PHP 개발 프레임워크 Yii Framework 튜토리얼(17) UI 구성 요소 TabView 예
- 黄舟원래의
- 2017-01-21 10:27:081118검색
CTabView는 페이징 레이블을 표시하는 데 사용됩니다. TabView를 사용하는 기본 방법은 탭 속성을 구성하는 것입니다.
제목: 레이블 제목. >content: 레이블 표시 내용.
view: 레이블은 View의 이름을 표시합니다. Content를 동시에 지정하면 Content 내용이 표시됩니다.
url: 라벨을 클릭하면 페이지가 지정된 URL로 리디렉션됩니다.
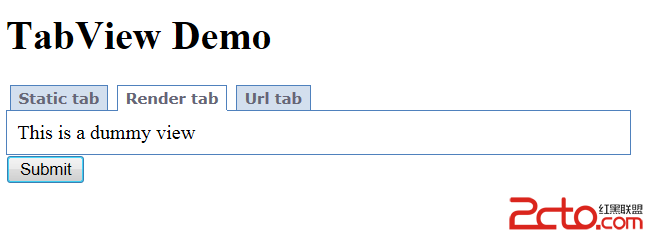
data: View 속성이 지정되면 속성 배열이 View에 전달됩니다. 🎜>이 예는 각 탭 페이지가 각각 다른 태그 내용을 사용하는 것을 보여줍니다:
beginWidget('CActiveForm'); ?>
widget('CTabView',array('activeTab'=>'tab2',
'tabs'=>array('tab1'=>array('title'=>'Static tab','content'=>'Content for tab 1'),
'tab2'=>array('title'=>'Render tab','view'=>'view'),
'tab3'=>array('title'=>'Url tab','url'=>Yii::app()->createUrl("site/url"),)),'htmlOptions'=>array('style'=>'width:500px;'))); ?>
endWidget(); ?>TabView 기본적으로 첫 번째 페이지는 activeTab을 통해 현재 페이지를 수정할 수 있습니다. 페이지도 현재 페이지로 설정됩니다.

위 내용은 PHP 개발 프레임워크 Yii Framework 튜토리얼(17) UI 컴포넌트 TabView 예시입니다. 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 팔로우해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

