JavaScript 문서 개체 모델 스타일 시트 작업
- 黄舟원래의
- 2017-01-20 14:56:391552검색
스타일 시트는 CSSStyleSheet 유형으로 표현됩니다. 여기에는 요소를 통해 포함된 스타일 시트와
브라우저가 DOM2 수준 스타일 시트를 지원하는지 확인하려면 다음 방법을 사용하세요.
var supportsDOM2StyleSheets = document.implementation.hasFeature("StyleSheets","2.0");CSSStyleSheet는 StyleSheet에서 상속됩니다. StyleSheet는 CSS가 아닌 스타일 시트를 정의하기 위한 기본 인터페이스로 사용할 수 있습니다. StyleSheet 인터페이스에서 상속된 속성은 다음과 같습니다.
disabled: 스타일 시트를 비활성화할지 여부. 이 속성은 읽고 쓸 수 있습니다. 값을 true로 설정하면 스타일 시트가 비활성화됩니다.
href: 스타일 시트가 를 통해 포함된 경우 이 속성은 스타일 시트의 URL이고, 그렇지 않으면 null입니다.
미디어: 현재 스타일 시트에서 지원하는 모든 미디어 유형의 모음입니다. 모든 DOM 컬렉션과 마찬가지로 이 컬렉션에도 length 속성과 item() 메서드가 있습니다. 대괄호 구문을 사용하여 컬렉션의 지정된 항목을 가져올 수도 있습니다. 컬렉션이 빈 목록이면 스타일 시트가 모든 미디어에 적용된다는 의미입니다. Internet Explorer에서 미디어는 요소의 미디어 속성 값을 반영하는 문자열입니다.
ownerNode: 현재 스타일 시트를 소유한 노드에 대한 포인터입니다. 스타일 시트는 요소를 통해 HTML에 도입될 수 있습니다. @import를 통해 현재 스타일 시트를 가져온 경우 속성 값은 null입니다. IE 브라우저는 이 속성을 지원하지 않습니다.
parentStyleSheet: @import를 통해 현재 스타일 시트를 가져오는 경우 이 속성은 해당 스타일 시트를 가져온 스타일 시트에 대한 포인터입니다.
title: ownerNode의 제목 속성.
type: 스타일 시트 유형을 나타내는 문자열입니다. CSS 스타일 시트의 경우 이 문자열은 "type/css"입니다.
disable 속성을 제외한 위 속성은 모두 읽기 전용 속성입니다. 위에 나열된 속성 외에도 CSSStyleSheet는 다음 속성과 메서드도 지원합니다.
cssRules: 스타일 시트에 포함된 스타일 규칙 모음입니다. IE는 이 속성을 지원하지 않지만 비슷한 규칙 속성이 있습니다.
ownerRule: @import를 통해 스타일 시트를 가져온 경우 이 속성은 가져오기를 나타내는 규칙에 대한 포인터이고, 그렇지 않으면 null입니다. IE는 이 속성을 지원하지 않습니다.
deleteRule(index): cssRules 컬렉션의 지정된 위치에서 규칙을 삭제합니다. IE는 이 메서드를 지원하지 않지만 유사한 RemoveRule() 메서드가 있습니다.
insertRule(rule,index): cssRules 컬렉션의 지정된 위치에 규칙 문자열을 삽입합니다. IE는 이 메소드를 지원하지 않지만 비슷한 addRule() 메소드가 있습니다.
문서에 적용된 모든 스타일 시트는 document.styleSheets 컬렉션으로 표시됩니다. 문서에 포함된 스타일 시트의 개수는 이 컬렉션의 length 속성을 통해 알 수 있으며, 각 스타일 시트는 대괄호 구문이나 item() 메서드를 통해 액세스할 수 있습니다. 예를 들어, 다음 코드는
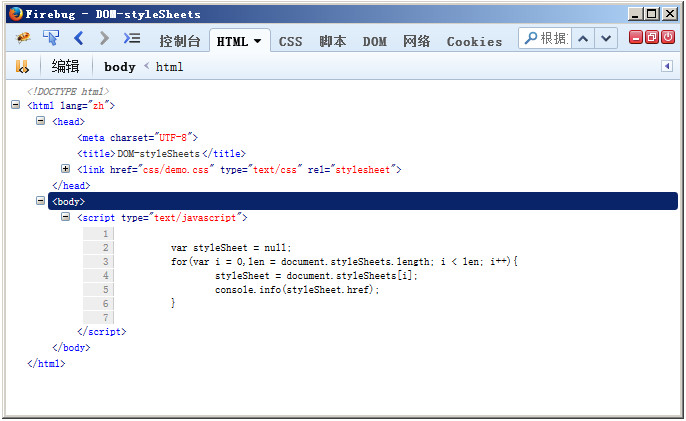
var styleSheet = null;
for(var i = 0,len = document.styleSheets.length; i < len; i++){
styleSheet = document.styleSheets[i];
console.info(styleSheet.href);
}
결과는 아래와 같습니다.

위 코드는 다음을 출력합니다. 모든 스타일시트의 href 속성입니다.
document.styleSheet가 반환하는 스타일 시트는 브라우저마다 다릅니다. 모든 브라우저에는
요소를 통해 CSSStyleSheet 개체를 직접 얻을 수도 있습니다. CSSStyleSheet 객체를 포함하는 속성은 DOM(시트 속성)에 지정됩니다. IE를 제외한 다른 모든 브라우저는 이 속성을 지원합니다. 모든 브라우저에서 스타일 시트 개체를 가져오려면 다음과 같이 코드를 작성하면 됩니다.
function getStyleSheet(element){
return element.sheet || element.styleSheet;
}
//获取第一个<link>元素引入的样式表
var link = document.getElementsByTagName("link")[0];
var sheet = getStyleSheet(link);CSS 규칙(CSSRule)
CSSRule 개체는 스타일 시트의 각 요소를 나타냅니다. 규칙 . 실제로 CSSRule은 다른 많은 유형에 의해 상속되는 기본 클래스이며, 그 중 가장 일반적인 유형은 스타일 정보를 나타내는 CSSStyleRule 유형입니다. CSSStyleRule 객체에는 다음 속성이 포함되어 있습니다.
cssText:返回整条规则对应的文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。
parentRule:如果当前规则是导入规则,这个属性引用的就是导入规则。否则这个值为null。IE浏览器不支持这个属性。
parentStyleSheet:当前规则所属的样式表。IE浏览器不支持这个属性。
selectorText:返回当前规则的选择符文本。由于浏览器对样式表内部的处理方式各不相同,返回的文本可能会与样式表中的实际文本不一样。IE浏览器不支持这个属性。在Firefox、chrome、Safari和IE浏览器中该属性为只读属性,Opera浏览器允许修改这个属性。
style:一个CSSStyleDeclaration对象,可以通过它设置和获取规则中特定的样式值。
type:表示规则类型的常量值。对于样式规则,该值为1。IE浏览器不支持这个属性。
上面的这些属性中最常用的有三个:cssText、selectorText和style。
cssText属性和style.cssText属性类似,但是并不相同。cssText获取的文本包括选择符文本和围绕样式信息的花括号,而style.cssText只包含样式信息。另外,cssText是只读的,而style.cssText可以被读写。
在多数情况下,我们使用style属性就可以完成所有操作样式规则的工作了。这个对象就像是每个元素上的style属性一样,可以通过它读取和修改规则中的样式信息。例如下面的CSS规则:
div.box{
background-color:#f00;
width:100px;
height:120px;
}假设这条规则位于页面中的第一个样式表中,而这个样式表中只用这一条规则。那么通过下面的代码就可以获取这条规则的所有信息:
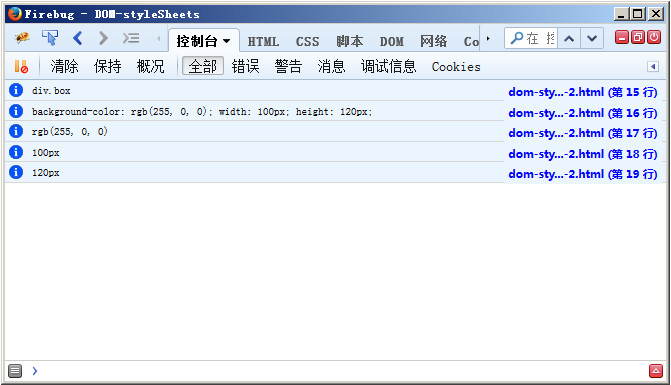
var sheet = document.styleSheets[0]; //获取规则列表 var rules = sheet.cssRules || sheet.rules; //取得第一条规则 var rule = rules[0]; console.info(rule.selectorText); //"div.box" console.info(rule.style.cssText); //完整的css代码 console.info(rule.style.backgroundColor); //rgb(255,0,0) console.info(rule.style.width); //"100px" console.info(rule.style.height); //"120px"

通过上面的方式,我们就可以确定与规则相关的样式信息。我们也可以通过这种方式来修改样式信息,例如下面的代码:
var sheet = document.styleSheets[0]; var rules = sheet.cssRules || sheet.rules; var rule = rules[0]; rule.style.backgroundColor = "#0f0";
通过这种方式修改的规则会影响页面中使用该规则的所有元素。
创建样式规则
DOM规定要向现有的样式表中添加规则需要使用insertRule()方法。这个方法接收两个参数:要添加的规则和插入规则的位置。例如:
sheet.insertRule("body{background-colo:#f2f2f2}",0); //DOM中的方法在上面的例子中向样式表中插入了一条规则,修改页面的背景颜色。插入的规则将成为样式表的第一条规则(插入到0位置)。注意:规则的次序在确定层叠之后应用到文档的规则是非常重要的。FireFox、Chrome、Safari和Opera浏览器都支持insertRule()方法。
在IE中有一个类似的方法——addRule()。该方法接收两个必选参数:选择符文本和CSS样式信息,以及一个可选参数:插入规则的位置。在IE中插入规则的代码如下:
sheet.addRule("body{background-colo:#f2f2f2}",0); //IE中的方法使用addRule()方法来添加规则时,最多可以添加4095条规则,超出上限会出现错误。
为了统一所有的浏览器的向样式表中插入规则的方法,可以自定义一个通用插入规则函数,这个函数接收4个参数:要向其中添加规则的样式表和与addRule()方法相同的3个参数:
function insertRule(sheet,selectorText,cssText,position){
if(sheet.insertRule){
sheet.insertRule(selectorText+ "{" + cssText + "}",position);
}else if(sheet.addRule){
sheet.addRule(selectorText,cssText,position);
}
}
调用上面函数的方法为:
insertRule(document.styleSheets[0],"body","background-color:#99ce7e",0);
上面的调用代码在样式表的第一个位置插入一条规则,修改页面的body颜色为浅绿色。
删除样式规则
如果需要从样式表中删除规则可以调用deleteRule()方法。该方法接收一个参数:要删除规则的位置。例如,如需要删除样式表中的第一条规则,可以使用下面的代码:
sheet.deleteRule(0); //DOM方法
在IE浏览器中支持的删除规则的方法是removeRule()。它的使用方法也相同,例如:
sheet.removeRule(0); //IE的方法
下面是一个跨浏览器删除样式表规则的函数。该函数接收2个参数:要操作的样式表和要删除的规则的索引。
function deleteRule(sheet,index){
if(sheet.deleteRule){
sheet.deleteRule(index);
}else if(sheet.removeRule){
sheet.removeRule(index);
}
}调用上面函数的方法为:
deleteRule(document.styleSheets[0],0);
删除规则可能会影响到CSS的重叠效果,实际使用中应该谨慎使用。
위 내용은 JavaScript Document Object Model 방식의 시트 작업 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

