 마이그레이션합니다.
더 많은 React.js 입문 예제 튜토리얼: Hello World를 만드는 5가지 방법 및 관련 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

