ReactJs 빠른 시작 튜토리얼(Essential Edition)
- 高洛峰원래의
- 2017-01-21 10:34:461483검색
현재 가장 인기 있는 프런트엔드 프레임워크에는 AngularJS, React, Bootstrap 등이 있습니다. ReactJS를 접한 이후로 ReactJs의 가상 DOM(Virtual DOM)과 컴포넌트 기반 개발에 깊은 매력을 느꼈습니다. 저와 함께 ReactJs의 스타일을 경험해 볼까요~~ 글이 좀 길지만 천천히 읽어보시면 될 것 같습니다. 이해가 깊습니다 대박~
1. ReactJS 소개
React는 Facebook의 내부 프로젝트에서 시작되었습니다. 회사에서는 시중에 나와 있는 모든 JavaScript MVC 프레임워크에 만족하지 못하기 때문에 결정했습니다. Instagram 웹사이트 설정을 사용하여 자체 세트를 작성해 보세요. 만들고 나서 이 세트가 매우 유용하다는 것을 알게 되었고, 2013년 5월에 오픈 소스로 공개되었습니다. React의 디자인 아이디어는 매우 독특하고 혁명적인 혁신이며 뛰어난 성능을 가지고 있으며 코드 로직이 매우 간단하기 때문입니다. 따라서 앞으로 웹 개발의 주류 도구가 될 수 있다고 생각하며 주목하고 사용하는 사람들이 늘어나고 있습니다.
ReactJS 공식 웹사이트 주소: http://facebook.github.io/react/
Github 주소: https://github.com/facebook / React

2. ReactJS의 이해와 ReactJS의 장점
우선 React에 대해 오해가 있는 부분을 정리해보자. 여기:
React는 기껏해야 MVC의 V(View)로 간주될 수 있습니다. 심지어 React도 MVC 개발 모델을 완전히 인식하지 못합니다. -side Render 기능은 핵심 시작점이 아니라 금상첨화일 뿐입니다. 실제로 공식 React 웹사이트에서는 서버측 애플리케이션에 대해 거의 언급하지 않습니다.
어떤 사람들은 React를 웹 구성 요소와 비교합니다. 그러나 둘이 완전히 경쟁적이지는 않습니다. React를 사용하여 실제 웹 구성 요소를 개발할 수 있습니다.
React는 새로운 템플릿 언어가 아니며 JSX는 단지 표현일 뿐이며 React는 JSX 없이 작동할 수 있습니다.
1. ReactJS의 배경과 원리
웹 개발에서는 항상 변화하는 데이터를 실시간으로 UI에 반영해야 하고, 그 다음에는 DOM을 운영해야 합니다. 복잡하거나 빈번한 DOM 작업은 일반적으로 성능 병목 현상의 원인입니다. 고성능의 복잡한 DOM 작업을 수행하는 방법은 일반적으로 프런트 엔드 개발자의 기술을 나타내는 중요한 지표입니다. React는 이러한 목적을 위해 가상 DOM(Virtual DOM) 메커니즘을 도입합니다. DOM API 세트는 Javascript를 사용하여 브라우저 측에서 구현됩니다. React를 기반으로 개발할 때 모든 DOM 구성은 데이터가 변경될 때마다 전체 DOM 트리를 재구성한 다음 React는 현재 전체 DOM 트리와 이전 DOM 트리를 비교하여 DOM 구조를 얻습니다. 그러면 변경이 필요한 부분만 실제 브라우저 DOM에서 업데이트됩니다. 또한 React는 가상 DOM을 일괄 새로 고칠 수 있습니다. 이벤트 루프(이벤트 루프)의 두 가지 데이터 변경 사항이 병합됩니다. 예를 들어 노드 내용을 A에서 B로, 그리고 B에서 A로 계속 변경하면 React는 생각합니다. UI는 변경되지 않았으며, 수동으로 제어하는 경우 이 로직은 일반적으로 매우 복잡합니다. 매번 완전한 가상 DOM 트리를 구축해야 하지만, 가상 DOM이 메모리 데이터이기 때문에 성능이 매우 높고, 실제 DOM에서 Diff 부분만 동작시켜 성능을 향상시킨다. 이러한 방식으로 성능을 보장하면서 개발자는 특정 데이터 변경 사항이 하나 이상의 특정 DOM 요소로 업데이트되는 방식에 더 이상 주의를 기울일 필요가 없으며 전체 인터페이스가 모든 데이터 상태에서 렌더링되는 방식에만 주의하면 됩니다.
1990년대처럼 서버 측 렌더링을 사용하여 순수 웹 페이지를 작성했다면 서버 측에서 해야 할 일은 데이터를 기반으로 HTML을 렌더링하여 브라우저. 사용자 클릭으로 인해 특정 상태 텍스트를 변경해야 하는 경우 전체 페이지를 새로 고쳐도 됩니다. 서버는 HTML의 어떤 작은 부분이 변경되었는지 알 필요가 없으며 데이터를 기반으로 전체 페이지를 새로 고치기만 하면 됩니다. 즉, 모든 UI 변경은 전체 새로고침을 통해 수행됩니다. React는 이 개발 모델을 고성능 방식으로 프런트 엔드에 가져옵니다. 인터페이스를 업데이트할 때마다 전체 페이지가 새로 고쳐졌다고 생각할 수 있습니다. 성능을 보장하기 위해 부분 업데이트를 수행하는 방법은 React 프레임워크가 수행해야 하는 작업입니다.
Facebook의 React 소개 영상에서 채팅 애플리케이션의 예를 빌리면, 전통적인 개발 아이디어는 위와 같습니다. 어떤 데이터가 왔는지, 어떻게 변환하는지 알아야 합니다. 새로운 DOM 현재 DOM 트리에 노드가 추가되고 React 기반의 개발 아이디어는 아래와 같습니다. 두 데이터 간의 UI 변경은 전적으로 프레임워크에 맡겨집니다. React를 사용하면 로직 복잡도가 크게 줄어들어 개발 난이도가 낮아지고 버그가 발생할 확률이 줄어든다는 것을 알 수 있습니다.
컴포넌트화
가상 DOM(virtual-dom)은 단순한 UI 개발 로직을 제공할 뿐만 아니라 컴포넌트 개발의 아이디어를 제공합니다. 소위 컴포넌트는 독립적인 기능을 가진 UI 컴포넌트를 캡슐화한 것입니다. React에서는 UI의 구성을 컴포넌트 형태로 다시 생각해 보고, UI에서 상대적으로 독립적인 기능을 가진 각 모듈을 컴포넌트로 정의한 다음, 작은 컴포넌트를 결합하여 중첩을 통해 큰 컴포넌트를 형성하고, 최종적으로 전체 UI의 구성을 완성할 것을 권장합니다. 예를 들어, Facebook의 전체 instagram.com 사이트는 React를 사용하여 개발되었습니다. 전체 페이지는 수많은 다른 중첩 구성 요소를 포함하는 하나의 큰 구성 요소입니다. 관심이 있다면 그 뒤에 있는 코드를 살펴보세요.
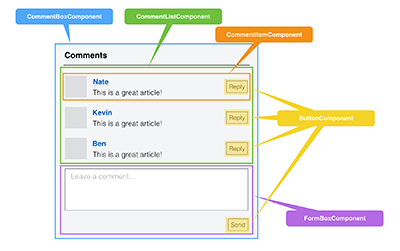
MVC의 아이디어로 뷰-데이터-컨트롤러를 분리할 수 있다면, 컴포넌트 기반 사고 방식은 UI 기능 모듈 간의 분리를 가져옵니다. 일반적인 블로그 댓글 인터페이스를 통해 MVC와 컴포넌트 개발 아이디어의 차이점을 살펴보겠습니다.
MVC 개발 모델의 경우 개발자는 성능, 데이터 및 제어를 분리하기 위해 세 가지를 서로 다른 클래스로 정의합니다. 개발자는 느슨한 결합을 달성하기 위해 기술적인 관점에서 UI를 더 분할합니다.
React의 경우 기능적 관점에서 보면 개발자가 UI를 여러 구성 요소로 나누고 각 구성 요소를 독립적으로 패키징하는 것은 완전히 새로운 아이디어입니다.
React에서는 인터페이스 모듈의 자연스러운 구분에 따라 코드를 구성하고 작성합니다. 주석 인터페이스의 경우 전체 UI는 작은 구성 요소로 구성된 큰 구성 요소이며 각 구성 요소는 그 자체에만 관심을 갖습니다. 논리는 서로 독립적이다.

React는 컴포넌트가 다음과 같은 특징을 가져야 한다고 믿습니다.
(1) Composeable: 컴포넌트는 다른 컴포넌트와 함께 사용하기 쉽거나 내부에 내장됩니다. 또 다른 구성 요소. 구성 요소가 내부에 다른 구성 요소를 생성하는 경우 상위 구성 요소는 자신이 만든 하위 구성 요소를 소유합니다. 이 기능을 통해 복잡한 UI를 여러 개의 간단한 UI 구성 요소로 분할할 수 있습니다.
( 2) 재사용 가능: 각 구성 요소는 독립적입니다.
(3) 유지 관리 가능: 각각의 작은 구성 요소에는 자체 로직만 포함되어 있어 이해하고 유지 관리하기가 더 쉽습니다.
2. ReactJS를 다운로드하고 Hello, world
ReactJs의 다운로드는 매우 간단합니다. 모든 사람이 쉽게 다운로드할 수 있도록 여기에 다시 제공됩니다. 다운로드 주소는 http://facebook.github.io/react/downloads.html입니다. . 다운로드가 완료되면 압축된 패키지가 표시됩니다. 압축을 푼 후 새 html 파일을 만들고 두 개의 js 파일인 React.js와 JSXTransformer.js를 참조합니다. html 템플릿은 다음과 같습니다(js 경로를 직접 변경하세요):
<!DOCTYPE html> <html> <head> <script src="build/react.js"></script> <script src="build/JSXTransformer.js"></script> </head> <body> <div id="container"></div> <script type="text/jsx"> // ** Our code goes here! ** </script> </body> </html>
여기에서 스크립트 유형이 text/jsx인 이유가 궁금할 수 있습니다. 이는 React의 고유한 JSX 때문입니다. 구문. JavaScript와 호환되지 않습니다. JSX를 사용하는 경우에는 type="text/jsx"를 추가해야 합니다. 둘째, React는 두 개의 라이브러리(react.js 및 JSXTransformer.js)를 제공하며 먼저 로드해야 합니다. 그 중 JSXTransformer.js는 JSX 구문을 JavaScript 구문으로 변환하는 데 사용됩니다. 이 단계는 시간이 많이 걸리며 실제로 온라인 상태일 때는 서버에서 완료해야 합니다.
여기서 코드 작성을 시작할 수 있습니다. 먼저 ReactJs의 React.render 메소드를 알아봅시다.
React.render는 React의 가장 기본적인 메소드로 템플릿을 변환하는 데 사용됩니다. HTML 언어를 선택하고 지정된 DOM 노드를 삽입합니다.
아래에서는 스크립트 태그에 Hello, world를 출력하는 코드를 작성합니다. 코드는 다음과 같습니다.
React.render(
<h1>Hello, world!</h1>,
document.getElementById('container')
);
여기서는 React가 의존하지 않는다는 점에 유의해야 합니다. 물론 jQuery를 사용할 수 있지만 렌더링의 두 번째 매개변수는 JavaScript 기본 getElementByID 메서드를 사용해야 하며 jQuery를 사용하여 DOM 노드를 선택할 수는 없습니다.
그런 다음 브라우저에서 이 페이지를 열면
태그를 사용했기 때문에 브라우저에 Hello, world가 크게 표시되는 것을 볼 수 있습니다.
여기입니다 축하합니다 ReactJS의 문에 들어오셨습니다~~ 다음으로 ReactJs에 대해 자세히 알아볼까요~~
3. Jsx 구문
HTML 언어 작성 따옴표 없이 JavaScript 언어로 직접 작성하는 것은 HTML과 JavaScript를 혼합할 수 있는 JSX의 구문입니다. AngularJ를 알고 있다면 다음 코드를 보면 매우 친숙하게 느껴질 것입니다. :
var names = ['Jack', 'Tom', 'Alice'];
React.render(
<div>
{
names.map(function (name) {
return <div>Hello, {name}!</div>
})
}
</div>,
document.getElementById('container')
);
여기서 names 배열을 선언한 다음 탐색하여 앞에 Hello를 추가하고 이를 DOM에 출력합니다.
JSX. JavaScript를 템플릿 변수에 직접 삽입할 수 있습니다. 이 변수가 배열인 경우 배열의 모든 멤버가 확장됩니다. 코드는 다음과 같습니다.
var arr = [
<h1>Hello world!</h1>,
<h2>React is perfect!</h2>,
];
React.render(
<div>*{arr}*</div>,
document.getElementById('container')
);
결과는 다음과 같이 표시됩니다.

별표는 식별용이니 혼동하지 마세요~~
你看到这里,说明你对React还是蛮感兴趣的,恭喜你,坚持下来了,那么下面,我们开始学习React里面的"真功夫"了~~ Are you ready?
四、ReactJS组件
1、组件属性
前面说了,ReactJS是基于组件化的开发,下面我们开始来学习ReactJS里面的组件,React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类。
下面,我们来编写第一个组件Greet,有一个name属性,然后输出hello + name的值,代码如下:
var Greet = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
React.render(
<Greet name="Jack" />,
document.getElementById('container')
);
看到这段代码,接触过AngularJS的朋友们是不是有一种熟悉的感觉,不过这里有几点需要注意:
1、获取属性的值用的是this.props.属性名
2、创建的组件名称首字母必须大写。
3、为元素添加css的class时,要用className.
4、组件的style属性的设置方式也值得注意,要写成style={{width: this.state.witdh}}
2、组件状态
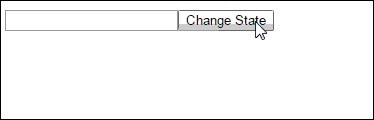
组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI 。下面我们来编写一个小例子,一个文本框和一个button,通过点击button可以改变文本框的编辑状态,禁止编辑和允许编辑。通过这个例子来理解ReactJS的状态机制。先看代码:
var InputState = React.createClass({
getInitialState: function() {
return {enable: false};
},
handleClick: function(event) {
this.setState({enable: !this.state.enable});
},
render: function() {
return (
<p>
<input type="text" disabled={this.state.enable} />
<button onClick={this.handleClick}>Change State</button>
</p>
);
}
});
React.render(
<InputState />,
document.getElementById('container')
);
这里,我们又使用到了一个方法getInitialState,这个函数在组件初始化的时候执行,必需返回NULL或者一个对象。这里我们可以通过this.state.属性名来访问属性值,这里我们将enable这个值跟input的disabled绑定,当要修改这个属性值时,要使用setState方法。我们声明handleClick方法,来绑定到button上面,实现改变state.enable的值.效果如下:

原理分析:
当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
这里值得注意的几点如下:
1、getInitialState函数必须有返回值,可以是NULL或者一个对象。
2、访问state的方法是this.state.属性名。
3、变量用{}包裹,不需要再加双引号。
3、组件的生命周期
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount() componentDidMount() componentWillUpdate(object nextProps, object nextState) componentDidUpdate(object prevProps, object prevState) componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
下面来看一个例子:
var Hello = React.createClass({
getInitialState: function () {
return {
opacity: 1.0
};
},
componentDidMount: function () {
this.timer = setInterval(function () {
var opacity = this.state.opacity;
opacity -= .05;
if (opacity < 0.1) {
opacity = 1.0;
}
this.setState({
opacity: opacity
});
}.bind(this), 100);
},
render: function () {
return (
<div style={{opacity: this.state.opacity}}>
Hello {this.props.name}
</div>
);
}
});
React.render(
<Hello name="world"/>,
document.body
);
上面代码在hello组件加载以后,通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。
4、组件的嵌套
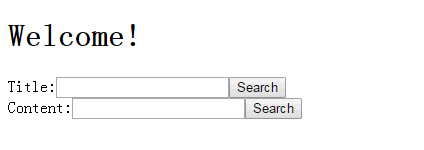
React是基于组件化的开发,那么组件化开发最大的优点是什么?毫无疑问,当然是复用,下面我们来看看React中到底是如何实现组件的复用的,这里我们还写一个例子来说吧,代码如下:
var Search = React.createClass({
render: function() {
return (
<div>
{this.props.searchType}:<input type="text" />
<button>Search</button>
</div>
);
}
});
var Page = React.createClass({
render: function() {
return (
<div>
<h1>Welcome!</h1>
<Search searchType="Title" />
<Search searchType="Content" />
</div>
);
}
});
React.render(
<Page />,
document.getElementById('container')
);
这里我们创建了一个Search组件,然后又创建了一个Page组件,然后我们在Page组件中调用Search组件,并且调用了两次,这里我们通过属性searchType传入值,最终显示结果如图:

五、ReactJs小结
关于ReactJS今天就先学习到这里了,下面来总结一下,主要有以下几点:
1、ReactJs是基于组件化的开发,所以最终你的页面应该是由若干个小组件组成的大组件。
2、可以通过属性,将值传递到组件内部,同理也可以通过属性将内部的结果传递到父级组件(留给大家研究);要对某些值的变化做DOM操作的,要把这些值放到state中。
3. 컴포넌트에 외부 CSS 스타일을 추가할 때 클래스 이름은 class가 아닌 className으로 작성해야 하며, 내부 스타일을 추가할 때는 style=이 아닌 style={{opacity: this.state.opacity}}로 작성해야 합니다. "불투명도:{ this.state.opacity};".
4. 컴포넌트 이름의 첫 글자는 대문자로 표기해야 합니다.
5. 변수 이름은 {}로 묶어야 하며 큰따옴표로 묶을 수 없습니다.
위는 편집자가 소개한 ReactJs 빠른 시작 튜토리얼(에센스 버전)입니다. 궁금한 사항이 있으면 메시지를 남겨주시면 편집자가 답변해 드리겠습니다. 시간에. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
더 많은 ReactJs Quick Start Tutorial(Essential Edition) 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

