JavaScript 문서 객체 모델-DOM 운영 기술
- 黄舟원래의
- 2017-01-20 14:48:501435검색
동적 스크립트
페이지의 <script> 요소를 사용하여 페이지에 JavaScript 코드를 삽입할 수 있습니다. 두 가지 방법이 있습니다. 하나는 src 속성을 통해 외부 js 파일을 참조하는 것이고, 다른 하나는 이 요소를 사용하여 js 코드 조각을 포함하는 것입니다. 소위 동적 스크립트란 페이지가 로드될 때 스크립트가 존재하지 않는다는 것을 의미하며, 향후 특정 시점에 DOM을 수정하여 스크립트를 동적으로 추가할 수 있습니다. HTML 요소를 조작하는 것과 마찬가지로 동적 스크립트를 만드는 방법에는 외부 파일을 삽입하는 방법과 JavaScript 코드를 직접 삽입하는 방법이 있습니다. </script>
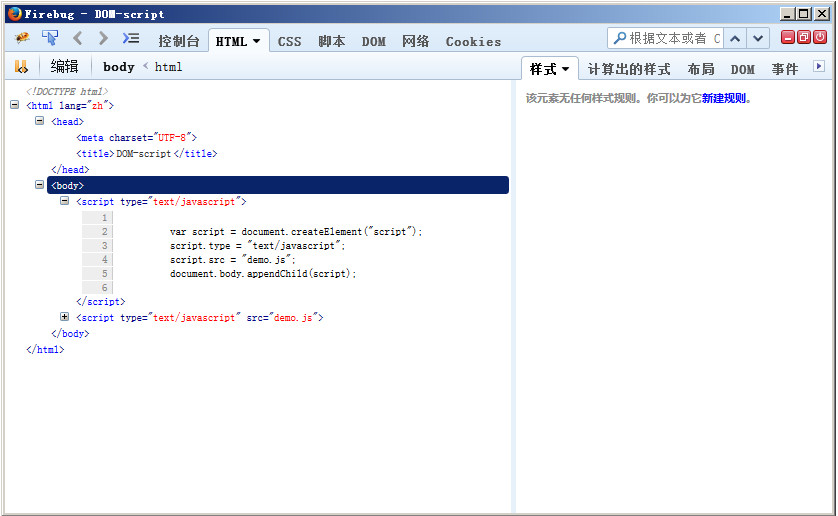
동적으로 로드된 외부 JavaScript 코드는 다음 코드와 같이 즉시 실행될 수 있습니다.
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
위 결과에서 볼 수 있듯이 위 코드는 <script> 요소는 <body> 요소에 생성됩니다: </script>
<script type="text/javascript" src="demo.js"></script>
페이지로.
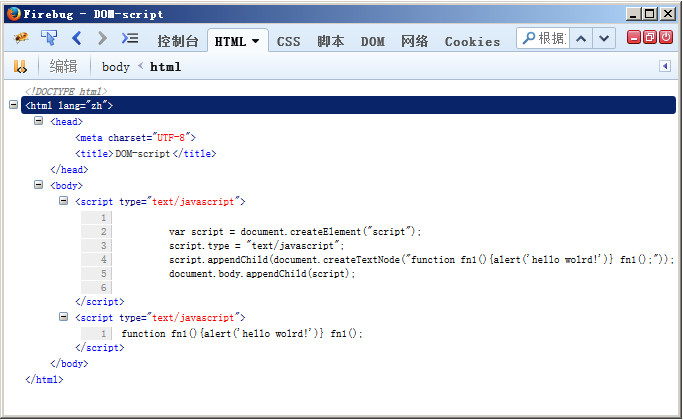
JavaScript 코드를 지정하는 또 다른 방법은 인라인입니다. 예를 들면 다음과 같습니다.
var script = document.createElement("script");
script.type = "text/javascript";
script.appendChild(document.createTextNode("function fn1(){alert('hello wolrd!')} fn1();"));
document.body.appendChild(script);
위 코드는
코드:<script type="text/javascript">
function fn1(){alert('hello wolrd!')} fn1();
</script>위 코드를 실행하면 "hello world!"라는 텍스트가 표시된 프롬프트 상자가 나타납니다.
Firefox, Safari, Chrome, Opera 브라우저에서는 위에서 동작하는 DOM 코드가 정상적으로 실행될 수 있습니다. 그러나 이전 버전의 IE 브라우저에서는 이러한 코드로 인해 오류가 발생합니다. 이전 버전의 IE 브라우저에서는 <script> 요소를 특수 요소로 간주하고 DOM이 하위 노드에 액세스하는 것을 허용하지 않습니다. 그러나 <script> 요소의 text 속성을 사용하여 JavaScript 코드를 지정할 수 있습니다. 예: </script>
var script = document.createElement("script");
script.type = "text/javascript";
script.text("function fn1(){alert('hello wolrd!')} fn1();");
document.body.appendChild(script);위와 같이 코드를 수정한 후 IE, Firefox, Safari3.0, Chrome 및 Opera 브라우저가 실행됩니다. Safari 3.0 이전의 브라우저는 텍스트 속성을 올바르게 실행할 수 없지만 텍스트 노드를 사용하여 코드를 지정할 수 있습니다. 따라서 이전 버전의 브라우저를 지원해야 하는 경우 다음과 같은 코드를 작성할 수 있습니다.
var script = document.createElement("script");
script.type = "text/javascript";
var code = "function fn1(){alert('hello wolrd!')} fn1();";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}위 코드는 먼저 표준 DOM 텍스트 노드 방법을 시도합니다. 이전 버전의 IE 브라우저 외에도 다른 브라우저에서는 모두 이 방법을 지원합니다. 이 코드 줄에서 예외가 발생하면 이는 IE의 이전 버전이므로 text 속성을 사용해야 함을 의미합니다.
스크립트를 함수에 동적으로 추가하기 위한 코드를 캡슐화하고 다양한 매개변수를 통해 다양한 스크립트를 동적으로 로드할 수 있습니다.
function loadScript(code){
var script = document.createElement("script");
script.type = "text/javascript";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}
document.body.appendChild(script);
}이 함수를 호출하려면 다음과 같이 하면 됩니다.
loadScript("function fn1(){alert('hello wolrd!')}");이런 방식으로 로드된 코드는 전역 범위에서 실행되며 스크립트가 실행된 후 즉시 사용할 수 있습니다. 실제로 이 방식으로 코드를 실행하는 것은 전역 범위의 eval() 함수에 동일한 문자열을 전달하는 것과 같습니다.
동적 스타일
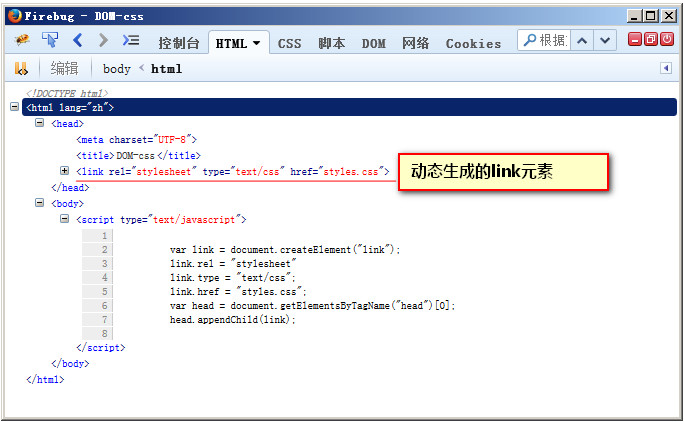
HTML 페이지에 CSS 스타일을 포함할 수 있는 요소는 일반적으로 두 가지입니다. 하나는 외부 소스의 파일을 포함하는 데 사용되는 < ;style> 요소는 포함된 스타일을 지정하는 데 사용됩니다. 동적 스크립트와 마찬가지로 동적 스타일은 페이지가 로드될 때 존재하지 않는 스타일입니다. 동적 스타일은 페이지 로드가 완료된 후 페이지에 동적으로 추가되는 스크립트입니다. 예를 들어 다음 예는 다음과 같습니다.
var link = document.createElement("link");
link.rel = "stylesheet"
link.type = "text/css";
link.href = "styles.css";
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
위 코드는 모든 주요 브라우저에서 정상적으로 실행될 수 있습니다. 모든 브라우저에서 일관된 동작을 보장하려면
요소 대신 요소를 추가해야 합니다.또한 외부 스타일 파일을 로드하는 프로세스는 비동기식입니다. 즉, 스타일을 로드하고 JavaScript 코드를 실행하는 프로세스에 고정된 순서가 없다는 의미입니다.
스타일을 정의하는 또 다른 방법은
var style = document.createElement("style");
style.type = "text/css";
style.appendChild(document.createTextNode("body{background:#f00;}"));
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);위 코드가 실행된 후
요소에 다음 노드를 동적으로 추가할 수 있습니다.<style type="text/css"> background:#f00; </style>
以上的代码可以在Firefox、Safari、Chrome和Opera浏览器中正常运行,在旧版本的IE浏览器中会报错。旧版本的IE浏览器会将
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode("body{background:#f00;}"));
}catch(e){
style.styleSheet.cssText = "body{background:#f00;}";
}同样,我们也可以将动态添加样式的代码封装到一个函数中,通过不同的参数来动态加载不同的样式。
function loadStyle(code){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(code));
}catch(e){
style.styleSheet.cssText = code;
}
var head = document.getElementsByTagName("head")[0];
head.appendChild(style);
}JavaScript对表格的操作
在JavaScript中,为了使我们能够方便的构建表格,HTML DOM为表格的

